- → Rami AlAjo
- → Sound Board
Sound Board
Sound Board
This bootstrap css example is contributed by Rami AlAjo, on 25-Feb-2025. Component is made with bootstrap css v.4.6. It is responsive.
Author Rami AlAjo
More Examples
-
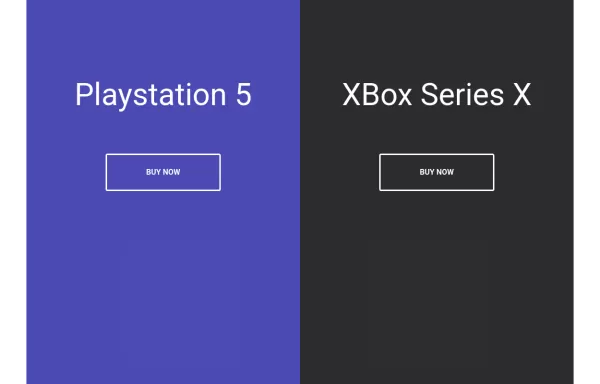
Split Landing Page
Split Landing Page
11 months ago1.4kv.4.6 -
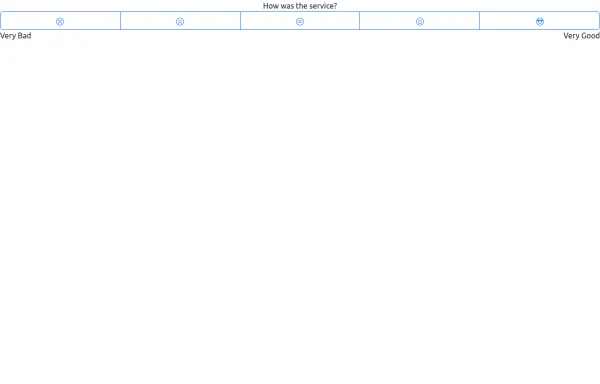
Likert Emoji Scale
A Likert scale using emoji (svgs of bootstrap emojis). Has a label, radio button group named btnradio, and text for either end of the scale
8 months ago947v.5.3 -
1 year ago2.8kv.4.6
-
4 months ago911v.5.3
-
1 year ago7.2kv.5.3
-
1 year ago2.8kv.5.3
-
1 year ago3.7kv.5.3
-
3 weeks ago85v.5.3
-
1 year ago3.6kv.5.3
-
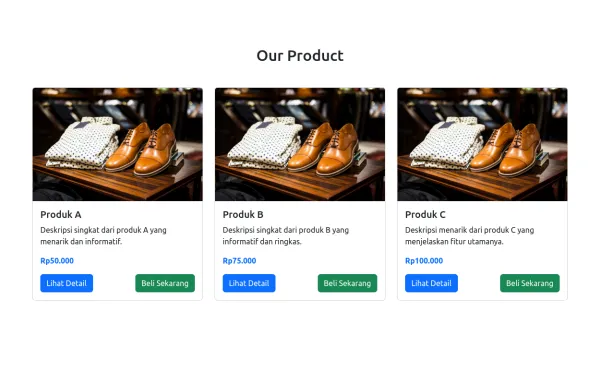
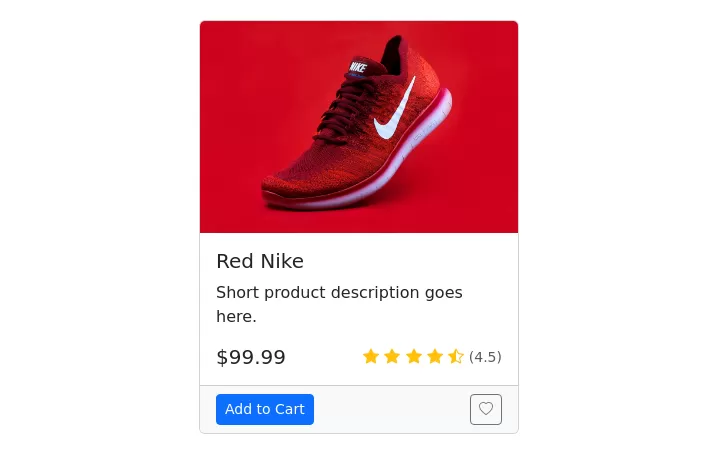
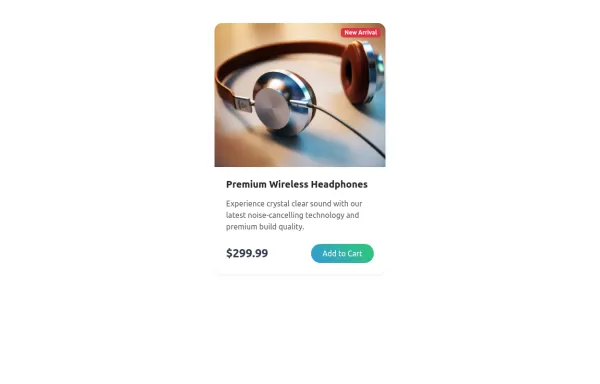
Product Card
A product card layout for an e-commerce website with an image at the top
1 year ago15.6kv.5.3 -
1 year ago2.4kv.5.3
-
4 months ago965v.5.3
Didn't find component you were looking for?
Search from 300+ componenent