- → Anonymous
- → Privacy policy template with boostrap 5
Privacy policy template with boostrap 5
This bootstrap css example is contributed by Anonymous, on 25-Dec-2024. Component is made with bootstrap css v.5.3. It is responsive.
Author Anonymous
More Examples
-
Background image with bootstrap 4
Bootstrap 4 background image
1 year ago1.6kv.4.6 -
1 year ago2.5kv.5.3
-
Credit Card Clone
On hover shows backside of credit card
1 year ago1.6kv.5.3 -
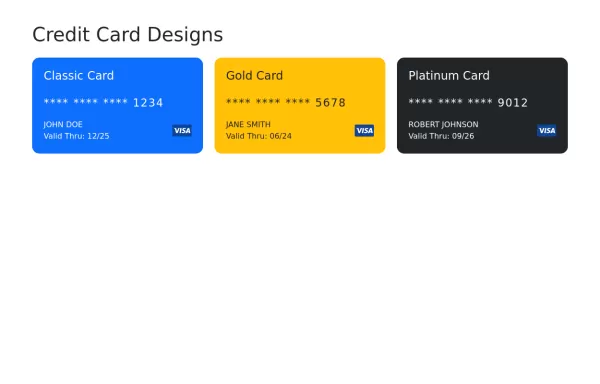
Credit cards bootstrap 5
credit cards design made with Bootstrap 5
1 year ago3.1kv.5.3 -
1 year ago1.3kv.4.6
-
1 year ago2.4kv.4.6
-
1 year ago2.9kv.5.3
-
1 year ago3.4kv.5.3
-
1 year ago7.2kv.5.3
-
1 year ago1.1kv.4.6
-
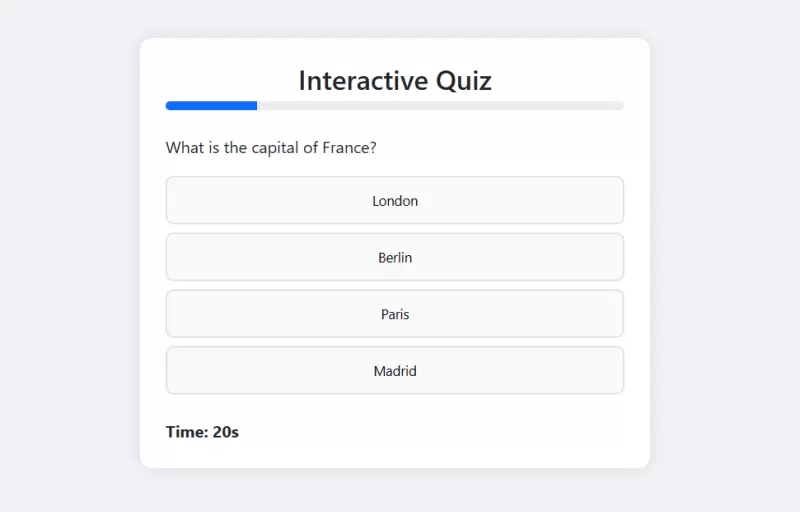
Interactive Quiz Application
1. Dynamic Question Loading: Questions are loaded one at a time from a predefined set. 2. Timer: Each question has a 30-second time limit. Interactive Options: Users can select their answer, with visual feedback for correct and incorrect choices. 3. Progress Bar: Shows the user's progress through the quiz. 4. Results Summary: Displays the final score with a congratulatory or encouraging message. 5. Responsive Design: The quiz adapts to different screen sizes.
1 year ago9.3kv.5.3 -
Bootstrap tabs
tab navigation
1 year ago23.7kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent