- → Prajwal Hallale
- → Footer
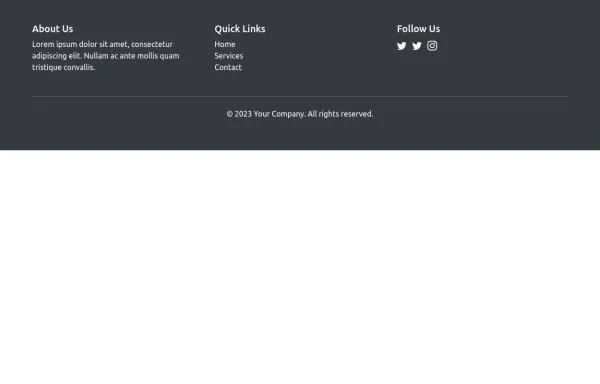
Footer
Bootstrap CSS footer example
This bootstrap css example is contributed by Prajwal Hallale, on 02-Apr-2024. Component is made with bootstrap css v.5.3. It is responsive.
Author Prajwal Hallale
More Examples
-
Basic Footer
Standard footer example with bootstrap 5
1 year ago9.4kv.5.3 -
Bootstrap Footer example
dark footer
1 year ago4.1kv.3.4 -
1 year ago2.7kv.4.6
-
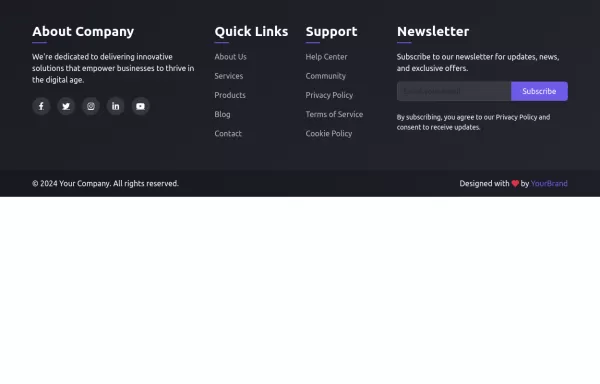
Gradient Footer Component
A modern, responsive footer component with a smooth gradient background, social icons, quick links, and newsletter subscription - perfect for contemporary web applications.
1 year ago3.2kv.5.3 -
1 year ago7.2kv.5.3
-
Footer
Simple footer with social icons
6 months ago2.1kv.5.3 -
Footer Template with NewsletterForm
Professional footer component with newsletter signup, social media integration, and responsive design built with Bootstrap 5.3.
1 year ago5.3kv.5.3 -
Responsive footer using HTML and Bootstrap:
HTML: Error Title: A large, bold number (e.g., 404) to indicate the error type. Error Message: A brief message explaining the error. Button: A button to navigate back to the home page. Adjust the href attribute to point to your actual home page URL. CSS: Background Gradient: Applied to the body to give a stylish look. Error Container: Centered on the page with a semi-transparent background for contrast. Button Styling: Custom colors for the button, including hover effects. How to Use: Create an error.html file and paste the above code into it. Place the error.html file in your web server’s error pages directory or configure your server to serve this file on error.
1 year ago8.8kv.4.6 -
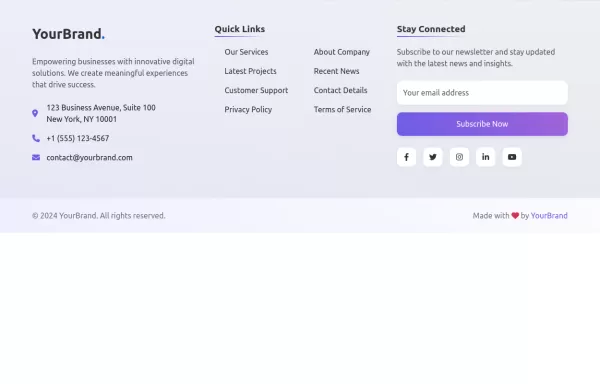
Clean Modern Footer Design with Social Media
Elegant light-themed footer with interactive elements, newsletter signup, and social media integration built with Bootstrap 5.3.
1 year ago5kv.5.3 -
Footer example made with Bootstrap 5.3
Dark theme
1 month ago236v.5.3 -
Footer example made with Bootstrap 5.3
Dark theme
1 year ago7.9kv.5.3 -
Footer
Footer de Bootstrap con enlaces rápidos, contacto y redes sociales, usando íconos para mejor navegación. Diseño limpio y responsivo. 🚀
11 months ago4.1kv.4.6
Didn't find component you were looking for?
Search from 300+ componenent