- → Levi Treadwell
- → Floating Card-Style Pagination
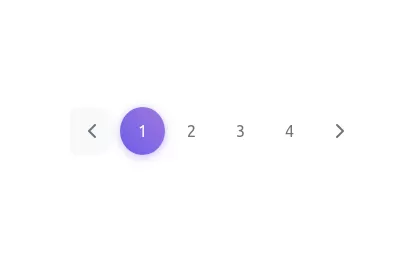
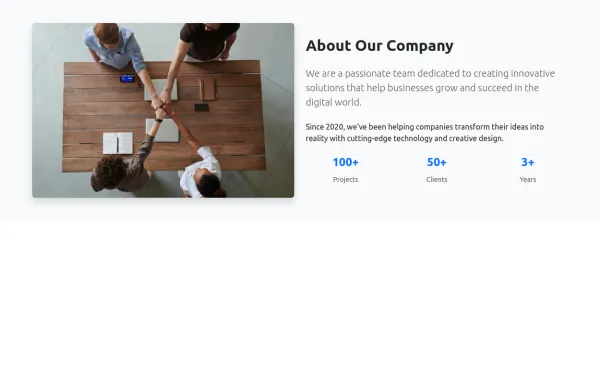
Floating Card-Style Pagination
This bootstrap css example is contributed by Levi Treadwell, on 21-Dec-2024. Component is made with bootstrap css v.5.3. It is responsive.
Author Levi Treadwell
More Examples
-
1 year ago1.6kv.5.3
-
1 year ago1.1kv.5.3
-
1 year ago1.2kv.5.3
-
1 year ago3.7kv.5.3
-
Underlined Tabs with bootstrap 5
Minimal design with underline indicator it has Smooth transitions
1 year ago3.9kv.5.3 -
5 months ago1.9kv.5.3
-
1 year ago3.8kv.5.3
-
for me
A modern and visually appealing card component with a gradient background and hover effect.
1 year ago1.6kv.5.3 -
Interactive Star Rating
A dynamic star rating component where users can select their rating by clicking on stars. The rating can range from 1 to 5 stars, offering immediate visual feedback on hover and selection.
8 months ago1.4kv.5.3 -
Music Player
Working music player With start top buttons and progress bar
1 year ago9.5kv.5.3 -
Steps Section
How it works section
1 year ago2.1kv.5.3 -
1 year ago7kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent