- → Prajwal Hallale
- → Parallax Image Gallery
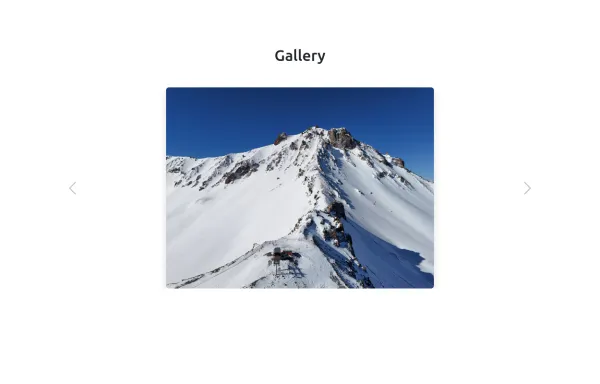
Parallax Image Gallery
An eye-catching gallery section with parallax scrolling effects and image captions.
This bootstrap css example is contributed by Prajwal Hallale, on 19-Mar-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example is Masonry
Author Prajwal Hallale
More Examples
-
Card Layout
Using masonry in cards layout
1 year ago3.9kv.5.3 -
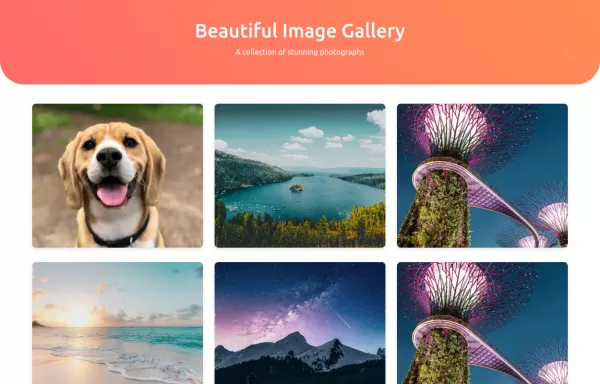
Image gallery in bootstrap
Responsive Image gallery
1 year ago4.5kv.5.3 -
1 year ago5.3kv.3.4
-
1 year ago6.5kv.5.3
-
Blurry Loading
Blurry Loading
10 months ago2kv.4.6 -
1 year ago12.4kv.5.3
-
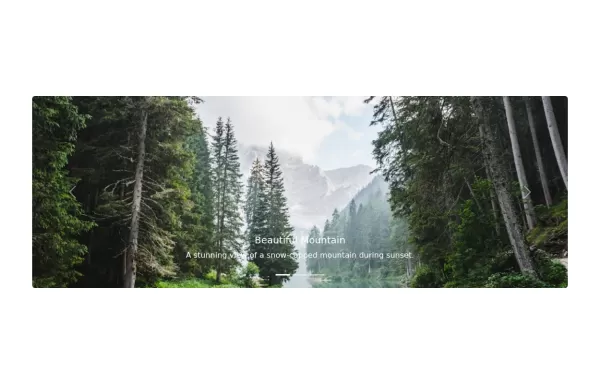
Image slider
Image slider with auto-scrolling and with title and description
1 year ago6kv.5.3 -
Scroll Animation
Scroll Animation
10 months ago2.8kv.4.6 -
4 months ago914v.5.3
-
5 months ago1.7kv.5.3
-
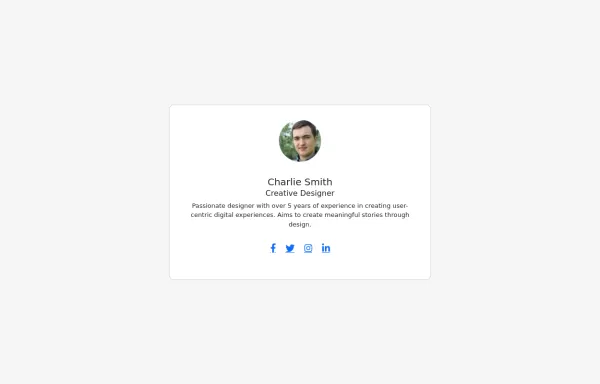
Elegant Profile Card
showcasing user or team member profiles in a professional and visually appealing manner. The profile card includes an avatar, name, position, and a short bio, along with social media icons for easy connectivity
1 year ago8kv.5.3 -
1 year ago2.8kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent