- → Aisha Bello
- → Bootstrap 5 Section Dividers
Bootstrap 5 Section Dividers
8 divider examples
This bootstrap css example is contributed by Aisha Bello, on 20-Dec-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example is HR
Author Aisha Bello
More Examples
-
1 year ago2.3kv.4.6
-
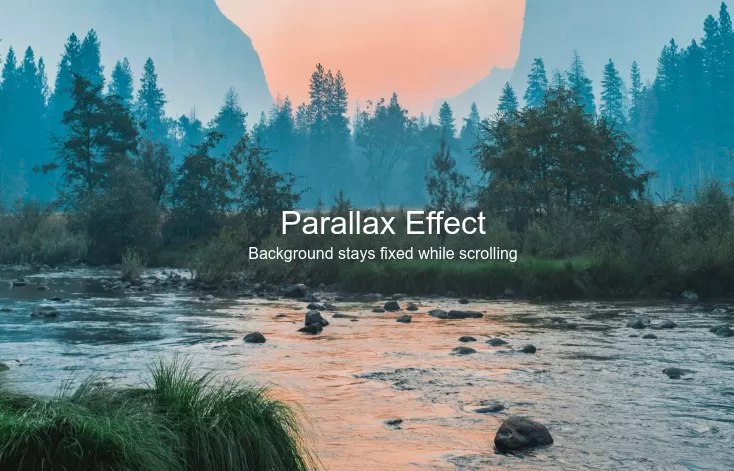
Background image with bootstrap 4
Bootstrap 4 background image
1 year ago1.5kv.4.6 -
1 year ago6kv.5.3
-
addadfadadfadfadf
adfadfadf
6 months ago720v.4.6 -
User profile card
Responsive author card
1 year ago6.9kv.5.3 -
Notification alert
notification alert bootstrapt 5.3 # alert-imessage Alert message custom on bootstrap 5.3 # Example calls JS // imessage.show("Default Success!", "success"); // imessage.show("Top Center Message!", "info", "top-center"); // imessage.show("Bottom Right Warning!", "warning", "bottom-right"); // imessage.show("Bottom Left Error!", "fail", "bottom-left"); // imessage.show("Centered Notification!", "info", "center");
9 months ago2.3kv.5.3 -
Bootstrap tabs filled
Clean, modern design with a filled background
1 year ago1.9kv.5.3 -
Bootstrap 5 Section Dividers
8 divider examples
1 year ago2.4kv.5.3 -
HTML and JavaScript for Product Showcase Page
JavaScript: Pagination Handling: The script fetches images based on the current page and updates the pagination controls dynamically. Product Cards: Each product is displayed as a card with an image, title, description, and price
1 year ago1.6kv.4.6 -
1 year ago2.1kv.5.3
-
Music Player
Working music player With start top buttons and progress bar
1 year ago9.3kv.5.3 -
1 year ago3.3kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent