- → Facundo Banegaz
- → Product Card
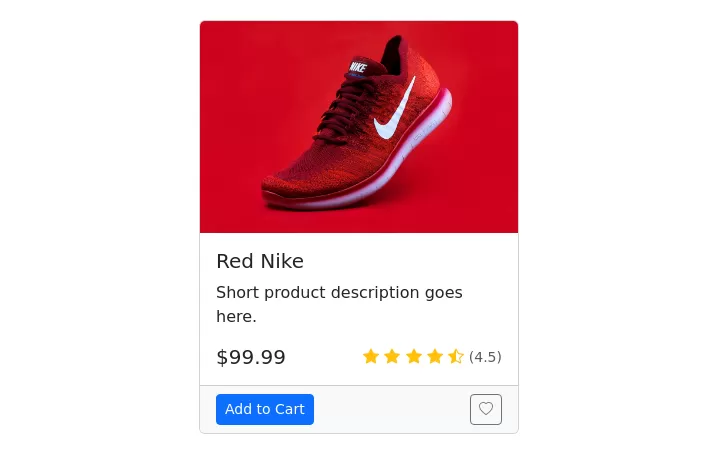
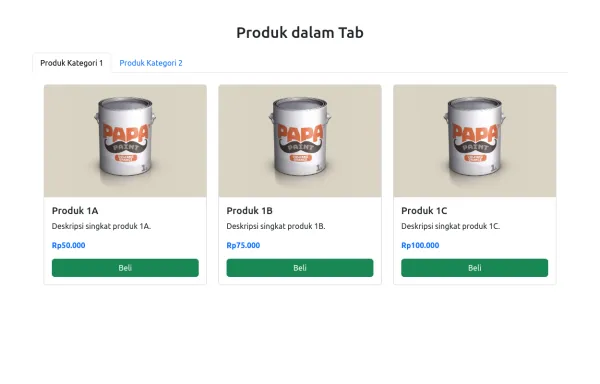
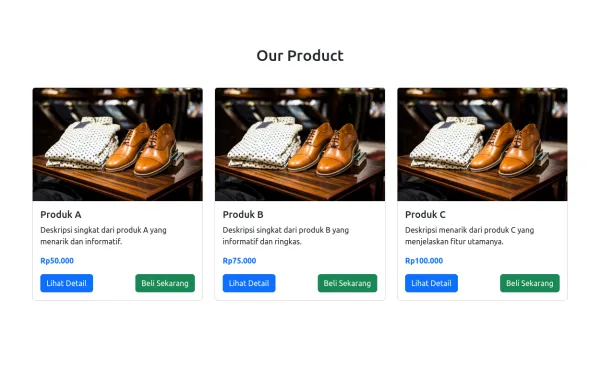
Product Card
Card diseñada para mostrar productos de forma atractiva y ordenada, inspirada en Mercado Libre. Incluye imagen fija, título uniforme, precio anterior tachado, precio actual con descuento y etiquetas promocionales como "Envío gratis". Incorpora un efecto hover con sombra acentuada y usa clases CSS para fácil integración y mantenimiento.
This bootstrap css example is contributed by Facundo Banegaz, on 25-Feb-2025. Component is made with bootstrap css v.4.6. It is responsive. similar terms for this example is Product Showcase
Author Facundo Banegaz
More Examples
-
Product Card
A product card layout for an e-commerce website with an image at the top
1 year ago15.7kv.5.3 -
1 year ago4.1kv.5.3
-
1 year ago2.5kv.5.3
-
Glowing Card
glowing effect and smooth hover animation
1 year ago3.5kv.5.3 -
Expanding Cards
Expanding Cards
11 months ago4kv.4.6 -
5 months ago982v.5.3
-
for me
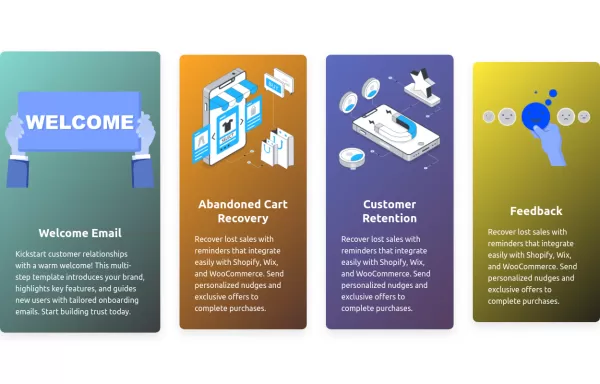
A modern and visually appealing card component with a gradient background and hover effect.
1 year ago1.6kv.5.3 -
5 months ago1.7kv.5.3
-
1 year ago7.2kv.5.3
-
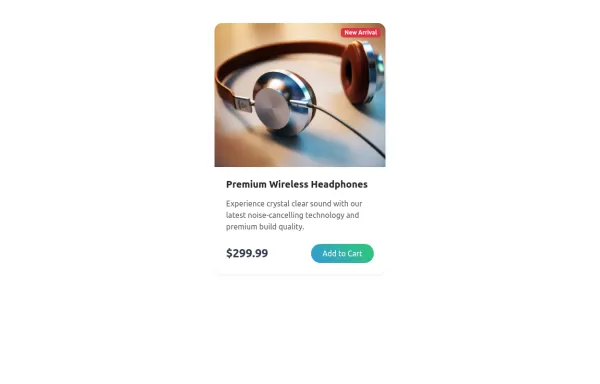
HTML and JavaScript for Product Showcase Page
JavaScript: Pagination Handling: The script fetches images based on the current page and updates the pagination controls dynamically. Product Cards: Each product is displayed as a card with an image, title, description, and price
1 year ago1.7kv.4.6 -
Split Landing Page
Split Landing Page
11 months ago1.4kv.4.6
Didn't find component you were looking for?
Search from 300+ componenent