- → Aisha Bello
- → Vertical Stepper (Interactive)
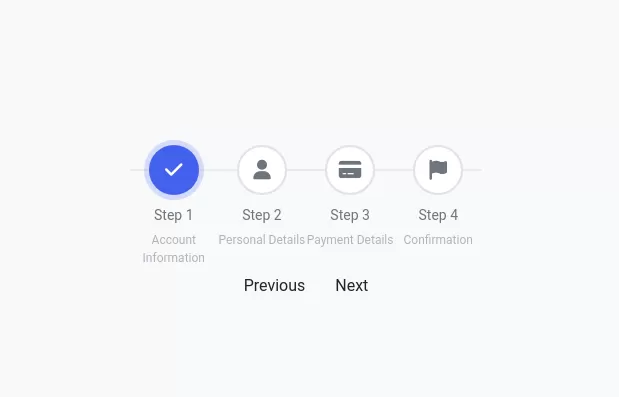
Vertical Stepper (Interactive)
Stepper component with Navigation buttons
This bootstrap css example is contributed by Aisha Bello, on 20-Dec-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example is stepper
Author Aisha Bello
More Examples
-
Steps Section
How it works section
1 year ago2.2kv.5.3 -
Horizontal Steps (Interactive)
Stepper component with Navigation buttons
1 year ago7.1kv.5.3 -
1 year ago8.4kv.5.3
-
Rating section
Rating section fit form for taking user ratings and reviews
1 year ago3.5kv.5.3 -
1 month ago127v.5.3
-
10 months ago6.9kv.5.3
-
Interactive left-Side Menu test
will need to be responsive
9 months ago5.5kv.5.3 -
Newsletter CTA Section with Bootstrap 5
Clean and elegant Newsletter form
1 year ago2.1kv.5.3 -
Stats card made with boostrap 4.6
Minimal admin stats card
1 year ago3.4kv.4.6 -
1 year ago1.8kv.5.3
-
Beautiful Pricing Cards
My project in class
10 months ago806v.4.6 -
Beautiful Stats Section
App stats section with icons. with hover effect
1 year ago2kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent