- → Rami AlAjo
- → Expanding Cards
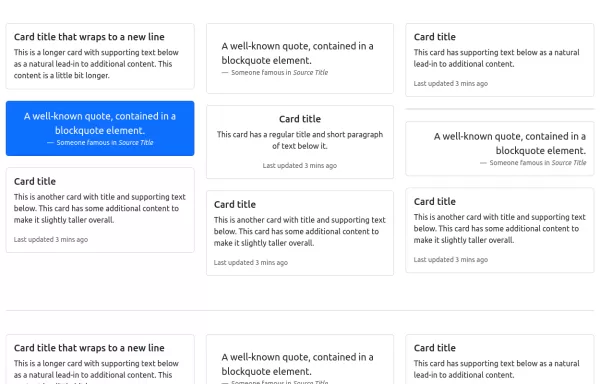
Expanding Cards
Expanding Cards
This bootstrap css example is contributed by Rami AlAjo, on 25-Feb-2025. Component is made with bootstrap css v.4.6. It is responsive.
Author Rami AlAjo
More Examples
-
Card Layout
Using masonry in cards layout
1 year ago3.9kv.5.3 -
Sound Board
Sound Board
11 months ago1.3kv.4.6 -
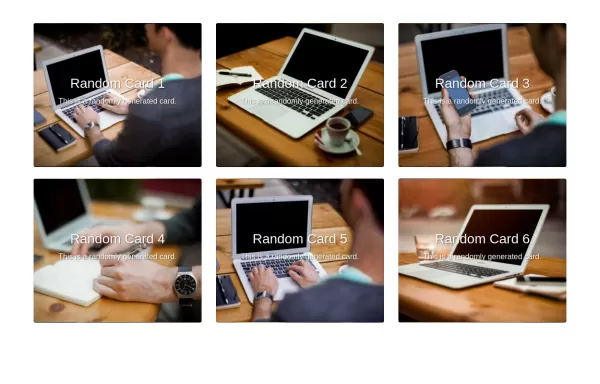
Responsive Card Grid
A responsive grid of cards with hover effects
1 year ago5.6kv.5.3 -
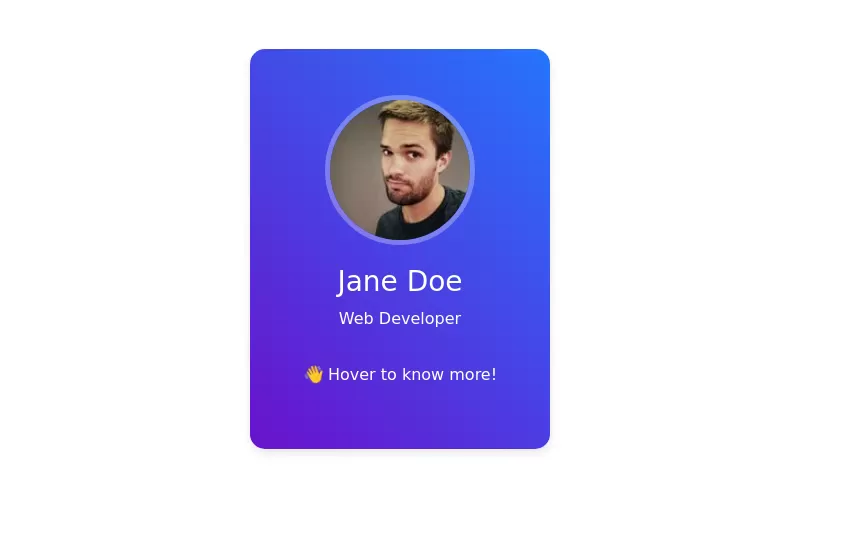
Card w/ gradient background
A modern and visually appealing card component with a gradient background and hover effect.
1 year ago3.9kv.5.3 -
7 months ago751v.4.6
-
1 year ago1.1kv.5.3
-
4 months ago1.7kv.5.3
-
1 year ago3.4kv.4.6
-
1 year ago4.1kv.5.3
-
1 year ago3.8kv.5.3
-
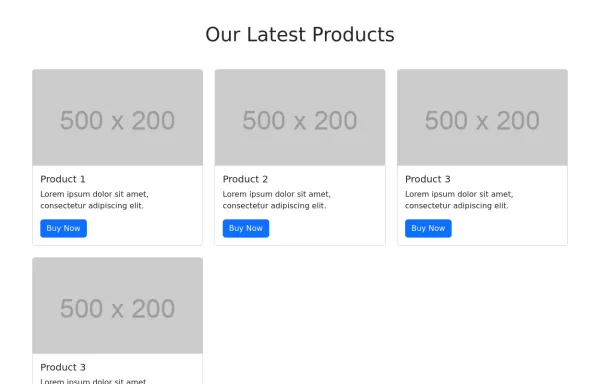
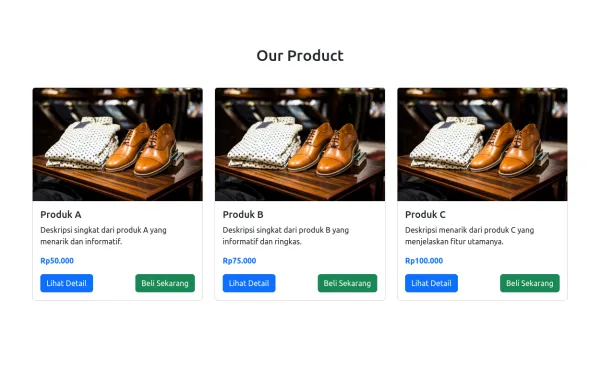
HTML and JavaScript for Product Showcase Page
JavaScript: Pagination Handling: The script fetches images based on the current page and updates the pagination controls dynamically. Product Cards: Each product is displayed as a card with an image, title, description, and price
1 year ago1.7kv.4.6 -
Glowing Card
glowing effect and smooth hover animation
1 year ago3.5kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent