- → Anonymous
- → Responsive Testimonials
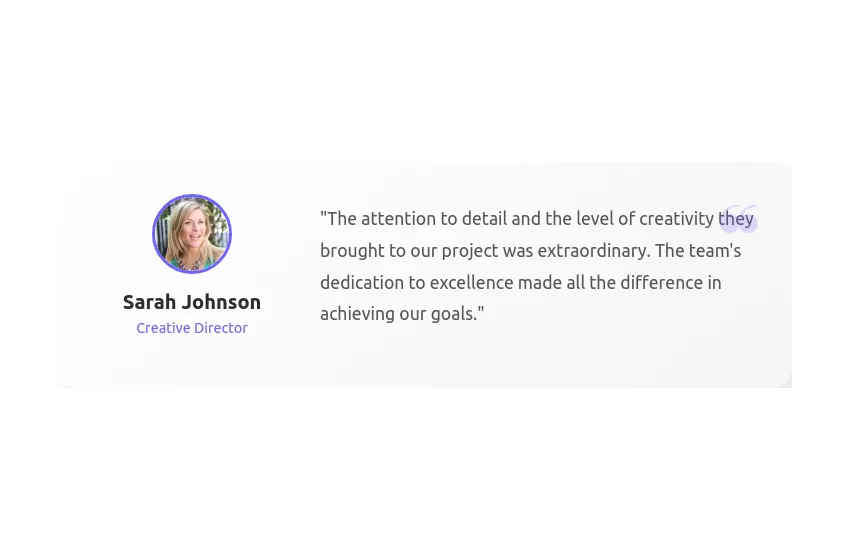
Responsive Testimonials
This bootstrap css example is contributed by Anonymous, on 29-Jul-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example are endorsement,review
Author Anonymous
More Examples
-
1 year ago2kv.5.3
-
Elegant testimonial carousel
Interactive testimonial carousel with user avatars
1 year ago3.3kv.5.3 -
1 year ago1.2kv.5.3
-
1 year ago2.6kv.5.3
-
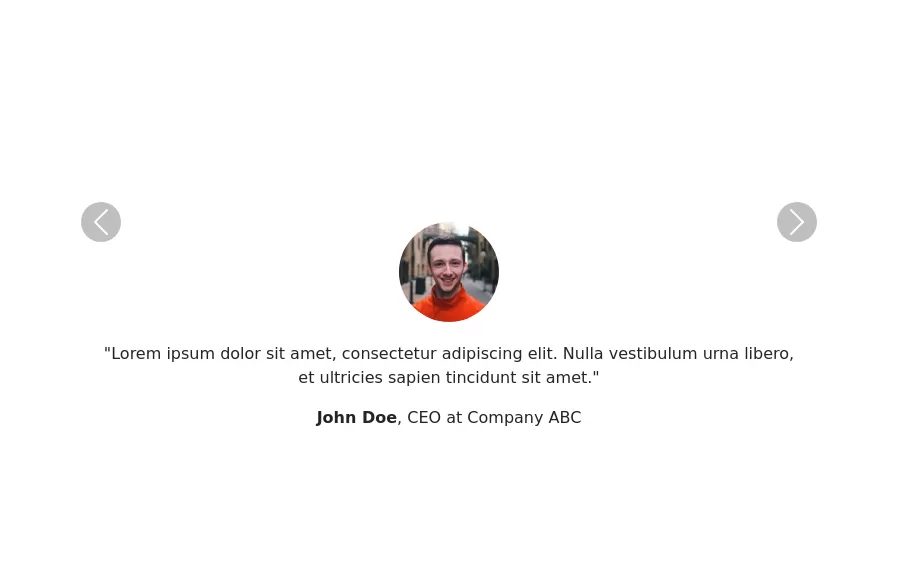
Minimal testimonial section
With user images
1 year ago3.9kv.5.3 -
1 year ago1.3kv.5.3
-
Testimonial
with auto-scrolling testimonial cards
1 year ago6.6kv.5.3 -
Testimonials Carousel
showcase user testimonials
1 year ago2.6kv.5.3 -
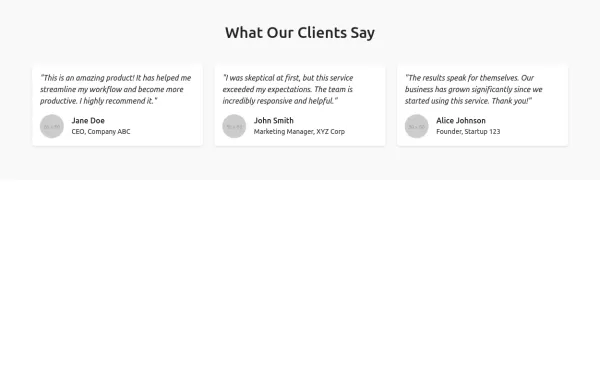
Customer testimonials
modern and clean customer review section
1 year ago3kv.5.3 -
Music player with bootstrap 5
Animated music player design
1 year ago2.7kv.5.3 -
Scroll Animation
Scroll Animation
11 months ago2.9kv.4.6 -
1 year ago7.3kv.4.6
Didn't find component you were looking for?
Search from 300+ componenent