- → Isaac Winslow
- → Footer Template with NewsletterForm
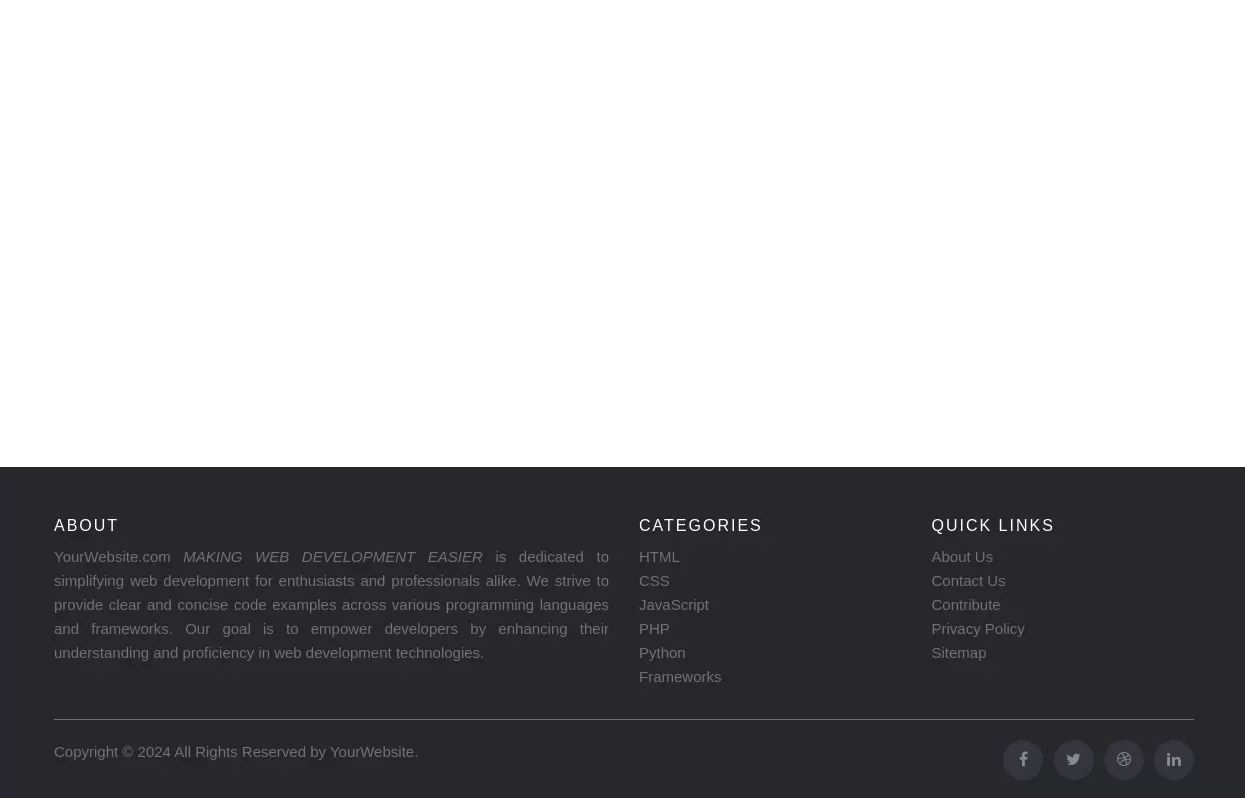
Footer Template with NewsletterForm
Professional footer component with newsletter signup, social media integration, and responsive design built with Bootstrap 5.3.
This bootstrap css example is contributed by Isaac Winslow, on 24-Nov-2024. Component is made with bootstrap css v.5.3. It is responsive.
Author Isaac Winslow
More Examples
-
Bootstrap Footer example
dark footer
1 year ago4.1kv.3.4 -
1 year ago2.7kv.4.6
-
Footer
Simple footer with social icons
6 months ago2kv.5.3 -
Elegant Bootstrap Footer
with social media icons, newsletter forms, and other important links
1 year ago4.2kv.5.3 -
Footer
Simple footer with social icons
1 year ago13.5kv.5.3 -
Gradient Footer Component
A modern, responsive footer component with a smooth gradient background, social icons, quick links, and newsletter subscription - perfect for contemporary web applications.
1 year ago3.2kv.5.3 -
Footer example made with Bootstrap 5.3
Dark theme
1 year ago7.8kv.5.3 -
Clean Modern Footer Design with Social Media
Elegant light-themed footer with interactive elements, newsletter signup, and social media integration built with Bootstrap 5.3.
1 year ago5kv.5.3 -
Footer example made with Bootstrap 5.3
Dark theme
4 weeks ago188v.5.3 -
1 year ago3.8kv.5.3
-
1 year ago7.1kv.5.3
-
Basic Footer
Standard footer example with bootstrap 5
1 year ago9.4kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent