- → Rami AlAjo
- → Hidden Search Widget
Hidden Search Widget
Hidden Search Widget
This bootstrap css example is contributed by Rami AlAjo, on 25-Feb-2025. Component is made with bootstrap css v.4.6. It is responsive.
Author Rami AlAjo
More Examples
-
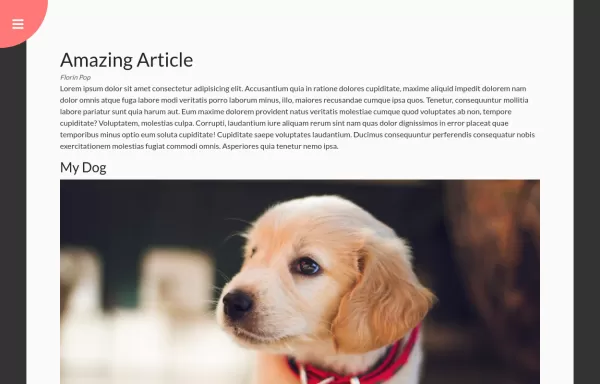
Rotating Navigation Animation
Rotating Navigation Animation
11 months ago1.9kv.4.6 -
Responsive Bootstrap Navbar with Mobile Toggle and Remix Icons
This responsive Bootstrap 5 navbar features a clean and modern design, enhanced with Remix Icons for login and cart functionality. It includes a desktop navigation layout with a logo, links, search bar, and action buttons, while the mobile version adapts seamlessly with a toggle menu. Ideal for e-commerce or multipage websites seeking a sleek and user-friendly header layout.
8 months ago2.7kv.5.3 -
Button pair
sign up and login buttons
1 year ago911v.5.3 -
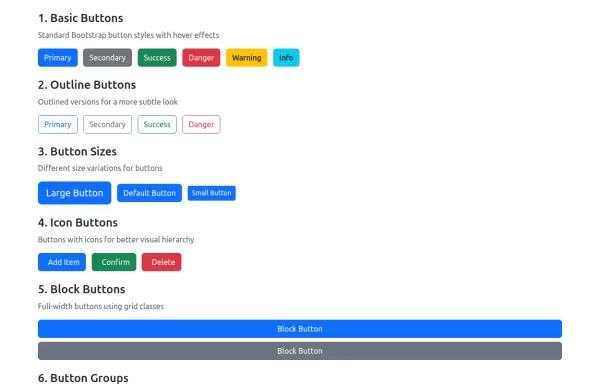
Boostrap Buttons
Basic Buttons - Standard button styles with different color variations Outline Buttons - Ghost buttons with colored borders that fill on hover Button Sizes - Three different size variations for different contexts Icon Buttons - Buttons with Bootstrap Icons integration Block Buttons - Full-width buttons using Bootstrap's grid system Button Groups - Grouped buttons for related actions Loading Buttons - Interactive buttons with loading spinners
1 year ago3.3kv.5.3 -
5 months ago1.9kv.5.3
-
4 months ago823v.5.3
-
1 year ago2.5kv.5.3
-
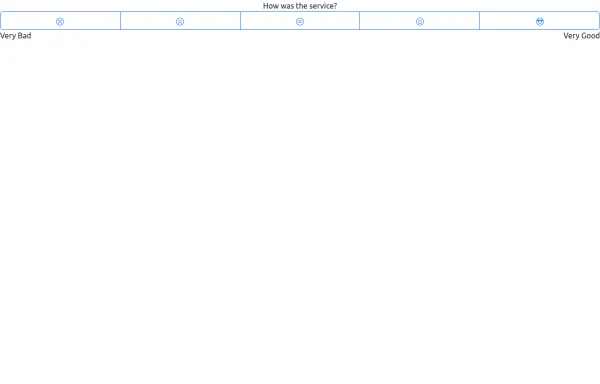
Likert Emoji Scale
A Likert scale using emoji (svgs of bootstrap emojis). Has a label, radio button group named btnradio, and text for either end of the scale
8 months ago956v.5.3 -
4 months ago1.4kv.5.3
-
1 year ago3.7kv.5.3
-
Responsive Bootstrap Navbar with Mobile Toggle and Remix Icons
This responsive Bootstrap 5 navbar features a clean and modern design, enhanced with Remix Icons for login and cart functionality. It includes a desktop navigation layout with a logo, links, search bar, and action buttons, while the mobile version adapts seamlessly with a toggle menu. Ideal for e-commerce or multipage websites seeking a sleek and user-friendly header layout.
8 months ago2.3kv.5.3 -
5 months ago2.2kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent