- → Anonymous
- → Testimonial carousel
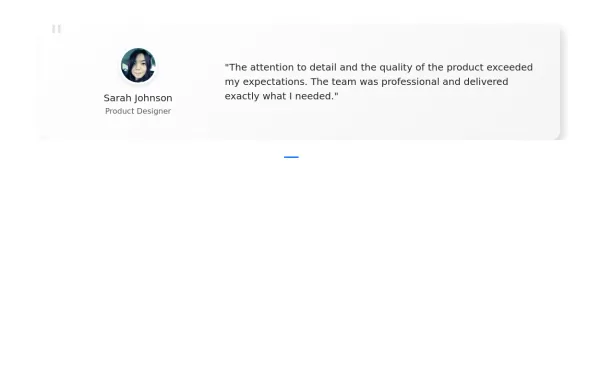
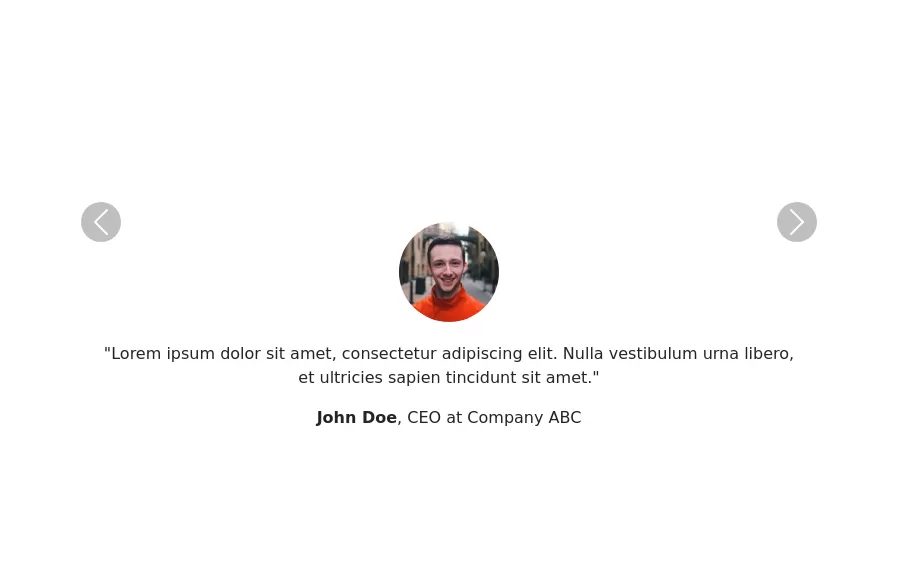
Testimonial carousel
This bootstrap css example is contributed by Anonymous, on 20-Nov-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example are endorsement,review
Author Anonymous
More Examples
-
1 year ago2.6kv.5.3
-
1 year ago1.2kv.5.3
-
Elegant testimonial carousel
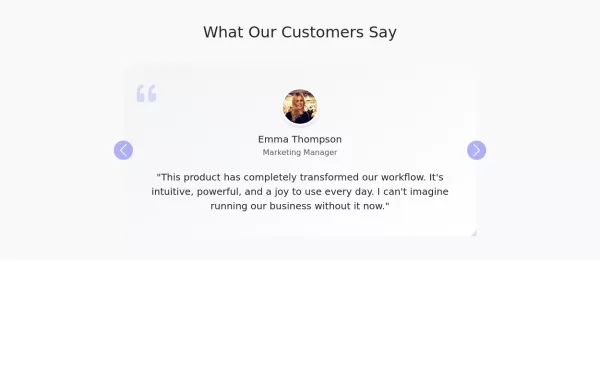
Interactive testimonial carousel with user avatars
1 year ago3.3kv.5.3 -
1 year ago1.4kv.5.3
-
Testimonial
with auto-scrolling testimonial cards
1 year ago6.6kv.5.3 -
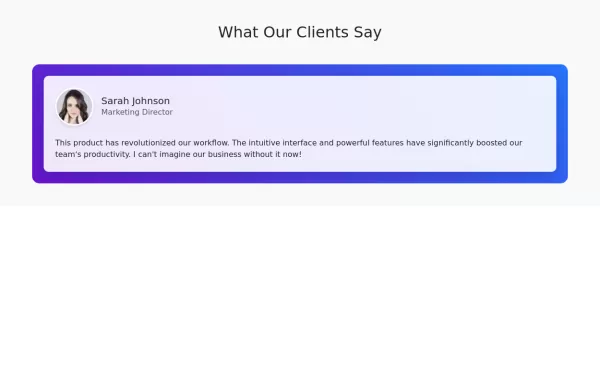
Testimonials Carousel
showcase user testimonials
1 year ago2.6kv.5.3 -
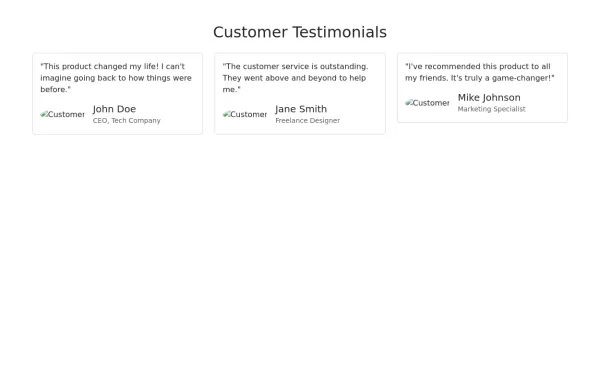
Customer testimonials
modern and clean customer review section
1 year ago3kv.5.3 -
1 year ago2kv.5.3
-
Minimal testimonial section
With user images
1 year ago3.9kv.5.3 -
Modern 404 Error Page with Lottie Animation and Bootstrap Layout
This elegant and responsive 404 error page is built with Bootstrap 5 and features a smooth, animated Lottie illustration to enhance user experience. The layout is fully responsive, with the animation and error message side-by-side on larger screens and stacked on smaller devices. It includes a clear "Back to homepage" button, making it user-friendly and ideal for maintaining engagement even when users encounter a broken link or missing page.
8 months ago4kv.5.3 -
1 year ago48.7kv.5.3
-
Login with Twitter button bootstrap
Twitter (now known as X) Sign-in Button
1 year ago2.5kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent