- → zobaidul kaziex
- → HTML, CSS, and JavaScript for Multi-laye...
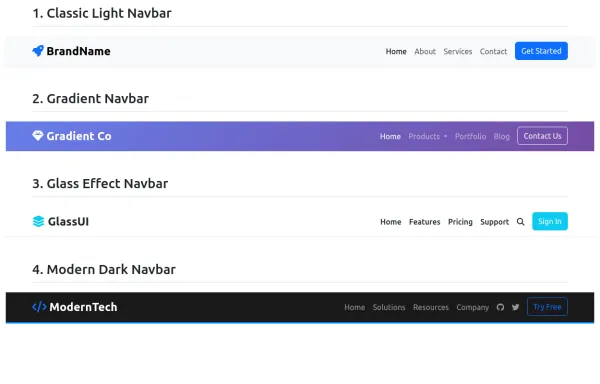
HTML, CSS, and JavaScript for Multi-layer Dropdown Header
HTML:
Added dropdown-submenu class to handle nested dropdowns.
CSS:
Dropdown Submenu: Positioned to the right of the parent dropdown.
JavaScript:
Event Listeners: Added to show and hide nested dropdowns on mouse enter and leave.
How to Use:
Create an header.html file and paste the updated code into it.
Include Bootstrap and Font Awesome if needed for styling and icons.
This bootstrap css example is contributed by zobaidul kaziex, on 05-Sep-2024. Component is made with bootstrap css v.4.6. It is responsive.
Author zobaidul kaziex
More Examples
-
5 months ago1.9kv.5.3
-
5 months ago3.5kv.5.3
-
5 months ago2.8kv.5.3
-
8 months ago2.6kv.5.3
-
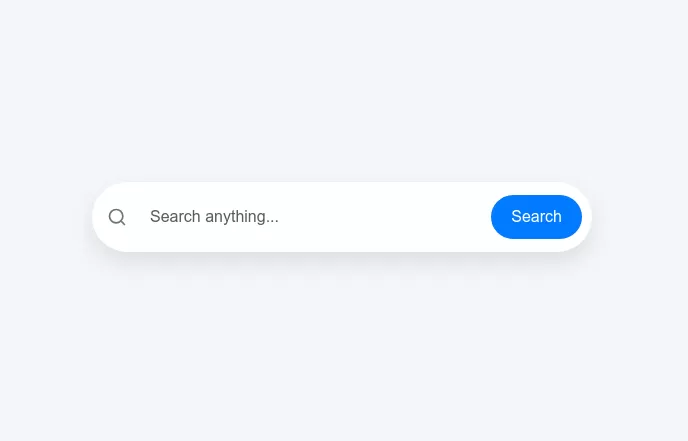
Hidden Search Widget
Hidden Search Widget
11 months ago1.2kv.4.6 -
Responsive Bootstrap Navbar with Mobile Toggle and Remix Icons
This responsive Bootstrap 5 navbar features a clean and modern design, enhanced with Remix Icons for login and cart functionality. It includes a desktop navigation layout with a logo, links, search bar, and action buttons, while the mobile version adapts seamlessly with a toggle menu. Ideal for e-commerce or multipage websites seeking a sleek and user-friendly header layout.
8 months ago2.3kv.5.3 -
4 months ago1.4kv.5.3
-
5 months ago2.2kv.5.3
-
Rotating Navigation Animation
Rotating Navigation Animation
11 months ago1.9kv.4.6 -
Responsive Bootstrap Navbar with Mobile Toggle and Remix Icons
This responsive Bootstrap 5 navbar features a clean and modern design, enhanced with Remix Icons for login and cart functionality. It includes a desktop navigation layout with a logo, links, search bar, and action buttons, while the mobile version adapts seamlessly with a toggle menu. Ideal for e-commerce or multipage websites seeking a sleek and user-friendly header layout.
8 months ago2.7kv.5.3 -
5 months ago2.3kv.5.3
-
1 year ago6.1kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent