- → Tags
- → Pricing
16+Pricing Free examples in Bootstrap CSS
Similar terms: Service rates, Subscription plans
-
1 year ago1.7kv.5.3
-
-
1 year ago2.4kv.4.6
-
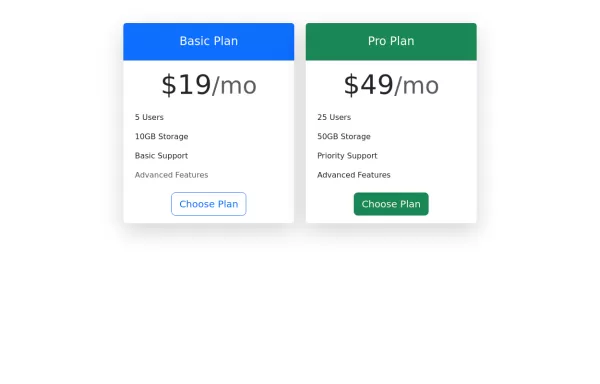
Simple pricing plan cards
3 pricing plan cards
1 year ago1.4kv.4.6 -
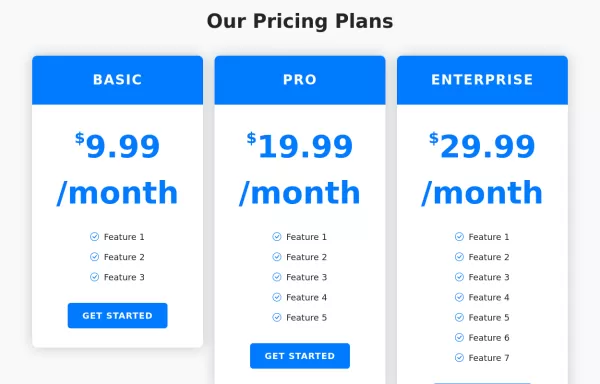
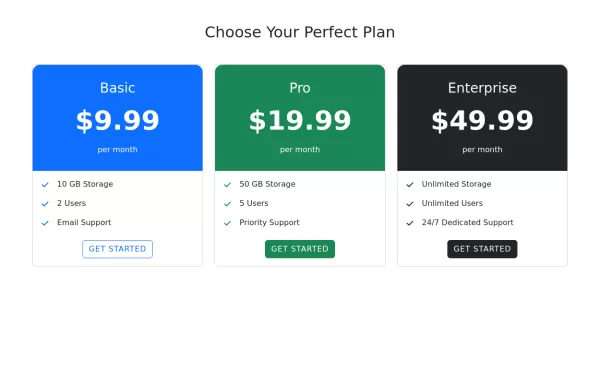
Pricing Cards
Three pricing tiers (Basic, Pro, and Enterprise) using Bootstrap's card component.
1 year ago2.5kv.5.3 -
1 year ago1.4kv.5.3
-
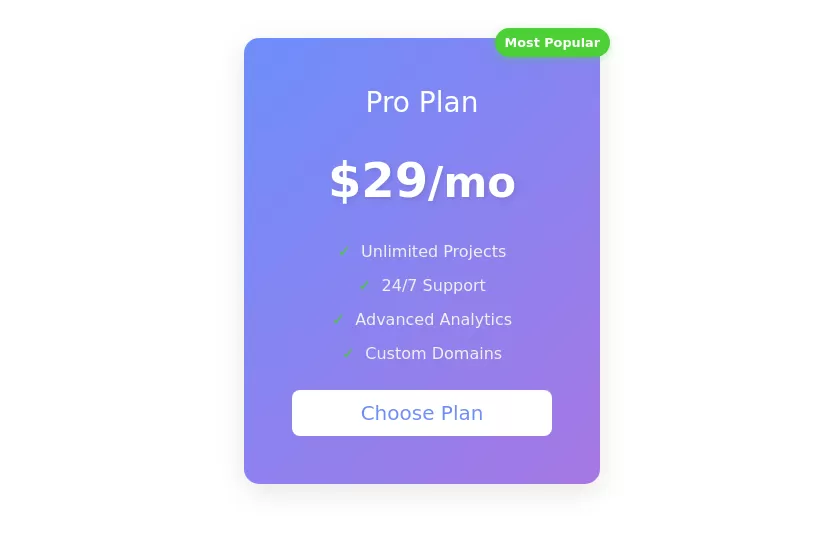
Pricing Card
with the most popular tag
1 year ago1.9kv.5.3 -
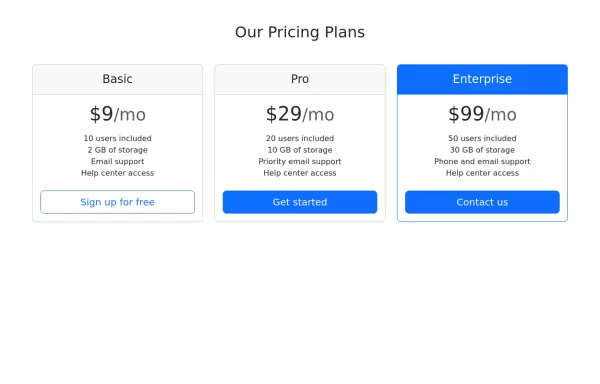
Pricing Page with Bootstrap and Icons
HTML: Navbar: Provides navigation links, including a link to the Pricing page. Pricing Section: Contains three columns, each representing a pricing plan with a card layout. Icons: Font Awesome icons are used for visual representation (e.g., stars and check circles). CSS: Card Styling: Adds border, shadow, and hover effects to the pricing cards. Plan-Specific Styles: Different border colors for each pricing plan (Free, Gold, Platinum). Button Styles: Different button colors to match the card styles. JavaScript: No custom JavaScript is required for this static pricing page, but you can add interactivity if needed. How to Use: Customize Content: Update the plan names, prices, features, and button actions as needed. Replace Icons: Choose different Font Awesome icons if desired by updating the <i> elements.
1 year ago1.5kv.4.6 -
1 year ago940v.5.3
-
1 year ago1.9kv.5.3
-
1 year ago1.8kv.5.3
-
1 year ago6kv.5.3
-
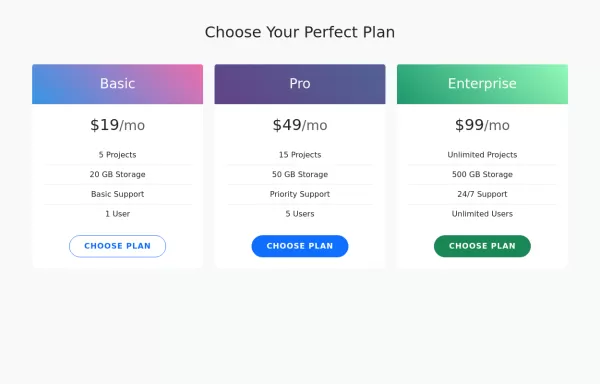
Premium Gradient Pricing Card
An eye-catching subscription component with interactive hover effects and clear feature presentation
1 year ago1.1kv.5.3 -
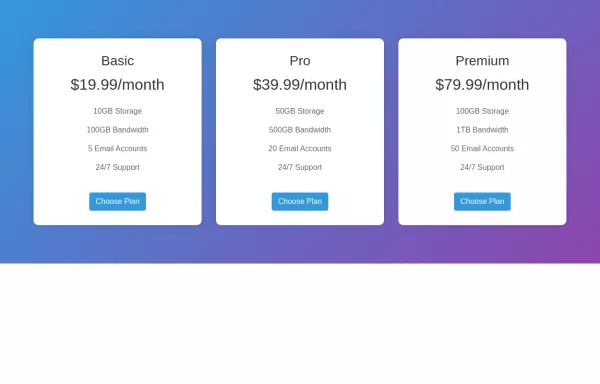
Professional Bootstrap Pricing Table
Beautiful pricing component built with Bootstrap 5.3, featuring interactive hover effects, mobile-responsive layout, and professional design elements.
1 year ago4.7kv.5.3 -
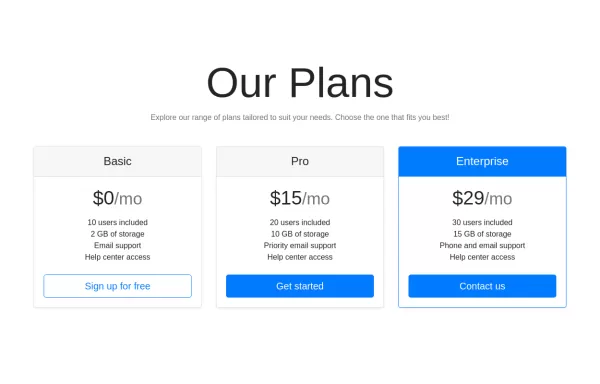
Pricing Cards with Hover Effects
Clean and elegant pricing comparison component with Bootstrap 5.3
1 year ago1.5kv.5.3
Showing 1 to 14 of 17 results
Didn't find component you were looking for?
Search from 300+ componenent