- → Reza Farhadi
- → Interactive Team Member Card with Flip E...
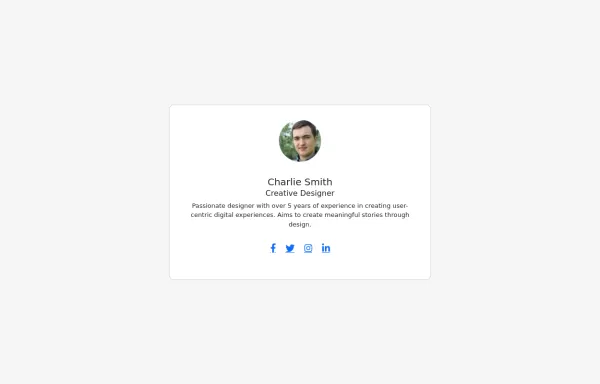
Interactive Team Member Card with Flip Effect
This bootstrap css example is contributed by Reza Farhadi, on 13-Sep-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example are Author box, User information
Author Reza Farhadi
More Examples
-
1 year ago7.3kv.5.3
-
Scroll Animation
Scroll Animation
11 months ago2.9kv.4.6 -
Contact Us Page with Google Maps and Form Validation
HTML: Form Fields: Includes fields for name, email, and message. Google Map: A div with an id of map where the Google Map will be displayed. Feedback Elements: <div> elements for displaying validation messages and success messages. CSS: Styling: Adds padding for the contact section, sets the map height, and styles feedback and success messages. JavaScript: Google Maps Initialization: Uses the Google Maps JavaScript API to create and display a map centered at specified coordinates. Replace YOUR_GOOGLE_MAPS_API_KEY with your actual API key. Form Validation: Validates the input fields and displays appropriate messages if the input is invalid or missing. How to Use: Replace API Key: Insert your Google Maps API key in the script tag for Google Maps. Customize Coordinates: Update the latitude and longitude in the initMap function to reflect your actual location. Validation Rules: Customize validation logic as needed for your form requirements.
1 year ago7.7kv.4.6 -
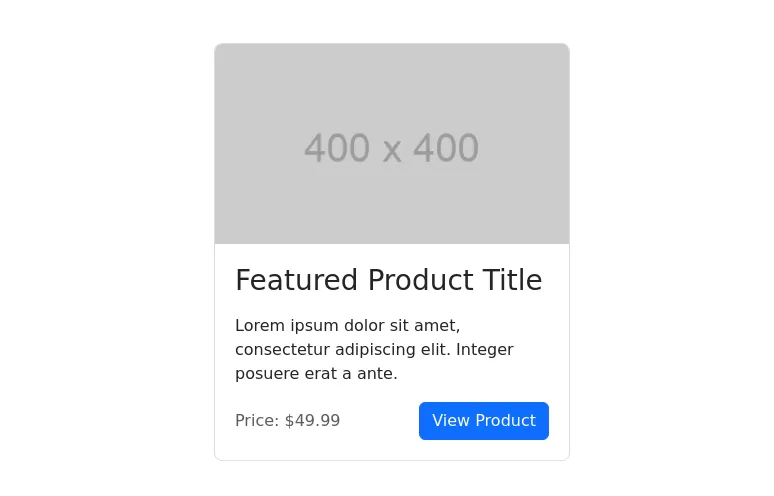
Card w/ gradient background
A modern and visually appealing card component with a gradient background and hover effect.
1 year ago3.9kv.5.3 -
6 months ago2.3kv.5.3
-
1 year ago2.5kv.5.3
-
Elegant Profile Card
showcasing user or team member profiles in a professional and visually appealing manner. The profile card includes an avatar, name, position, and a short bio, along with social media icons for easy connectivity
1 year ago8.1kv.5.3 -
4 months ago1.4kv.5.3
-
Sound Board
Sound Board
11 months ago1.3kv.4.6 -
4 months ago943v.5.3
-
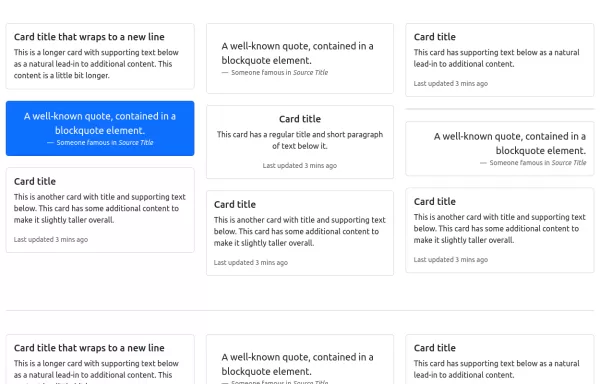
Card Layout
Using masonry in cards layout
1 year ago3.9kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent