- → Ankit khedkar
- → Accordion example with Bootstrap 5.3
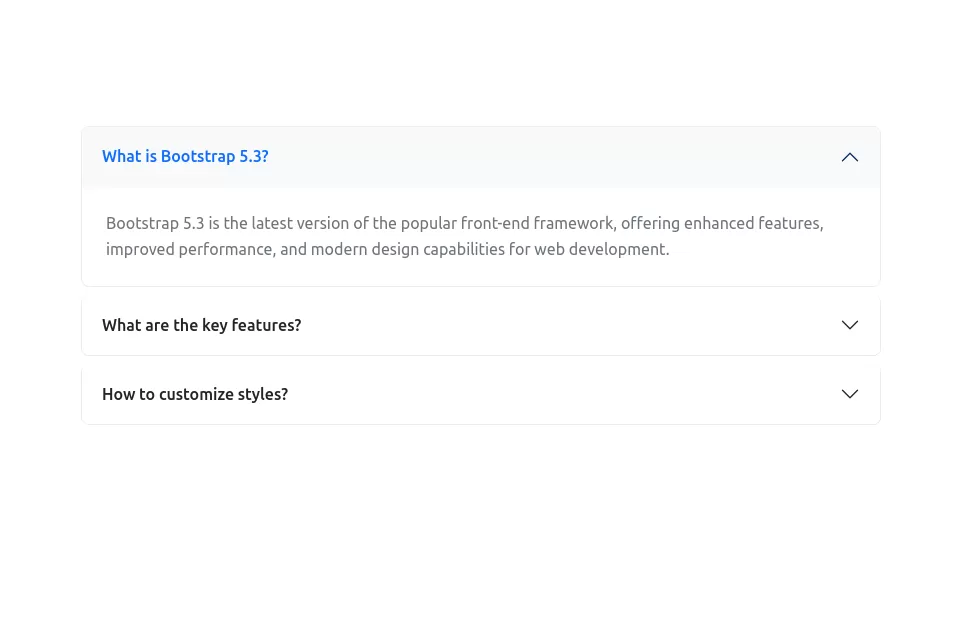
Accordion example with Bootstrap 5.3
accordion with animation
This bootstrap css example is contributed by Ankit khedkar, on 24-Jul-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example is collapsible
Author Ankit khedkar
More Examples
-
1 year ago5.6kv.5.3
-
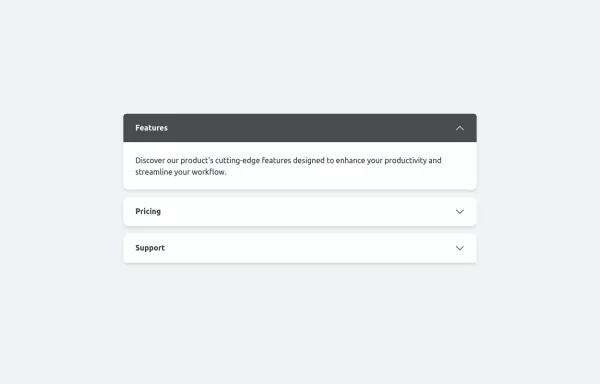
Bootstrap 5.3 Accordion
Modern Bootstrap 5.3 Accordion
1 year ago3.2kv.5.3 -
1 year ago4.2kv.5.3
-
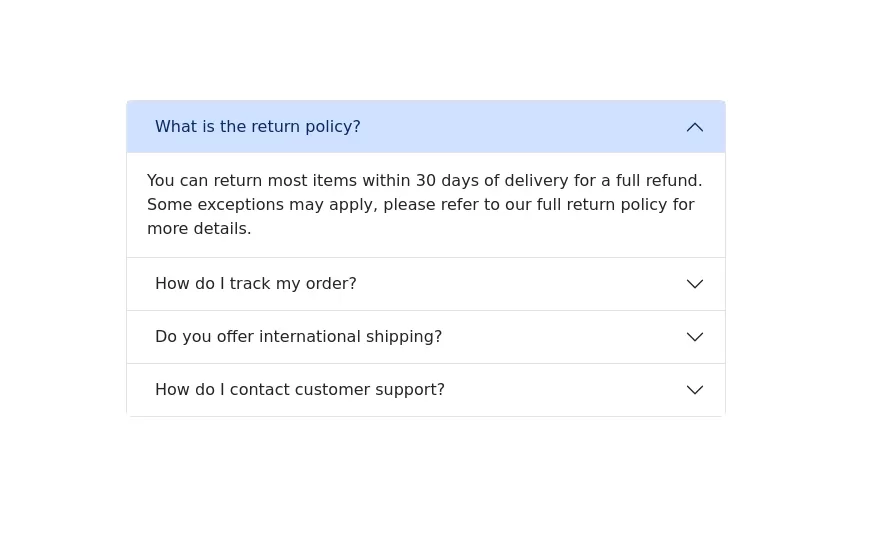
Accordion FAQ section
Minimal and with beautiful animation
1 year ago8.9kv.5.3 -
Accordion example with Bootstrap 5.3
accordion with animation
11 months ago2.8kv.5.3 -
FAQ accordion
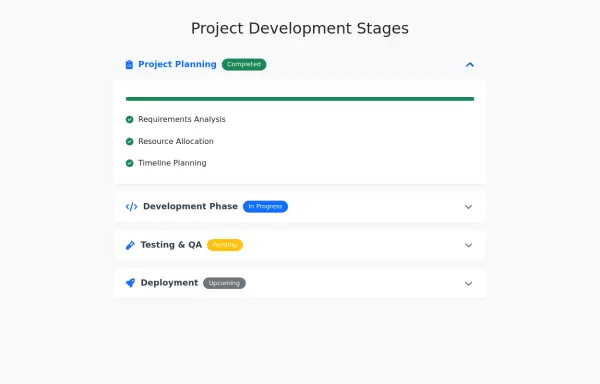
The accordion component is a vertically stacked set of items
1 year ago5.2kv.5.3 -
4 months ago742v.5.3
-
1 year ago1.4kv.5.3
-
for me
A modern and visually appealing card component with a gradient background and hover effect.
1 year ago1.6kv.5.3 -
1 year ago3.7kv.5.3
-
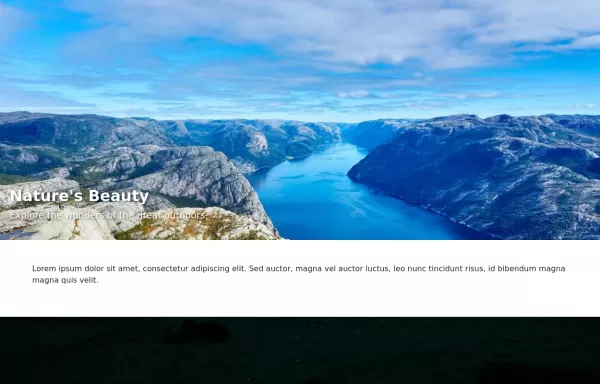
Parallax Image Gallery
An eye-catching gallery section with parallax scrolling effects and image captions.
1 year ago6.7kv.5.3 -
1 year ago1.2kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent