- → Moana silva
- → Sidebar navigation with toggle button
Sidebar navigation with toggle button
This bootstrap css example is contributed by Moana silva, on 22-Jul-2024. Component is made with bootstrap css v.5.3. It is responsive.
Author Moana silva
More Examples
-
Navbar
a responsive navbar with search
1 year ago8.5kv.5.3 -
Navbar
a responsive navbar with search and sticky ans Header
1 year ago3.7kv.5.3 -
navbar
navbar 2 line
1 year ago1.7kv.4.6 -
Navbar
Basic Navbar with Dropdown
8 months ago2.1kv.4.6 -
Navbar Specials
Navbar with special design
1 year ago2.2kv.5.3 -
1 year ago7.7kv.4.6
-
Spinner buttons
Loading spinner buttons
1 year ago2.2kv.5.3 -
Background image with bootstrap 4
Bootstrap 4 background image
1 year ago1.6kv.4.6 -
Landing Page
Simple labding page made with boottrap 5
1 year ago1.3kv.5.3 -
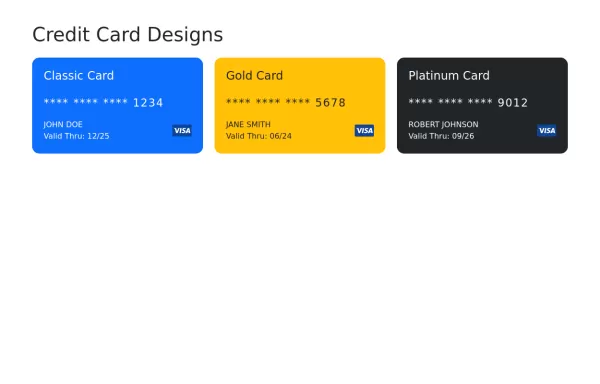
Credit cards bootstrap 5
credit cards design made with Bootstrap 5
1 year ago3.2kv.5.3 -
1 year ago7.3kv.5.3
-
1 year ago1.4kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent