- → Asmath
- → Boostrap Buttons
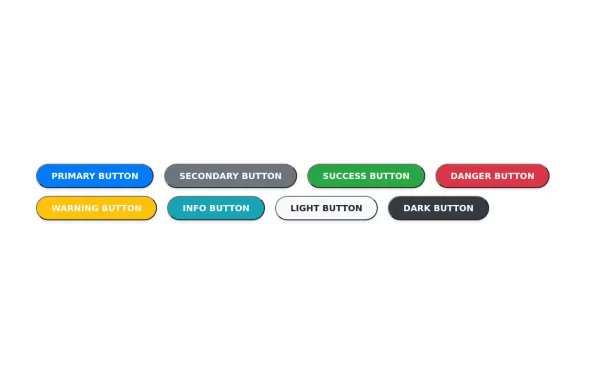
Boostrap Buttons
Basic Buttons - Standard button styles with different color variations
Outline Buttons - Ghost buttons with colored borders that fill on hover
Button Sizes - Three different size variations for different contexts
Icon Buttons - Buttons with Bootstrap Icons integration
Block Buttons - Full-width buttons using Bootstrap's grid system
Button Groups - Grouped buttons for related actions
Loading Buttons - Interactive buttons with loading spinners
This bootstrap css example is contributed by Asmath, on 26-Dec-2024. Component is made with bootstrap css v.5.3. It is responsive.
Author Asmath
More Examples
-
Login with google button bootstrap
Sign in with the Google button
1 year ago5kv.5.3 -
2 months ago140v.4.6
-
1 year ago5.1kv.5.3
-
Split Landing Page
Split Landing Page
11 months ago1.5kv.4.6 -
1 year ago4.4kv.5.3
-
1 year ago1.8kv.5.3
-
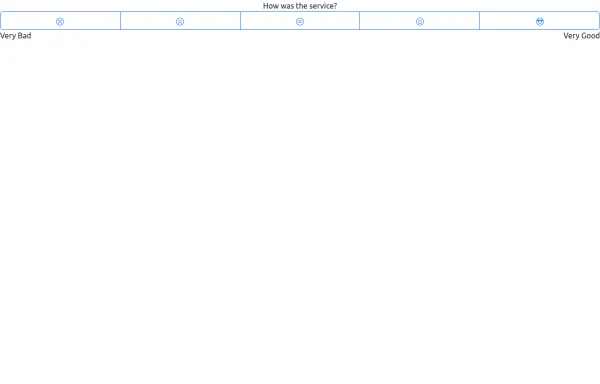
Likert Emoji Scale
A Likert scale using emoji (svgs of bootstrap emojis). Has a label, radio button group named btnradio, and text for either end of the scale
8 months ago980v.5.3 -
1 year ago2.5kv.5.3
-
1 year ago6.8kv.4.6
-
Login with Twitter button bootstrap
Twitter (now known as X) Sign-in Button
1 year ago2.5kv.5.3 -
Hidden Search Widget
Hidden Search Widget
11 months ago1.2kv.4.6 -
1 year ago2.1kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent