- → Levi Treadwell
- → Minimal Pagination
Minimal Pagination
This bootstrap css example is contributed by Levi Treadwell, on 21-Dec-2024. Component is made with bootstrap css v.5.3. It is responsive.
Author Levi Treadwell
More Examples
-
1 year ago1.6kv.5.3
-
1 year ago1.3kv.5.3
-
1 year ago2.4kv.5.3
-
1 year ago4.3kv.5.3
-
Clean Timeline Changelog
clean and beautiful changelog example
1 year ago2.9kv.5.3 -
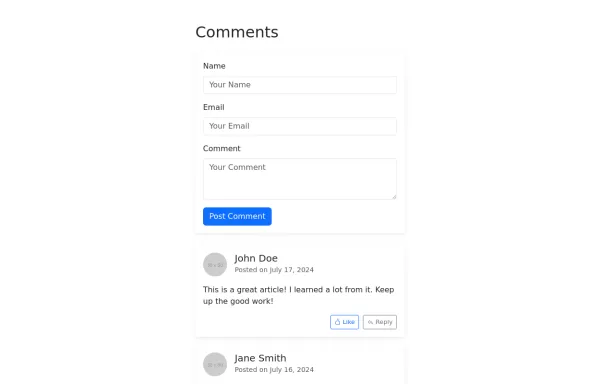
Bootstrap comment box with reply
Comment form design
1 year ago8.1kv.5.3 -
1 year ago3.4kv.5.3
-
1 year ago4.5kv.5.3
-
Expanding Search Bar - Bootstrap 5
Expand search bar on click
1 year ago5.7kv.5.3 -
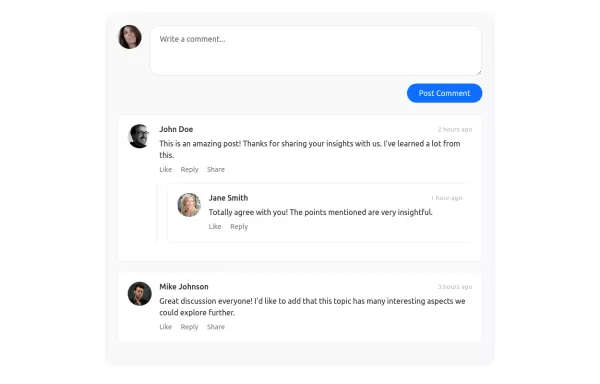
Beutifull Comment Section Bootstrap - 5
The comment section for your website
1 year ago6.1kv.5.3 -
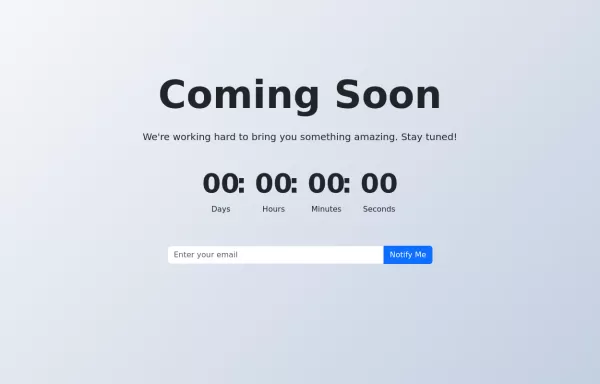
Coming Soon Page
Coming Soon landing page example made with Bootstrap 5
1 year ago1.3kv.5.3 -
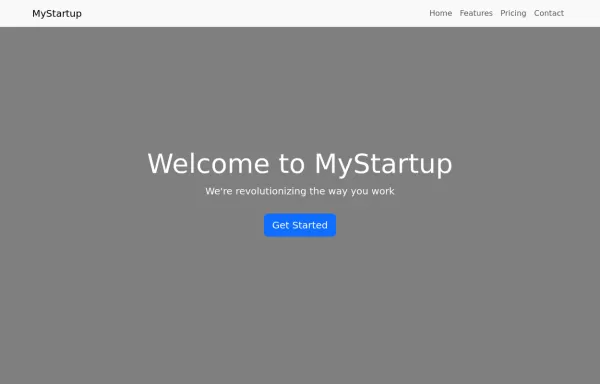
Landing Page
Simple labding page made with boottrap 5
1 year ago1.3kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent