- → Nicholas
- → Card with background image
Card with background image
This bootstrap css example is contributed by Nicholas, on 05-Apr-2024. Component is made with bootstrap css v.4.6. It is responsive.
Author Nicholas
More Examples
-
5 months ago1kv.5.3
-
Expanding Cards
Expanding Cards
11 months ago4kv.4.6 -
1 year ago1.1kv.5.3
-
1 month ago110v.5.3
-
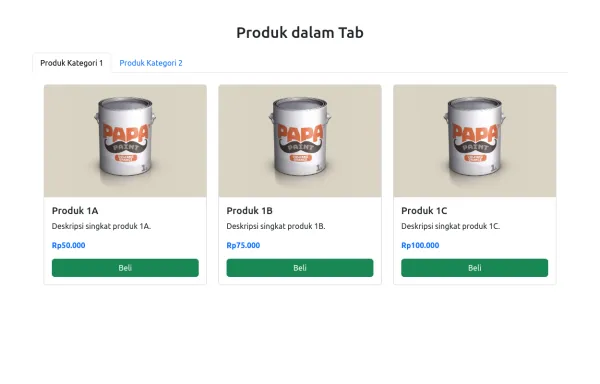
Product Card
Card diseñada para mostrar productos de forma atractiva y ordenada, inspirada en Mercado Libre. Incluye imagen fija, título uniforme, precio anterior tachado, precio actual con descuento y etiquetas promocionales como "Envío gratis". Incorpora un efecto hover con sombra acentuada y usa clases CSS para fácil integración y mantenimiento.
11 months ago1.1kv.4.6 -
Contact Us Page with Google Maps and Form Validation
HTML: Form Fields: Includes fields for name, email, and message. Google Map: A div with an id of map where the Google Map will be displayed. Feedback Elements: <div> elements for displaying validation messages and success messages. CSS: Styling: Adds padding for the contact section, sets the map height, and styles feedback and success messages. JavaScript: Google Maps Initialization: Uses the Google Maps JavaScript API to create and display a map centered at specified coordinates. Replace YOUR_GOOGLE_MAPS_API_KEY with your actual API key. Form Validation: Validates the input fields and displays appropriate messages if the input is invalid or missing. How to Use: Replace API Key: Insert your Google Maps API key in the script tag for Google Maps. Customize Coordinates: Update the latitude and longitude in the initMap function to reflect your actual location. Validation Rules: Customize validation logic as needed for your form requirements.
1 year ago7.7kv.4.6 -
Pricing Page with Bootstrap and Icons
HTML: Navbar: Provides navigation links, including a link to the Pricing page. Pricing Section: Contains three columns, each representing a pricing plan with a card layout. Icons: Font Awesome icons are used for visual representation (e.g., stars and check circles). CSS: Card Styling: Adds border, shadow, and hover effects to the pricing cards. Plan-Specific Styles: Different border colors for each pricing plan (Free, Gold, Platinum). Button Styles: Different button colors to match the card styles. JavaScript: No custom JavaScript is required for this static pricing page, but you can add interactivity if needed. How to Use: Customize Content: Update the plan names, prices, features, and button actions as needed. Replace Icons: Choose different Font Awesome icons if desired by updating the <i> elements.
1 year ago1.5kv.4.6 -
HTML and JavaScript for Product Showcase Page
JavaScript: Pagination Handling: The script fetches images based on the current page and updates the pagination controls dynamically. Product Cards: Each product is displayed as a card with an image, title, description, and price
1 year ago1.7kv.4.6 -
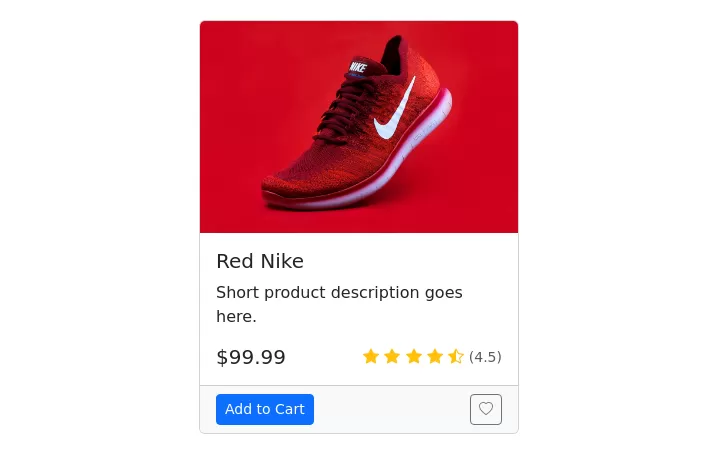
Product Card
A product card layout for an e-commerce website with an image at the top
1 year ago15.8kv.5.3 -
1 year ago4.1kv.5.3
-
4 months ago947v.5.3
Didn't find component you were looking for?
Search from 300+ componenent