- → zobaidul kaziex
- → Pricing Page with Bootstrap and Icons
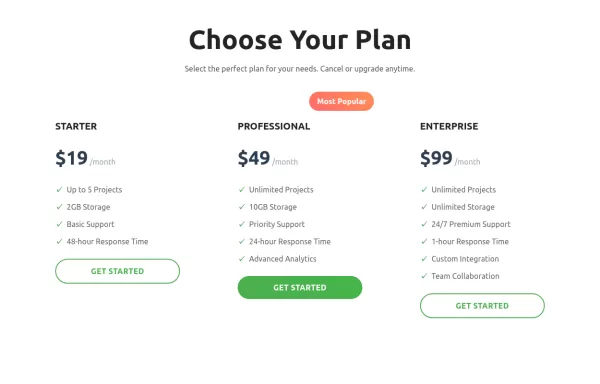
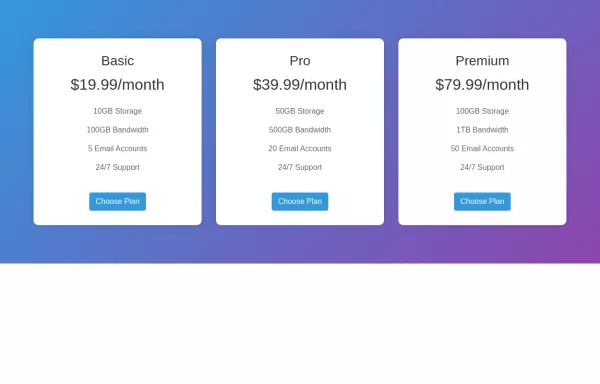
Pricing Page with Bootstrap and Icons
HTML:
Navbar: Provides navigation links, including a link to the Pricing page.
Pricing Section: Contains three columns, each representing a pricing plan with a card layout.
Icons: Font Awesome icons are used for visual representation (e.g., stars and check circles).
CSS:
Card Styling: Adds border, shadow, and hover effects to the pricing cards.
Plan-Specific Styles: Different border colors for each pricing plan (Free, Gold, Platinum).
Button Styles: Different button colors to match the card styles.
JavaScript:
No custom JavaScript is required for this static pricing page, but you can add interactivity if needed.
How to Use:
Customize Content: Update the plan names, prices, features, and button actions as needed.
Replace Icons: Choose different Font Awesome icons if desired by updating the <i> elements.
This bootstrap css example is contributed by zobaidul kaziex, on 05-Sep-2024. Component is made with bootstrap css v.4.6. It is responsive. similar terms for this example are Service rates, Subscription plans
Author zobaidul kaziex
More Examples
-
1 year ago3.8kv.5.3
-
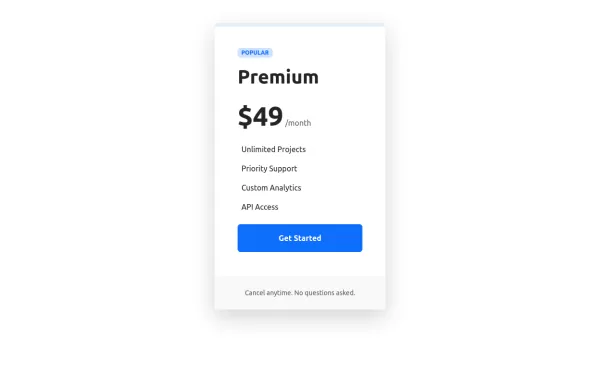
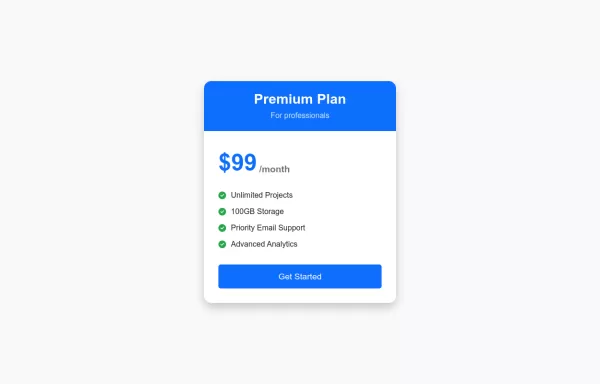
Professional Bootstrap Pricing Table
Beautiful pricing component built with Bootstrap 5.3, featuring interactive hover effects, mobile-responsive layout, and professional design elements.
1 year ago4.7kv.5.3 -
4 months ago1.4kv.5.3
-
for me
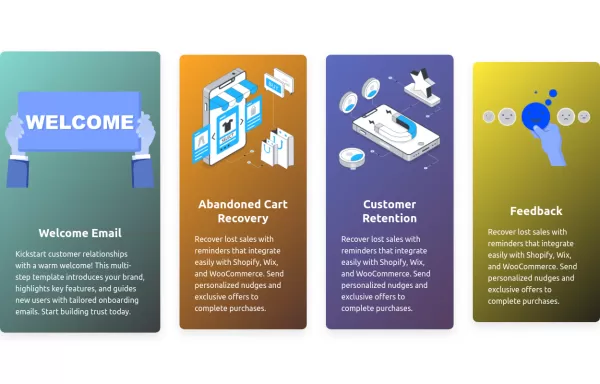
A modern and visually appealing card component with a gradient background and hover effect.
1 year ago1.6kv.5.3 -
1 year ago1.3kv.5.3
-
5 months ago2.3kv.5.3
-
5 months ago982v.5.3
-
8 months ago869v.5.3
-
1 year ago2.4kv.4.6
-
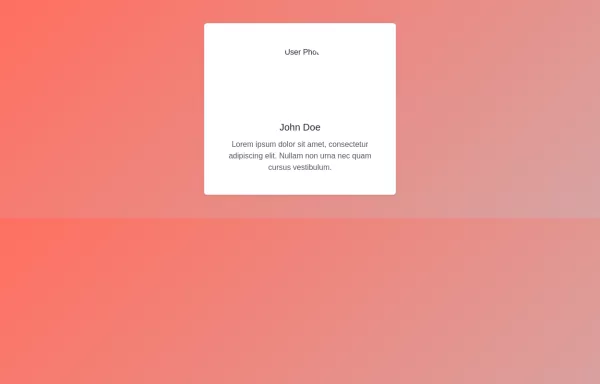
User Profile Card with Bootstrap
How to Use: Replace Image URL: Update the src attribute of the img tag to the actual URL of the user’s image. Update Text: Change the text inside the h5 and p elements to reflect the user’s actual name and biography
1 year ago2.6kv.4.6 -
1 year ago3.4kv.4.6
-
Pricing card
Product pricing card made with bootstrap 5
1 year ago1.1kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent