- → zobaidul kaziex
- → HTML and JavaScript for Product Showcase...
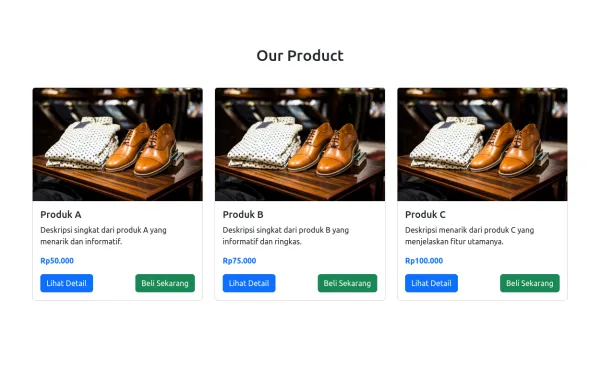
HTML and JavaScript for Product Showcase Page
JavaScript:
Pagination Handling: The script fetches images based on the current page and updates the pagination controls dynamically.
Product Cards: Each product is displayed as a card with an image, title, description, and price
This bootstrap css example is contributed by zobaidul kaziex, on 05-Sep-2024. Component is made with bootstrap css v.4.6. It is responsive. similar terms for this example are Services,Why choose us
Author zobaidul kaziex
More Examples
-
7 months ago752v.4.6
-
1 year ago7.2kv.5.3
-
Contact Us Page with Google Maps and Form Validation
HTML: Form Fields: Includes fields for name, email, and message. Google Map: A div with an id of map where the Google Map will be displayed. Feedback Elements: <div> elements for displaying validation messages and success messages. CSS: Styling: Adds padding for the contact section, sets the map height, and styles feedback and success messages. JavaScript: Google Maps Initialization: Uses the Google Maps JavaScript API to create and display a map centered at specified coordinates. Replace YOUR_GOOGLE_MAPS_API_KEY with your actual API key. Form Validation: Validates the input fields and displays appropriate messages if the input is invalid or missing. How to Use: Replace API Key: Insert your Google Maps API key in the script tag for Google Maps. Customize Coordinates: Update the latitude and longitude in the initMap function to reflect your actual location. Validation Rules: Customize validation logic as needed for your form requirements.
1 year ago7.7kv.4.6 -
for me
A modern and visually appealing card component with a gradient background and hover effect.
1 year ago1.6kv.5.3 -
Card w/ gradient background
A modern and visually appealing card component with a gradient background and hover effect.
1 year ago3.9kv.5.3 -
8 months ago865v.5.3
-
4 months ago1.7kv.5.3
-
Feature showcase
Feature showcase with icos
1 year ago1.5kv.4.6 -
3 weeks ago93v.5.3
-
Scroll Animation
Scroll Animation
11 months ago2.9kv.4.6 -
Sign in form with bootstrap 5
Beautiful sign-in card with Bootstrap 5
1 year ago8.1kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent