- → Prajwal Hallale
- → Card w/ gradient background
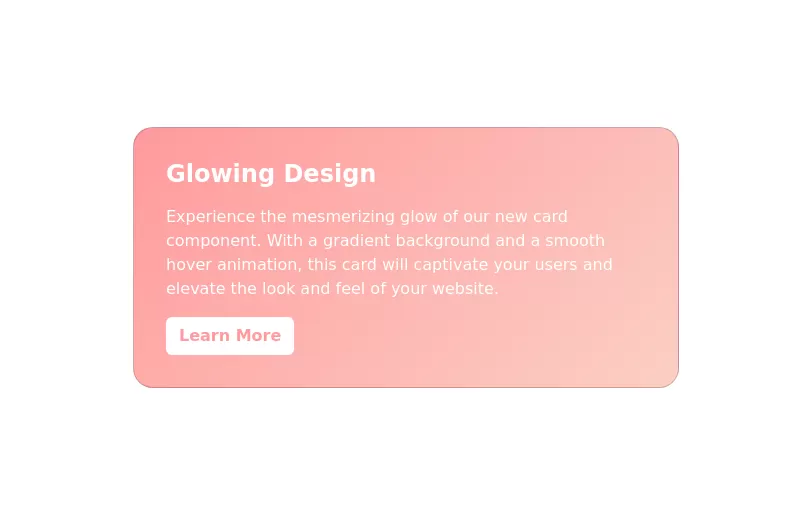
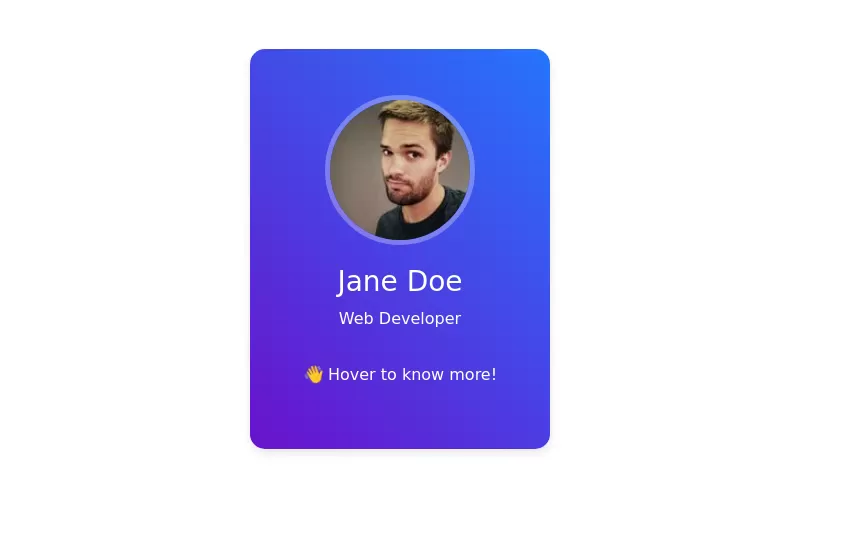
Card w/ gradient background
A modern and visually appealing card component with a gradient background and hover effect.
This bootstrap css example is contributed by Prajwal Hallale, on 20-Mar-2024. Component is made with bootstrap css v.5.3. It is responsive.
Author Prajwal Hallale
More Examples
-
Profile
PHW
4 days ago35v.5.3 -
1 year ago3.5kv.4.6
-
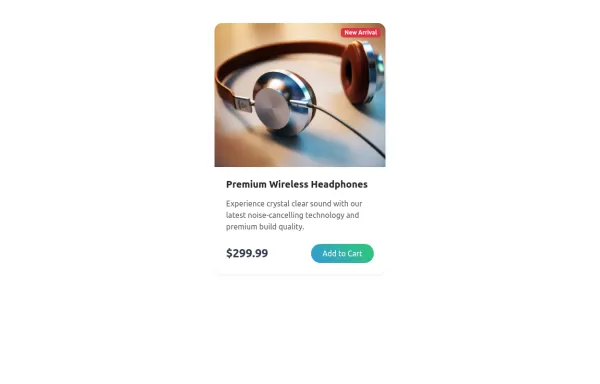
Product Card
Card diseñada para mostrar productos de forma atractiva y ordenada, inspirada en Mercado Libre. Incluye imagen fija, título uniforme, precio anterior tachado, precio actual con descuento y etiquetas promocionales como "Envío gratis". Incorpora un efecto hover con sombra acentuada y usa clases CSS para fácil integración y mantenimiento.
11 months ago1.2kv.4.6 -
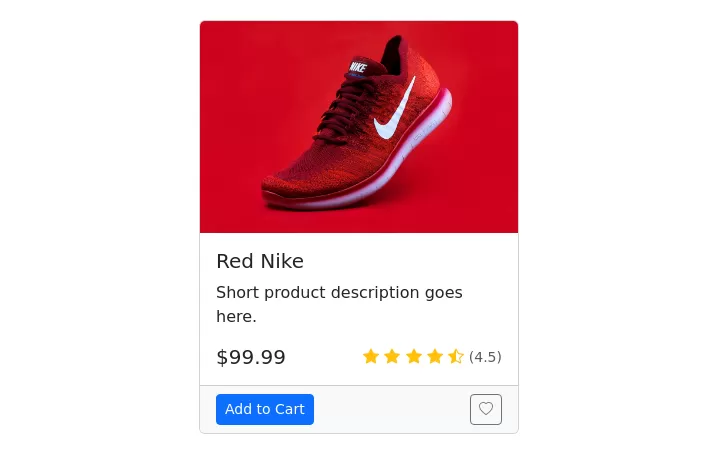
Product Card
A product card layout for an e-commerce website with an image at the top
1 year ago15.9kv.5.3 -
Glowing Card
glowing effect and smooth hover animation
1 year ago3.5kv.5.3 -
1 year ago2.5kv.5.3
-
Pricing Page with Bootstrap and Icons
HTML: Navbar: Provides navigation links, including a link to the Pricing page. Pricing Section: Contains three columns, each representing a pricing plan with a card layout. Icons: Font Awesome icons are used for visual representation (e.g., stars and check circles). CSS: Card Styling: Adds border, shadow, and hover effects to the pricing cards. Plan-Specific Styles: Different border colors for each pricing plan (Free, Gold, Platinum). Button Styles: Different button colors to match the card styles. JavaScript: No custom JavaScript is required for this static pricing page, but you can add interactivity if needed. How to Use: Customize Content: Update the plan names, prices, features, and button actions as needed. Replace Icons: Choose different Font Awesome icons if desired by updating the <i> elements.
1 year ago1.5kv.4.6 -
1 year ago3.9kv.5.3
-
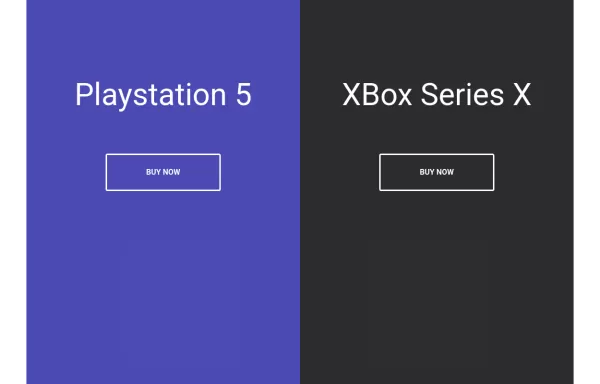
Split Landing Page
Split Landing Page
11 months ago1.5kv.4.6 -
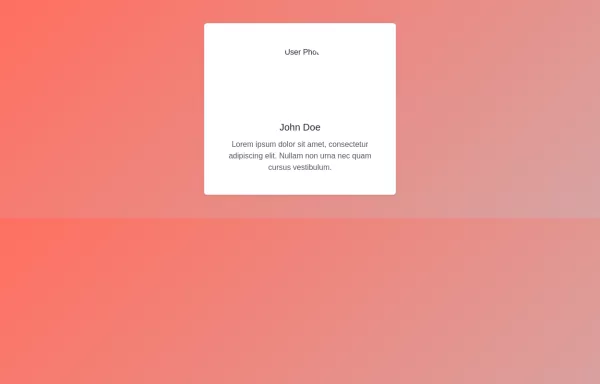
User Profile Card with Bootstrap
How to Use: Replace Image URL: Update the src attribute of the img tag to the actual URL of the user’s image. Update Text: Change the text inside the h5 and p elements to reflect the user’s actual name and biography
1 year ago2.6kv.4.6 -
1 year ago1.1kv.5.3
-
1 year ago7.3kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent