- → Anonymous
- → Bootstrap Product Card
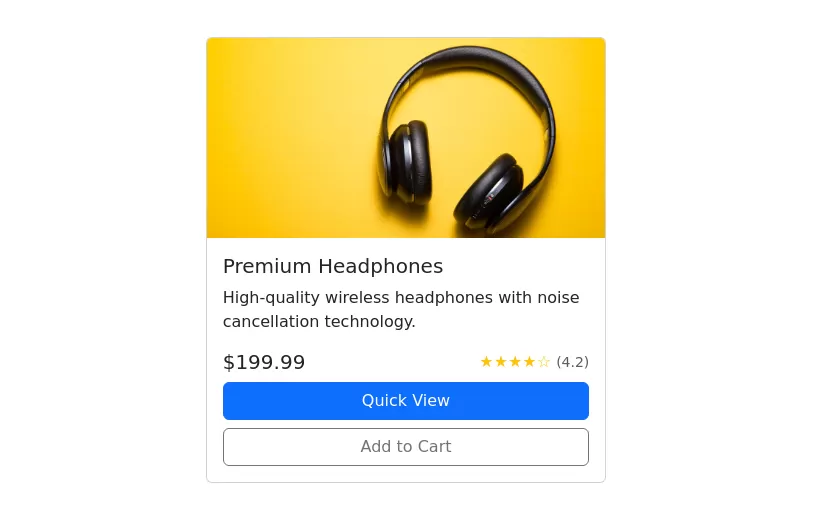
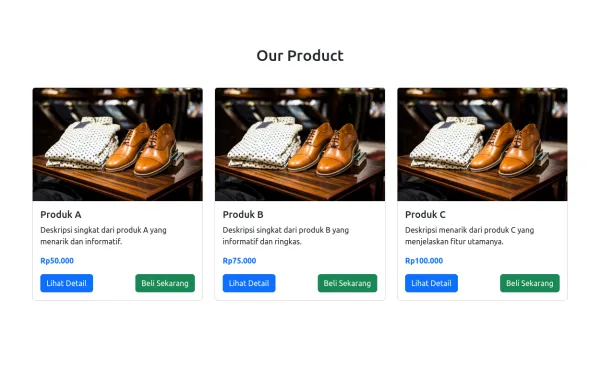
Bootstrap Product Card
This bootstrap css example is contributed by Anonymous, on 24-Jul-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example is Product Showcase
Author Anonymous
More Examples
-
Product Card
A product card layout for an e-commerce website with an image at the top
1 year ago15.7kv.5.3 -
1 year ago2.5kv.5.3
-
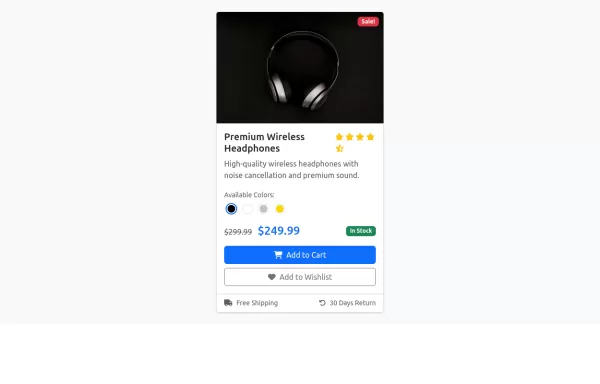
Product Card
Card diseñada para mostrar productos de forma atractiva y ordenada, inspirada en Mercado Libre. Incluye imagen fija, título uniforme, precio anterior tachado, precio actual con descuento y etiquetas promocionales como "Envío gratis". Incorpora un efecto hover con sombra acentuada y usa clases CSS para fácil integración y mantenimiento.
11 months ago1.1kv.4.6 -
5 months ago1kv.5.3
-
1 year ago3.8kv.5.3
-
1 year ago1.9kv.5.3
-
Product Card Component
Minimal Product Card
1 year ago1.6kv.5.3 -
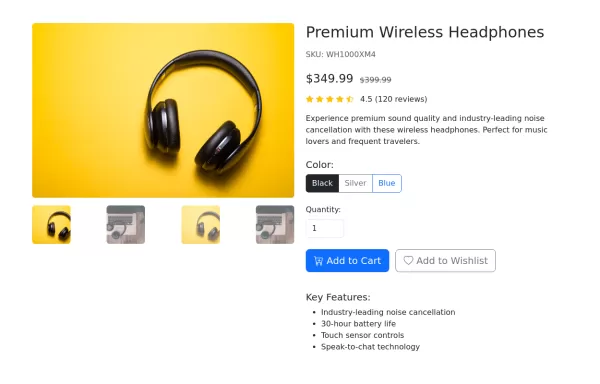
Product details page
Beautiful product detail page with
1 year ago28.9kv.5.3 -
Card w/ gradient background
A modern and visually appealing card component with a gradient background and hover effect.
1 year ago3.9kv.5.3 -
1 year ago1.8kv.5.3
-
7 months ago755v.4.6
-
5 months ago1.7kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent