- → Tags
- → Login Form
10+Login Form Free examples in Bootstrap CSS
Similar terms: Register, Sign in
-
1 year ago8.7kv.5.3
-
-
1 year ago6.9kv.4.6
-
1 year ago7.7kv.4.6
-
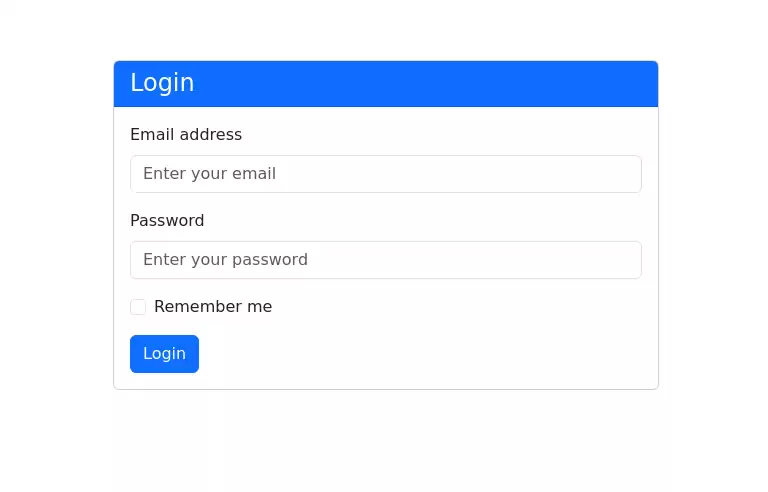
Sign in form with bootstrap 5
Beautiful sign-in card with Bootstrap 5
1 year ago8.1kv.5.3 -
1 year ago7kv.5.3
-
1 year ago13.9kv.5.3
-
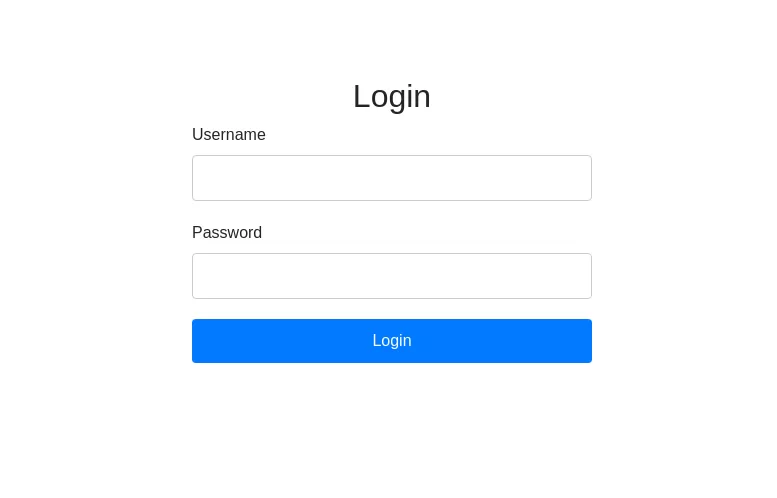
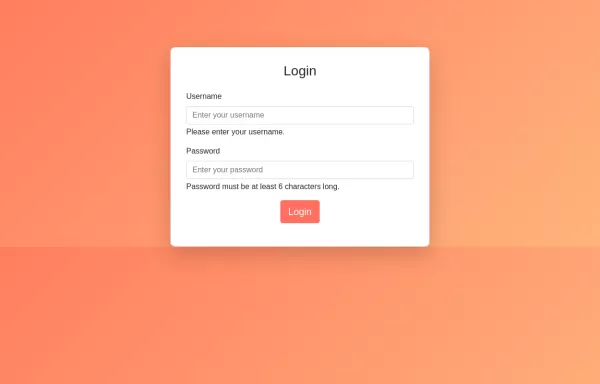
Login Form with input field validation, and display error or success messages using only HTML, CSS, and Bootstrap, you can follow this approach.
HTML: Form Structure: Contains fields for username and password with validation attributes (required, minlength). Feedback Messages: Placeholder div for dynamic error messages. CSS: Background Gradient: Applied to the body. Card Styling: Rounded corners and centered layout. Button Styling: Custom colors for the submit button. Validation Styling: Borders and error message styling. JavaScript: Validation Logic: Basic client-side validation to check if fields are empty or meet minimum length requirements. Feedback Messages: Display appropriate error or success messages based on validation.
1 year ago7.3kv.4.6 -
HTML and Bootstrap for Registration Form
HTML: Personal Information Section: Includes fields for full name, email, date of birth, bio, and profile image. Company Information Section: Includes fields for company name, company size (using a dropdown), and location. Submit Button: A button to submit the form. CSS: Background Gradient: Applied to the body. Card Styling: Styled with rounded corners and padding. Button Styling: Custom colors for the submit button. Validation Styling: Highlight invalid fields and display error messages. JavaScript: Validation Logic: Checks if required fields are filled and updates the feedback area with error or success messages. Dynamic Feedback: Updates the form with success or error messages based on validation.
1 year ago7.8kv.4.6 -
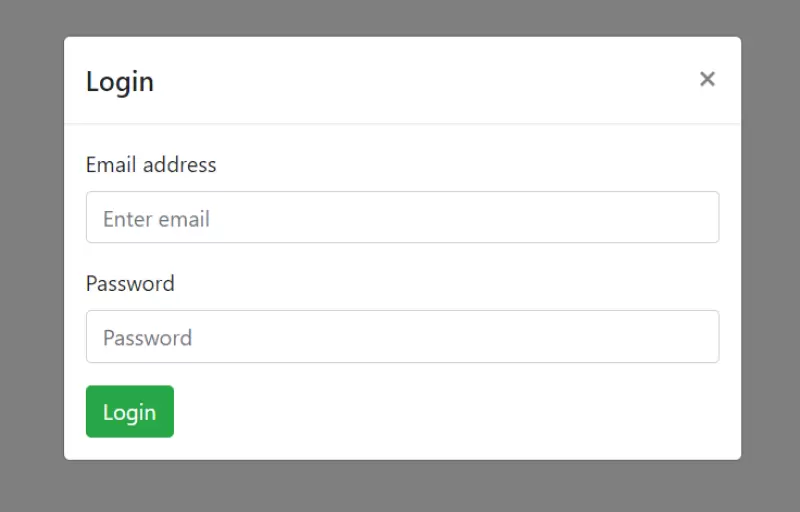
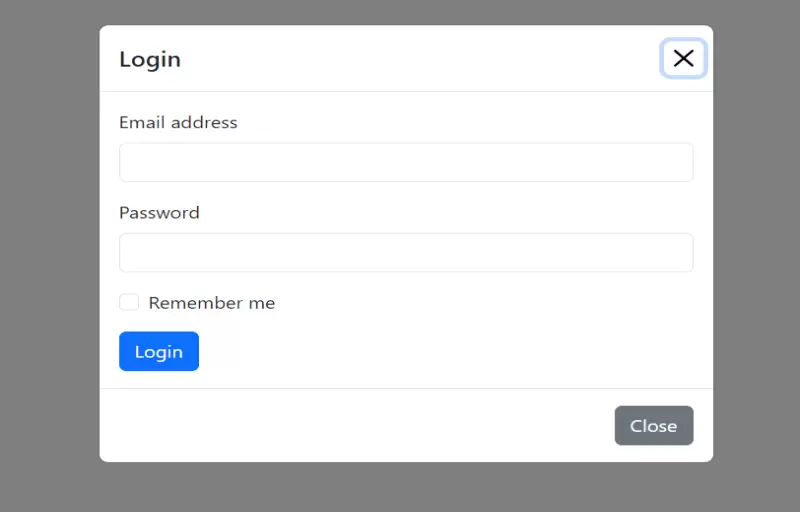
Bootstrap Login Modal
Elegant Login Form
1 year ago7.1kv.5.3 -
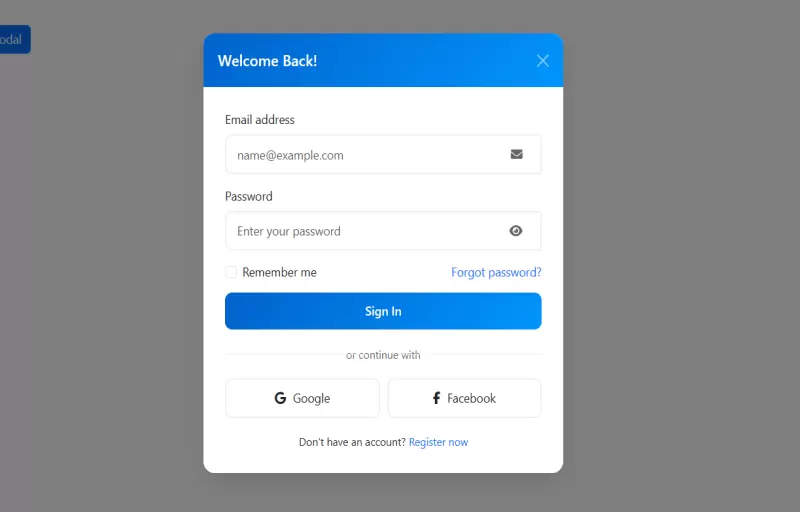
Bootstrap Login Modal
Elegant Login Form
1 year ago4.6kv.5.3 -
Form Wave
Form Wave
11 months ago1.4kv.4.6 - Contribute yours
Didn't find component you were looking for?
Search from 300+ componenent