- → Joey "Manny" Torres
- → bootstrap-dashboard
bootstrap-dashboard
This bootstrap css example is contributed by Joey "Manny" Torres, on 16-Aug-2024. Component is made with bootstrap css v.5.3. It is responsive.
Author Joey "Manny" Torres
More Examples
-
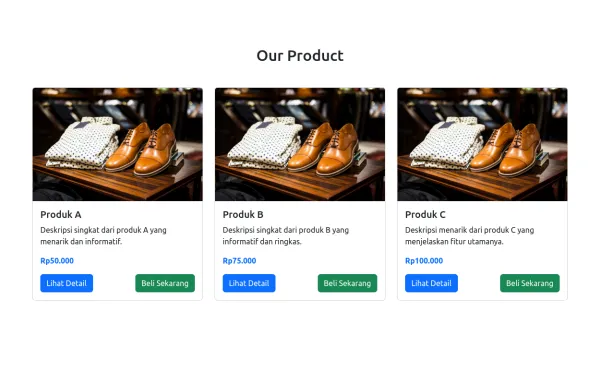
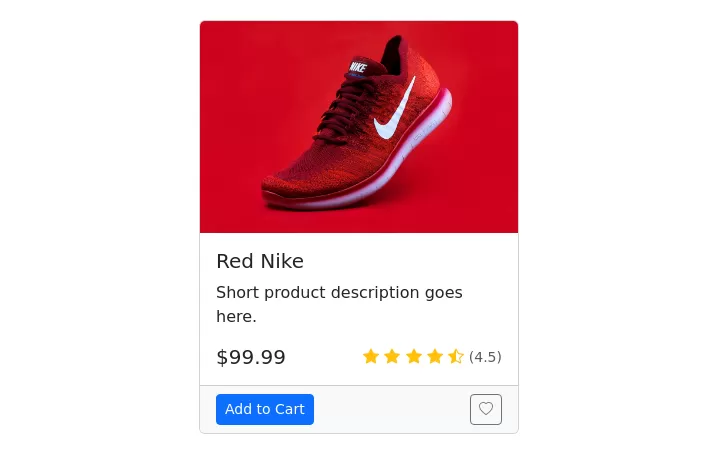
Product Card
Card diseñada para mostrar productos de forma atractiva y ordenada, inspirada en Mercado Libre. Incluye imagen fija, título uniforme, precio anterior tachado, precio actual con descuento y etiquetas promocionales como "Envío gratis". Incorpora un efecto hover con sombra acentuada y usa clases CSS para fácil integración y mantenimiento.
11 months ago1.1kv.4.6 -
4 months ago943v.5.3
-
7 months ago754v.4.6
-
1 year ago7.3kv.5.3
-
8 months ago871v.5.3
-
1 year ago3.8kv.5.3
-
1 year ago3.4kv.4.6
-
1 year ago4.1kv.5.3
-
Product Card
A product card layout for an e-commerce website with an image at the top
1 year ago15.7kv.5.3 -
1 year ago2.5kv.5.3
-
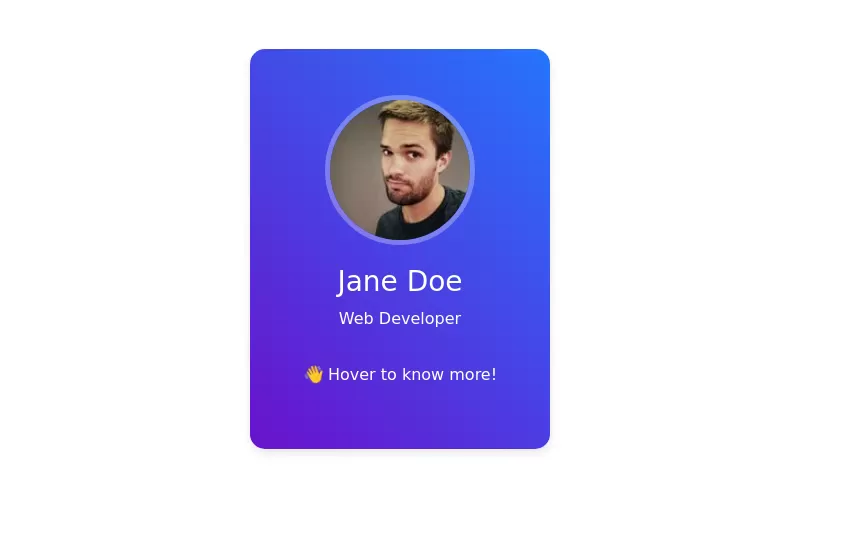
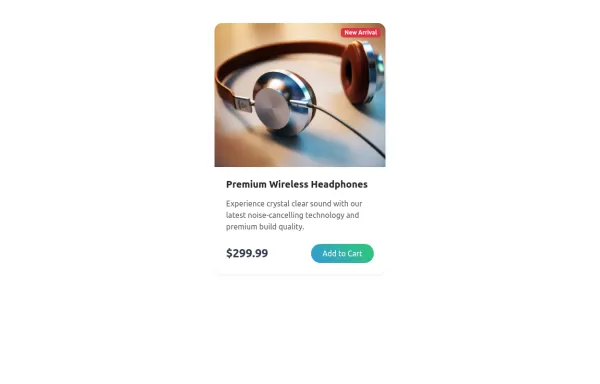
for me
A modern and visually appealing card component with a gradient background and hover effect.
1 year ago1.6kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent