- → Juan Martinez
- → Bento Grid Layout with Images
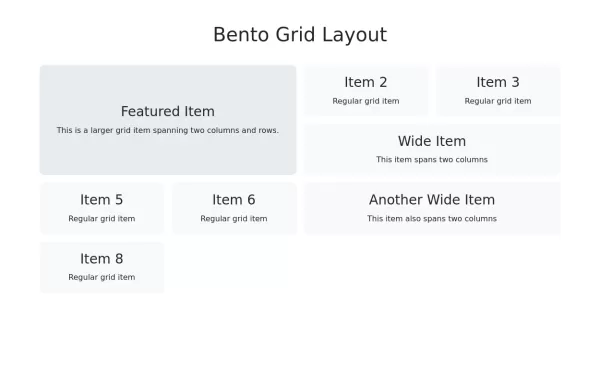
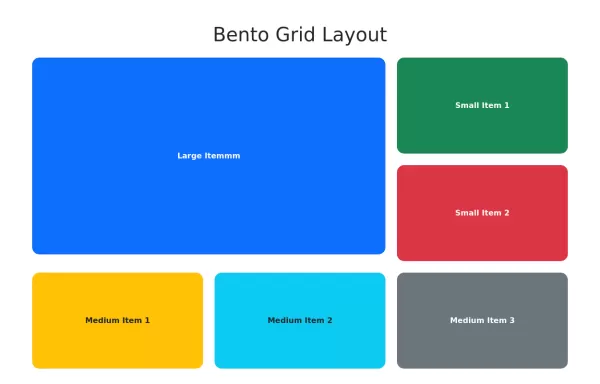
Bento Grid Layout with Images
This bootstrap css example is contributed by Juan Martinez, on 15-Jul-2024. Component is made with bootstrap css v.5.3. It is responsive.
Author Juan Martinez
More Examples
-
1 year ago3.4kv.5.3
-
1 year ago5.5kv.3.4
-
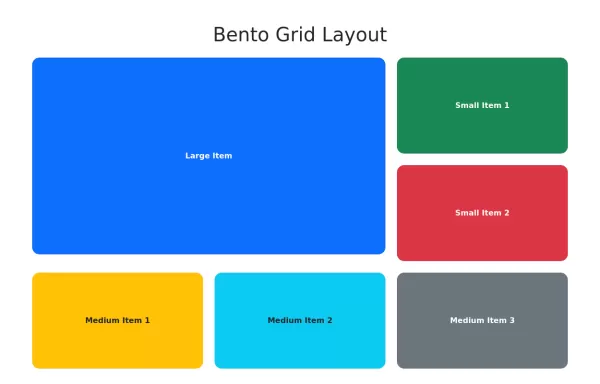
Responsive Bento Grid Layout
Bento grid layout using Bootstrap 5 and custom CSS
1 year ago1.7kv.5.3 -
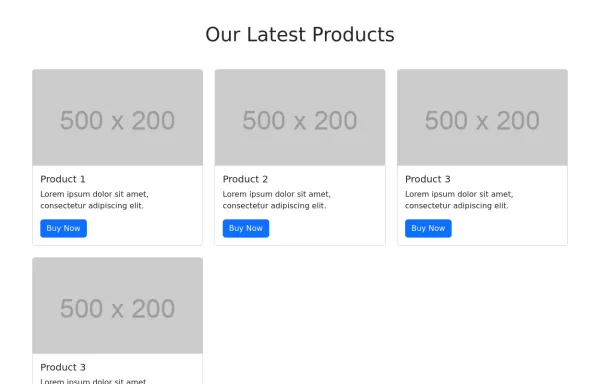
Products Grid
E-commerce product grid
1 year ago4.9kv.5.3 -
1 year ago1.5kv.5.3
-
1 year ago1.7kv.5.3
-
1 year ago6kv.5.3
-
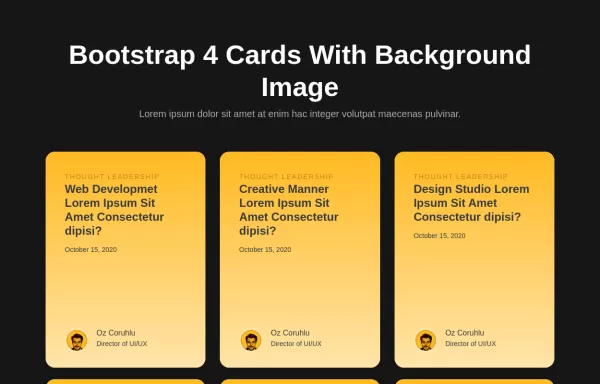
Card grid
card grid for blog articles etc. it also has author's details
1 year ago2.1kv.4.6 -
Responsive Card Grid
A responsive grid of cards with hover effects
1 year ago5.7kv.5.3 -
Blog Post Grid
Responsive blog post grid
1 year ago2.2kv.5.3 -
Tabs example
Beautiful custom tabs example with Bootstrap 5
1 year ago3.4kv.5.3 -
Stats cards using Bootstrap 5
BS5 stat cards
1 year ago12kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent