- → Levi Treadwell
- → Gradient Pagination
Gradient Pagination
This bootstrap css example is contributed by Levi Treadwell, on 21-Dec-2024. Component is made with bootstrap css v.5.3. It is responsive.
Author Levi Treadwell
More Examples
-
1 year ago1.6kv.5.3
-
1 year ago1.1kv.5.3
-
1 year ago2.4kv.5.3
-
Bootstrap video player
Video player with buttons
1 year ago6.8kv.5.3 -
1 year ago2.9kv.4.6
-
6 months ago1.8kv.5.3
-
1 year ago3.4kv.4.6
-
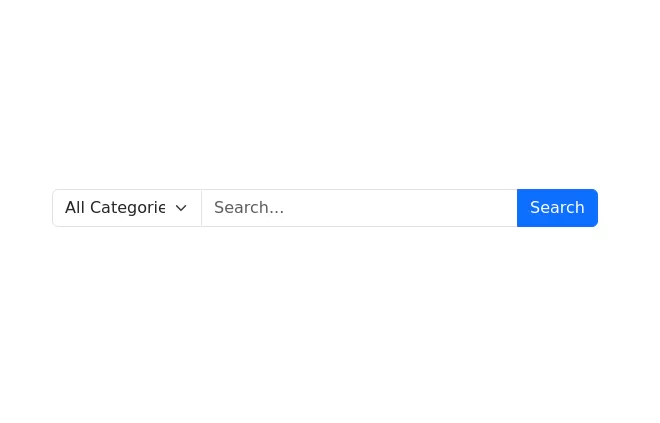
Search with Select using Bootstrap 5
Category filter with search bar
1 year ago5.2kv.5.3 -
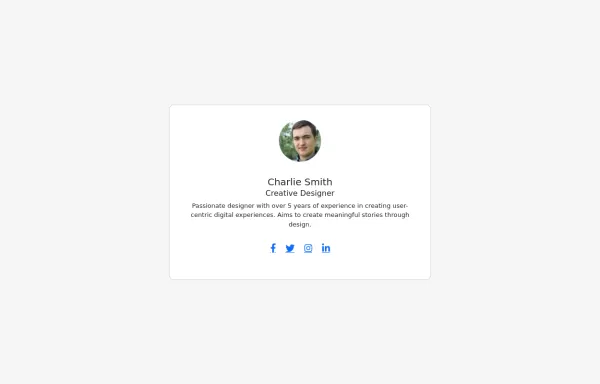
Elegant Profile Card
showcasing user or team member profiles in a professional and visually appealing manner. The profile card includes an avatar, name, position, and a short bio, along with social media icons for easy connectivity
1 year ago8.1kv.5.3 -
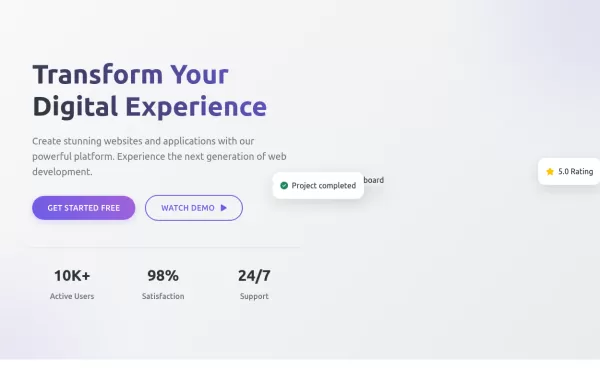
Hero Section with Animations
Interactive hero section with animated elements, key statistics, and modern styling
1 year ago6.3kv.5.3 -
1 year ago8.7kv.5.3
-
Service Cards with Hover Effects
service showcase component featuring neuromorphic design cards with smooth hover effects, gradient accents, and responsive layout.
1 year ago3.6kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent