- → Anonymous
- → Responsive Bento Grid Layout
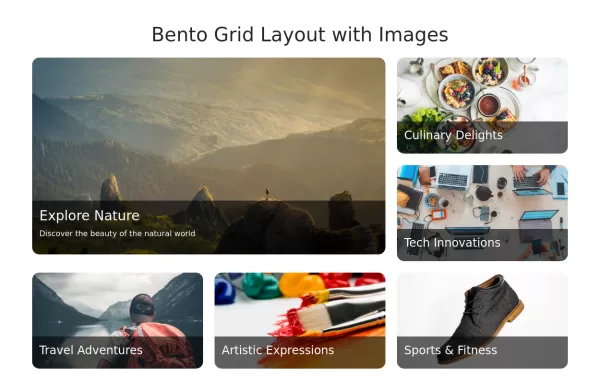
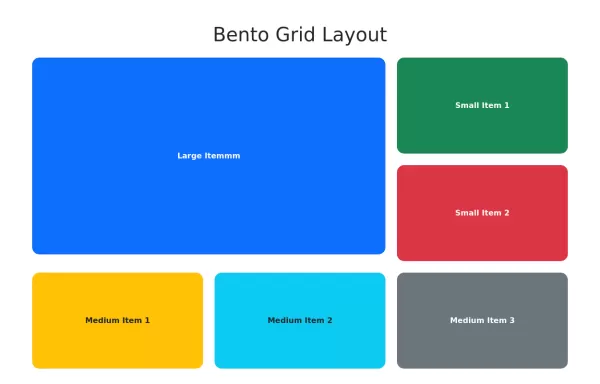
Responsive Bento Grid Layout
Bento grid layout using Bootstrap 5 and custom CSS
This bootstrap css example is contributed by Anonymous, on 01-Oct-2024. Component is made with bootstrap css v.5.3. It is responsive.
Author Anonymous
More Examples
-
1 year ago4kv.5.3
-
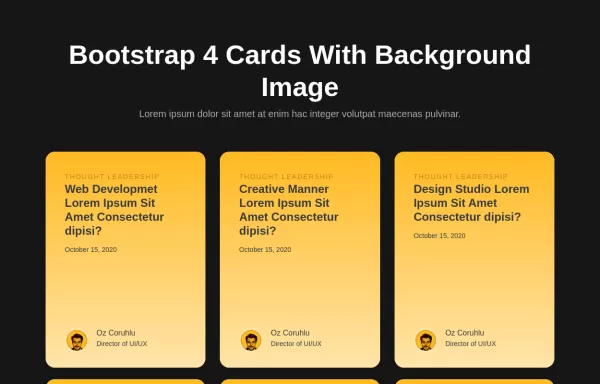
Card grid
card grid for blog articles etc. it also has author's details
1 year ago2.1kv.4.6 -
Responsive Card Grid
A responsive grid of cards with hover effects
1 year ago5.7kv.5.3 -
1 year ago5.5kv.3.4
-
1 year ago1.5kv.5.3
-
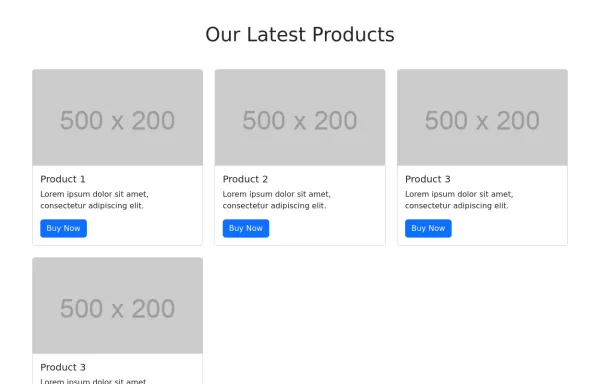
Products Grid
E-commerce product grid
1 year ago4.9kv.5.3 -
1 year ago3.4kv.5.3
-
1 year ago6kv.5.3
-
1 year ago1.7kv.5.3
-
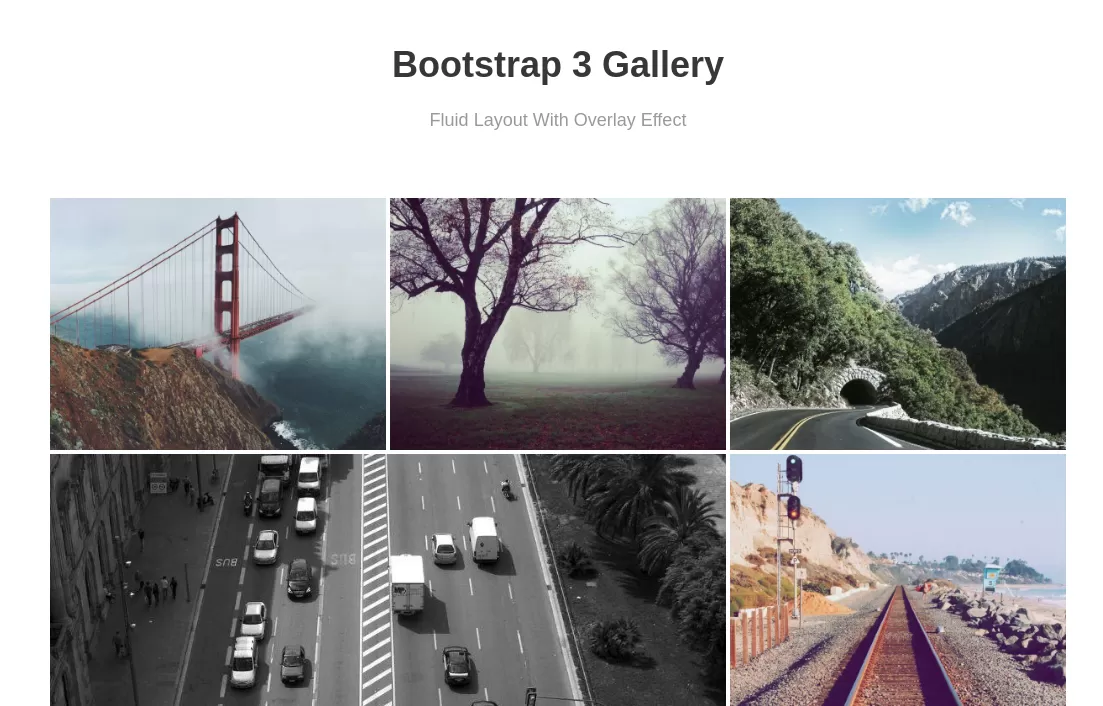
Blog Post Grid
Responsive blog post grid
1 year ago2.2kv.5.3 -
1 year ago3.5kv.5.3
-
Get In Touch Form Example
Contact us form
1 year ago2.1kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent