- → Prajwal Hallale
- → Pricing cards
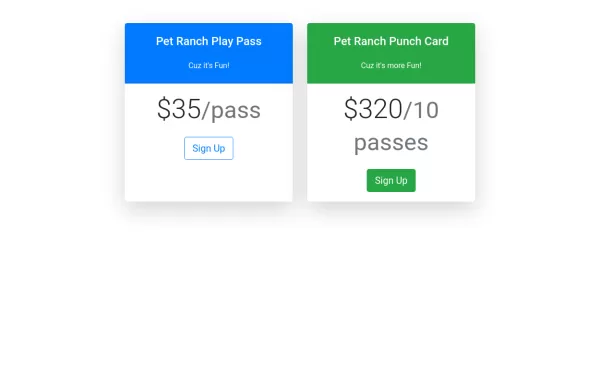
Pricing cards
This bootstrap css example is contributed by Prajwal Hallale, on 18-Mar-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example are Service rates, Subscription plans
Author Prajwal Hallale
More Examples
-
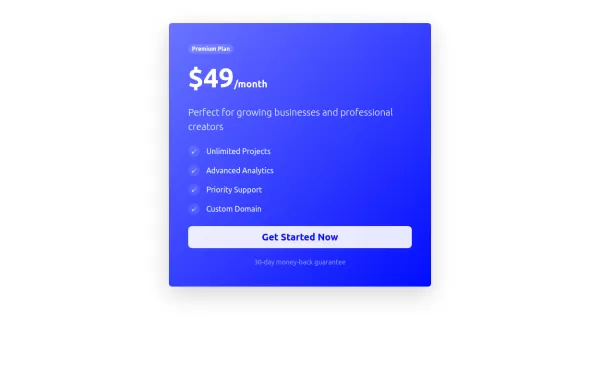
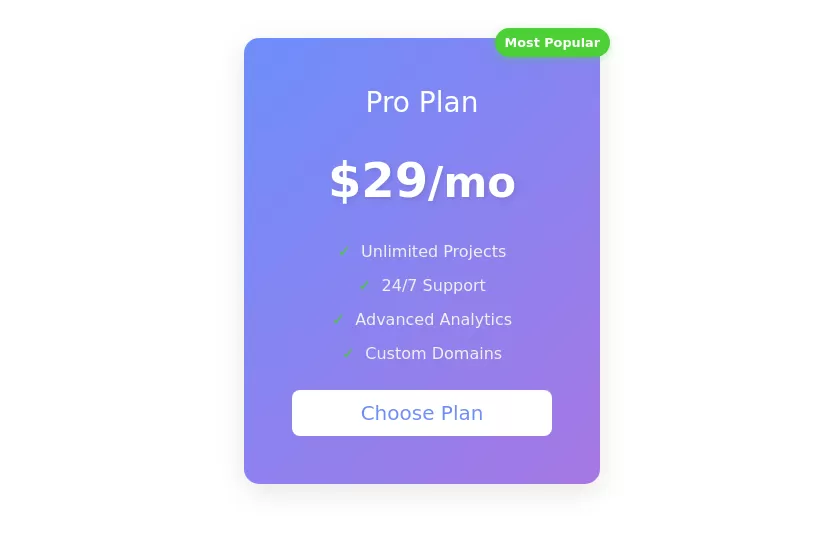
Premium Gradient Pricing Card
An eye-catching subscription component with interactive hover effects and clear feature presentation
1 year ago1.1kv.5.3 -
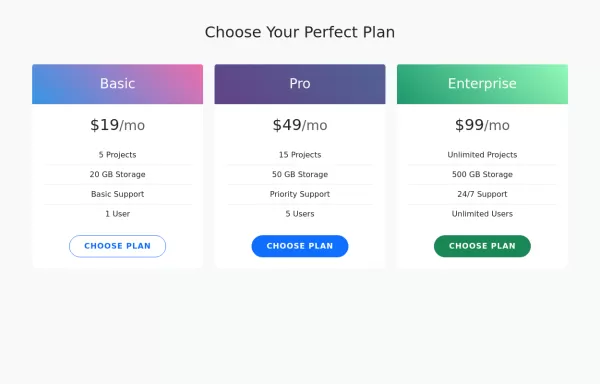
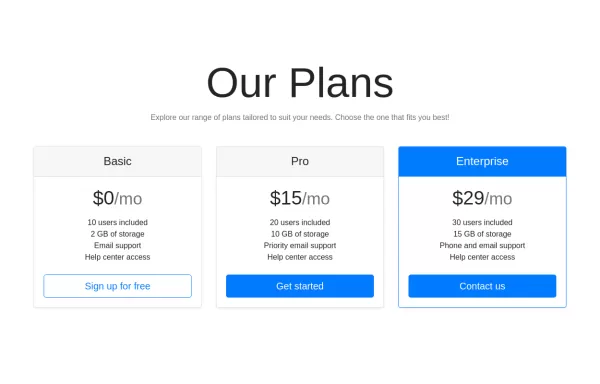
Pricing Cards
Three pricing tiers (Basic, Pro, and Enterprise) using Bootstrap's card component.
1 year ago2.5kv.5.3 -
1 year ago2.3kv.4.6
-
1 year ago1.8kv.5.3
-
1 year ago935v.5.3
-
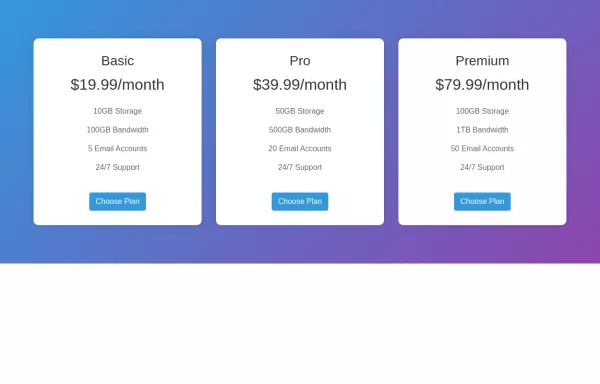
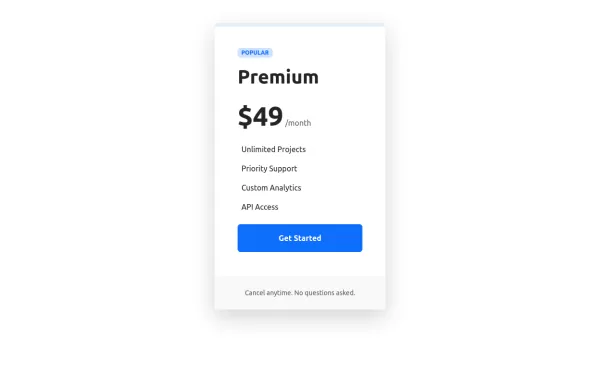
Pricing Cards with Hover Effects
Clean and elegant pricing comparison component with Bootstrap 5.3
1 year ago1.5kv.5.3 -
Pricing Page with Bootstrap and Icons
HTML: Navbar: Provides navigation links, including a link to the Pricing page. Pricing Section: Contains three columns, each representing a pricing plan with a card layout. Icons: Font Awesome icons are used for visual representation (e.g., stars and check circles). CSS: Card Styling: Adds border, shadow, and hover effects to the pricing cards. Plan-Specific Styles: Different border colors for each pricing plan (Free, Gold, Platinum). Button Styles: Different button colors to match the card styles. JavaScript: No custom JavaScript is required for this static pricing page, but you can add interactivity if needed. How to Use: Customize Content: Update the plan names, prices, features, and button actions as needed. Replace Icons: Choose different Font Awesome icons if desired by updating the <i> elements.
1 year ago1.4kv.4.6 -
Beautiful Pricing Cards
My project in class
9 months ago787v.4.6 -
Pricing Card
with the most popular tag
1 year ago1.8kv.5.3 -
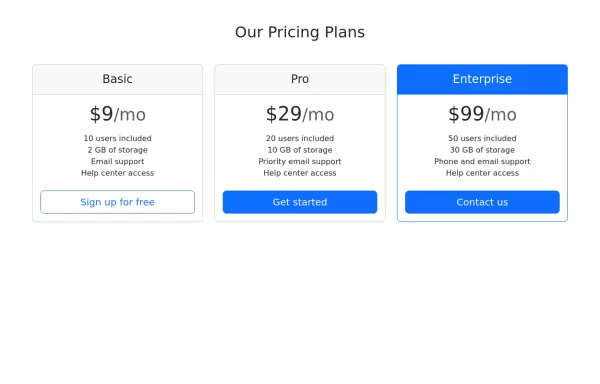
Professional Bootstrap Pricing Table
Beautiful pricing component built with Bootstrap 5.3, featuring interactive hover effects, mobile-responsive layout, and professional design elements.
1 year ago4.7kv.5.3 -
Simple pricing plan cards
3 pricing plan cards
1 year ago1.4kv.4.6 -
Pricing card
Product pricing card made with bootstrap 5
1 year ago1.1kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent