- → almounkez
- → Navbar Specials
Navbar Specials
Navbar with special design
This bootstrap css example is contributed by almounkez, on 26-Dec-2024. Component is made with bootstrap css v.5.3. It is responsive.
Author almounkez
More Examples
-
1 year ago6.9kv.5.3
-
navbar
navbar 2 line
1 year ago1.7kv.4.6 -
Navbar
Basic Navbar with Dropdown
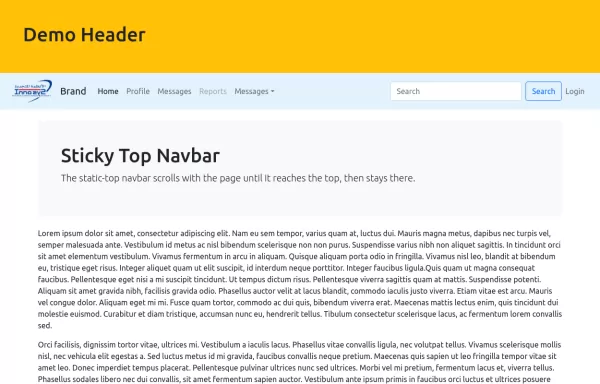
8 months ago2kv.4.6 -
Navbar
a responsive navbar with search and sticky ans Header
1 year ago3.6kv.5.3 -
Navbar
a responsive navbar with search
1 year ago8.3kv.5.3 -
Beautiful Stats Section
App stats section with icons. with hover effect
1 year ago1.9kv.5.3 -
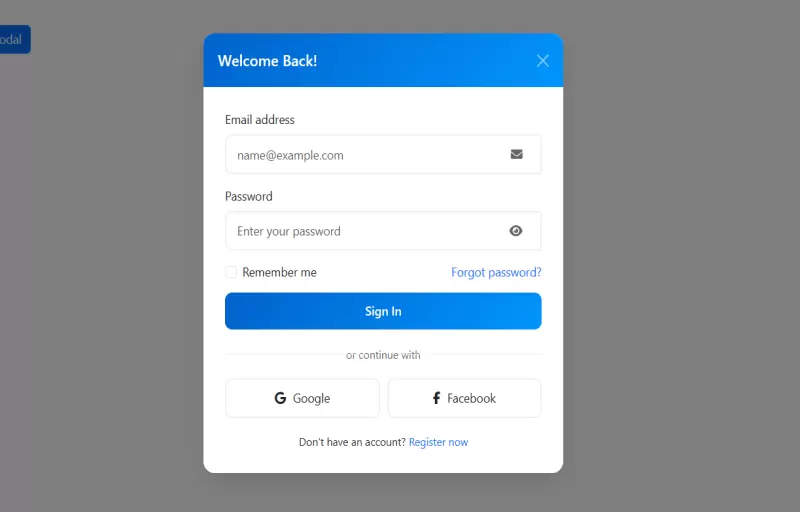
Bootstrap Login Modal
Elegant Login Form
1 year ago7.1kv.5.3 -
1 year ago4.4kv.5.3
-
1 year ago3.2kv.5.3
-
progress-steps
progress-steps
11 months ago1.8kv.4.6 -
1 year ago4.1kv.5.3
-
Marquee Animation
On hover stop effect
1 year ago12.2kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent