- → Anonymous
- → User Profile Card with Social Icons usin...
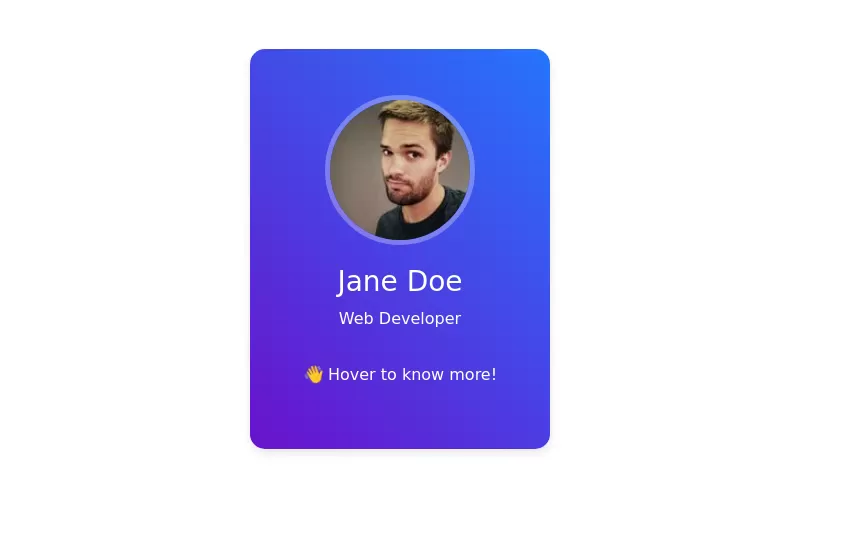
User Profile Card with Social Icons using Bootstrap 5
This bootstrap css example is contributed by Anonymous, on 01-Oct-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example are Author box, User information
Author Anonymous
More Examples
-
1 year ago3.8kv.5.3
-
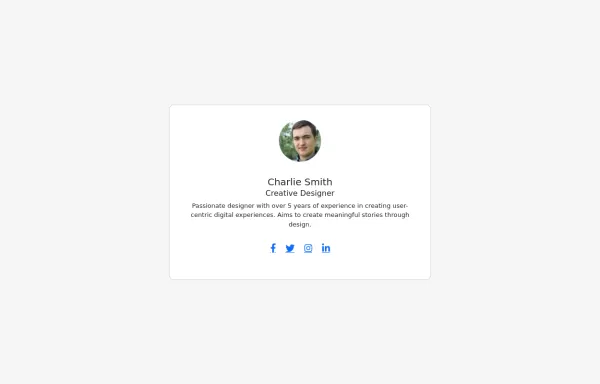
Elegant Profile Card
showcasing user or team member profiles in a professional and visually appealing manner. The profile card includes an avatar, name, position, and a short bio, along with social media icons for easy connectivity
1 year ago8kv.5.3 -
1 year ago4.1kv.5.3
-
7 months ago751v.4.6
-
Sign in form with bootstrap 5
Beautiful sign-in card with Bootstrap 5
1 year ago8.1kv.5.3 -
3 weeks ago85v.5.3
-
1 year ago1.1kv.5.3
-
Scroll Animation
Scroll Animation
11 months ago2.9kv.4.6 -
1 year ago3.4kv.4.6
-
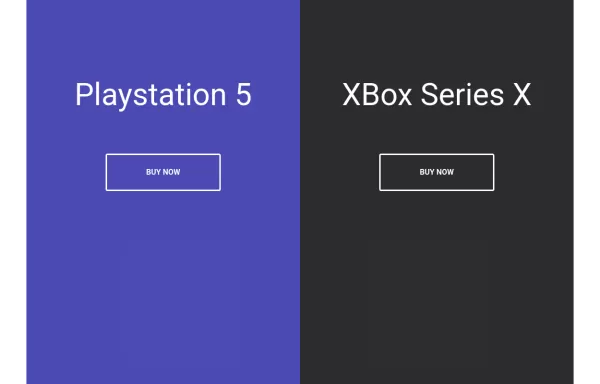
Split Landing Page
Split Landing Page
11 months ago1.4kv.4.6 -
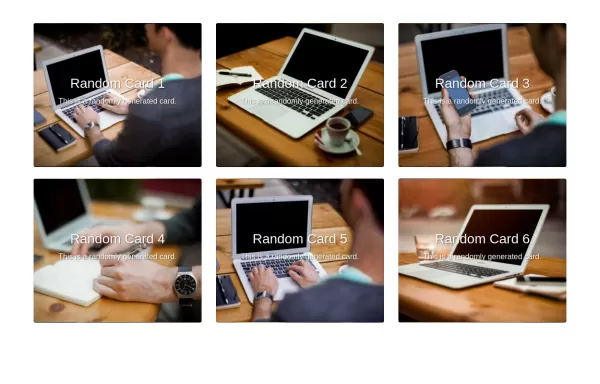
Responsive Card Grid
A responsive grid of cards with hover effects
1 year ago5.6kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent