- → Ranadhir Debnath
- → User Profile Card with Social Icons usin...
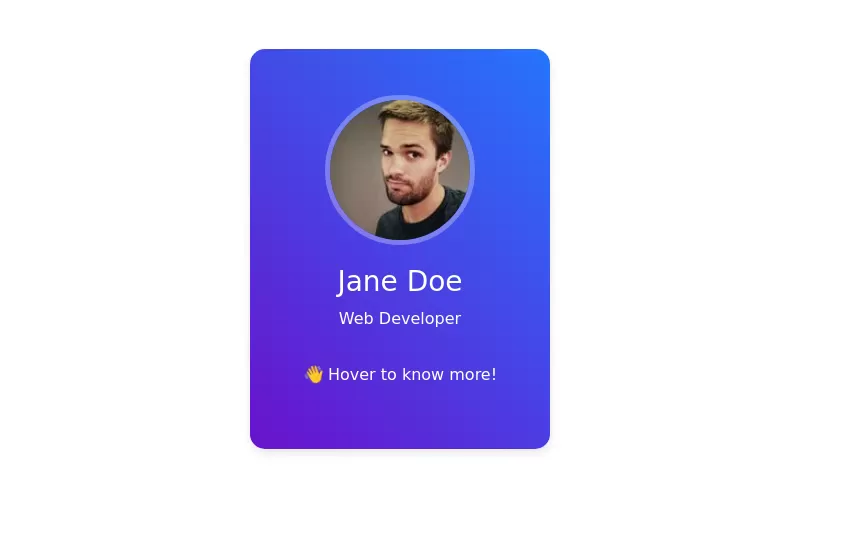
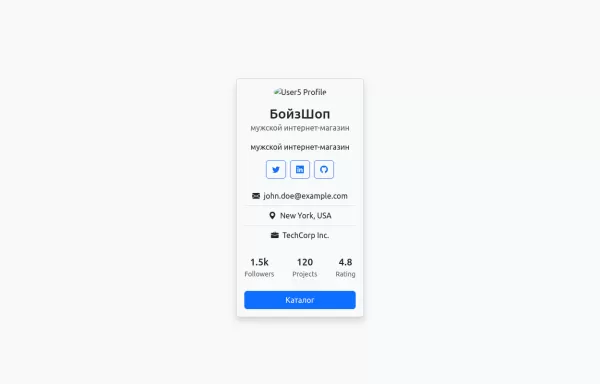
User Profile Card with Social Icons using Bootstrap 5 (without connect button)
This bootstrap css example is contributed by Ranadhir Debnath, on 10-Apr-2025. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example are Author box, User information
Author Ranadhir Debnath
More Examples
-
1 year ago7.3kv.5.3
-
1 year ago3.8kv.5.3
-
1 year ago2.5kv.5.3
-
1 year ago16.8kv.5.3
-
8 months ago871v.5.3
-
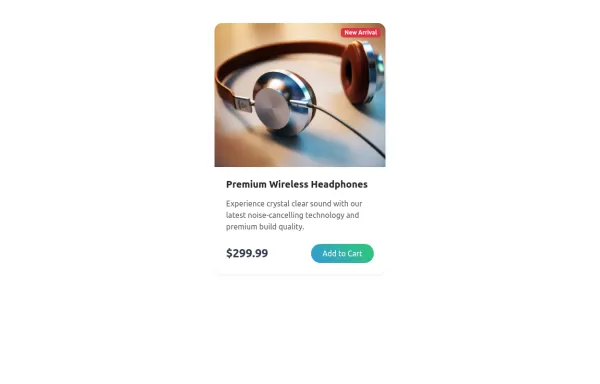
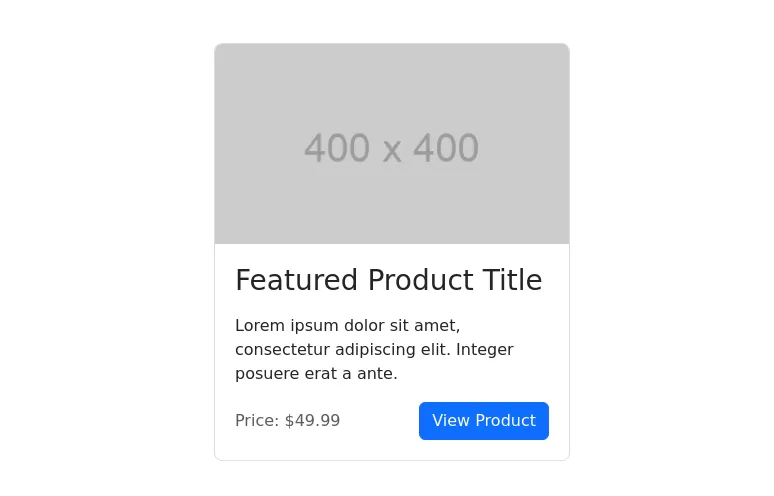
HTML and JavaScript for Product Showcase Page
JavaScript: Pagination Handling: The script fetches images based on the current page and updates the pagination controls dynamically. Product Cards: Each product is displayed as a card with an image, title, description, and price
1 year ago1.7kv.4.6 -
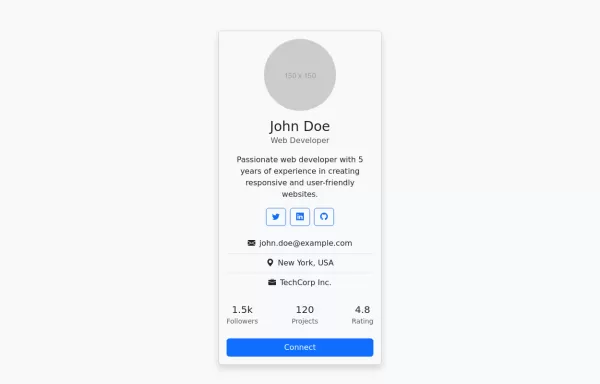
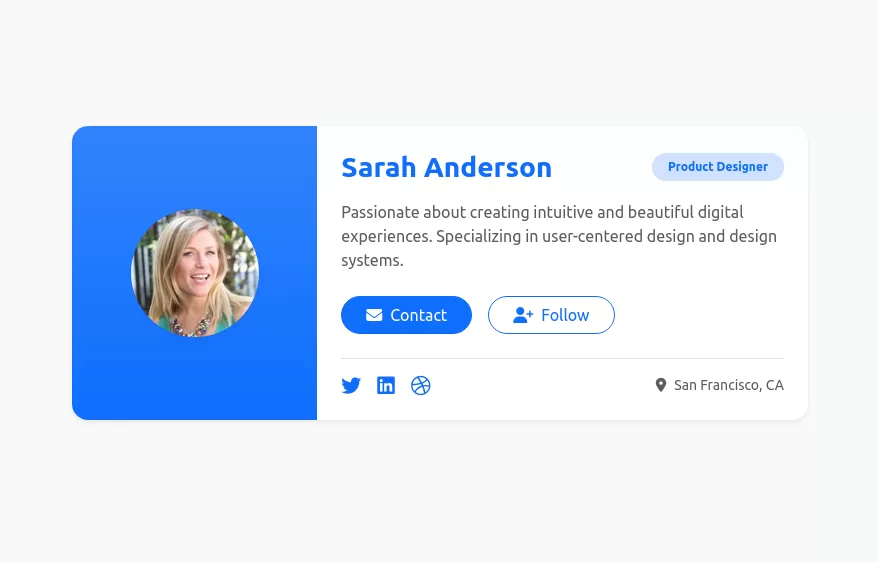
User profile card
Responsive author card
1 year ago7.1kv.5.3 -
Author box
minimal author box with author image
1 year ago2.1kv.4.6 -
11 months ago2.9kv.5.3
-
Card Layout
Using masonry in cards layout
1 year ago3.9kv.5.3 -
1 year ago2.5kv.5.3
-
Glowing Card
glowing effect and smooth hover animation
1 year ago3.5kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent