- → Ankit khedkar
- → Search section
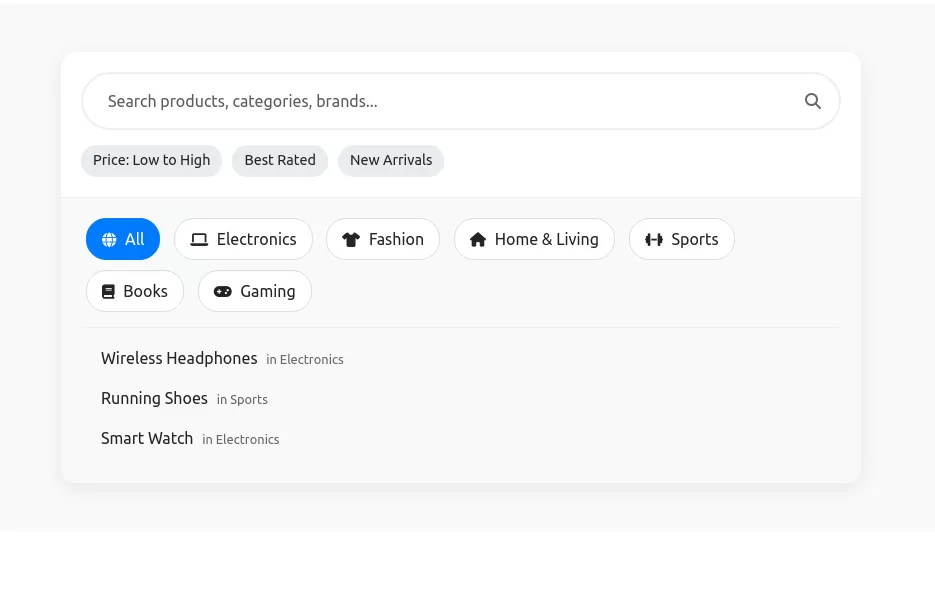
Search section
This bootstrap css example is contributed by Ankit khedkar, on 20-Nov-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example is find
Author Ankit khedkar
More Examples
-
1 year ago5.9kv.5.3
-
8 months ago1.1kv.5.3
-
1 year ago5.3kv.5.3
-
1 year ago6.1kv.5.3
-
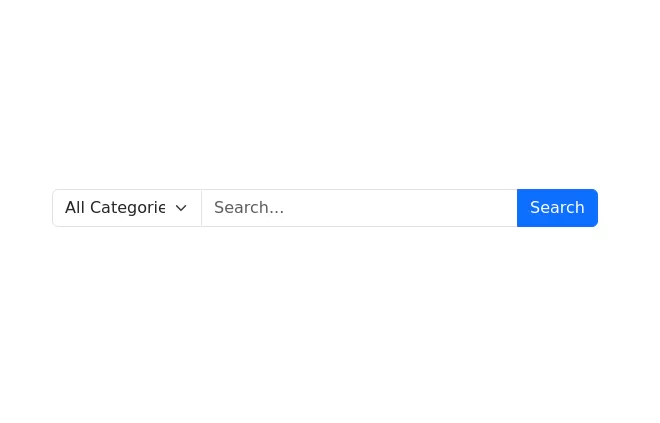
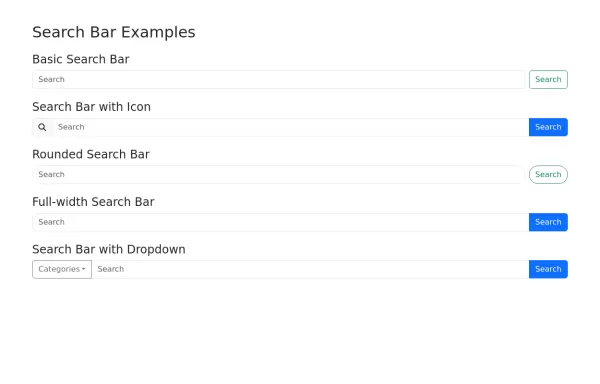
Search with Select using Bootstrap 5
Category filter with search bar
1 year ago5.2kv.5.3 -
1 year ago5.1kv.5.3
-
modern search bar with autocompletion
click to see effect
1 year ago5.3kv.5.3 -
1 year ago6.2kv.5.3
-
Expanding Search Bar - Bootstrap 5
Expand search bar on click
1 year ago5.7kv.5.3 -
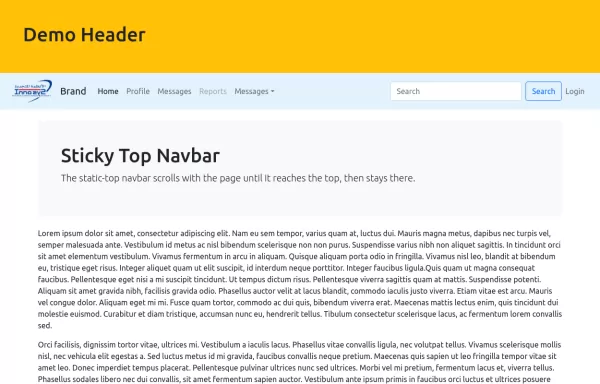
Navbar
a responsive navbar with search and sticky ans Header
1 year ago3.7kv.5.3 -
1 year ago3.4kv.5.3
-
Navbar
a responsive navbar with search
1 year ago8.4kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent