- → Ankit khedkar
- → Steps Section
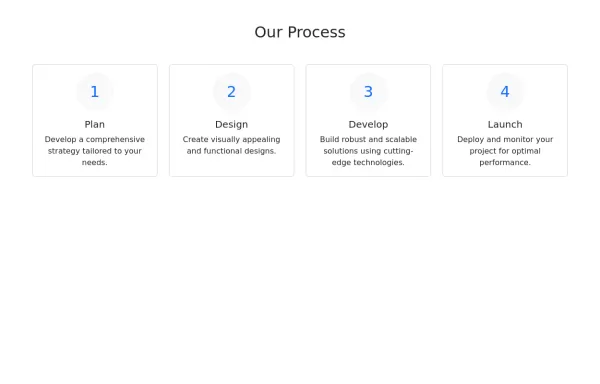
Steps Section
How it works section
This bootstrap css example is contributed by Ankit khedkar, on 17-Jul-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example is stepper
Author Ankit khedkar
More Examples
-
1 year ago8.3kv.5.3
-
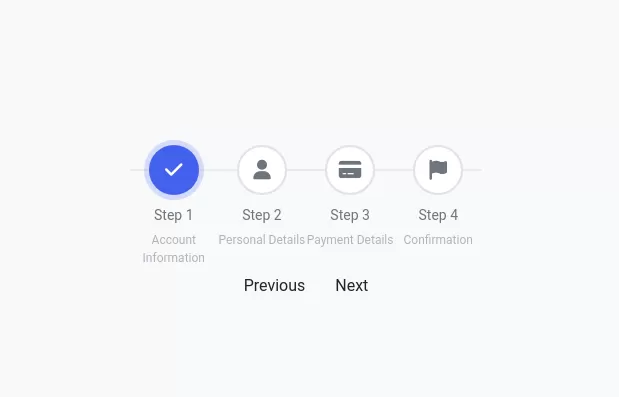
Horizontal Steps (Interactive)
Stepper component with Navigation buttons
1 year ago7kv.5.3 -
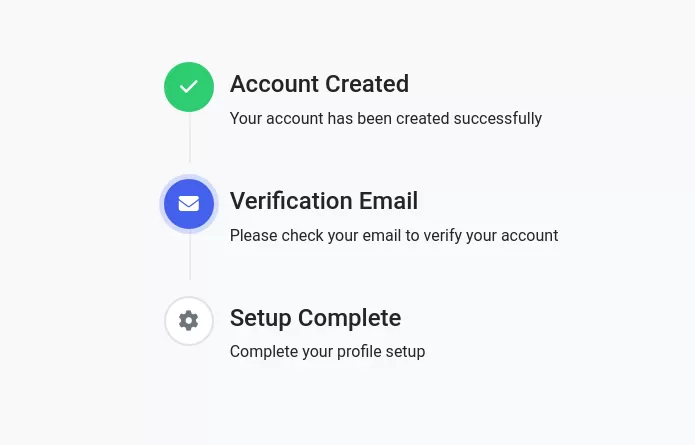
Vertical Stepper (Interactive)
Stepper component with Navigation buttons
1 year ago6.9kv.5.3 -
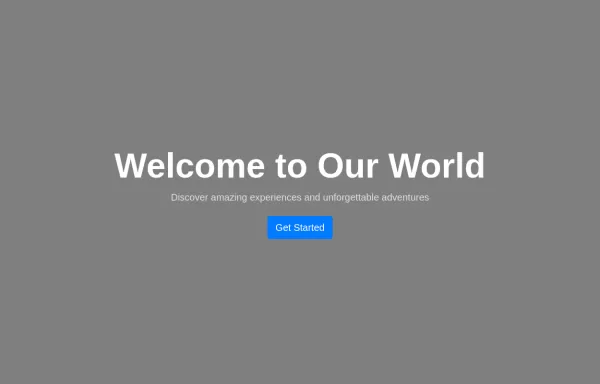
Simple hero
Hero section with a linear gradient
1 year ago2.3kv.4.6 -
1 year ago2kv.5.3
-
Spinner buttons
Loading spinner buttons
1 year ago2.1kv.5.3 -
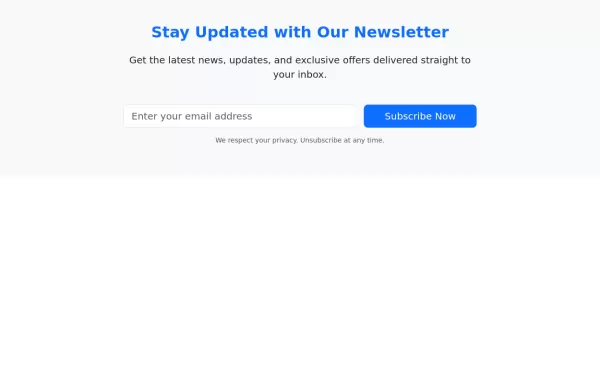
Newsletter CTA Section with Bootstrap 5
Clean and elegant Newsletter form
1 year ago2.1kv.5.3 -
Error page template
Modern and clean 404-page template made with Bootstrap
1 year ago8.7kv.5.3 -
1 year ago1.1kv.5.3
-
1 year ago5.9kv.5.3
-
1 year ago3.1kv.5.3
-
Feature showcase
Feature showcase with icos
1 year ago1.5kv.4.6
Didn't find component you were looking for?
Search from 300+ componenent