- → Kemaya m
- → Responsive Tag Chips
Responsive Tag Chips
This bootstrap css example is contributed by Kemaya m, on 20-Dec-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example is tags
Author Kemaya m
More Examples
-
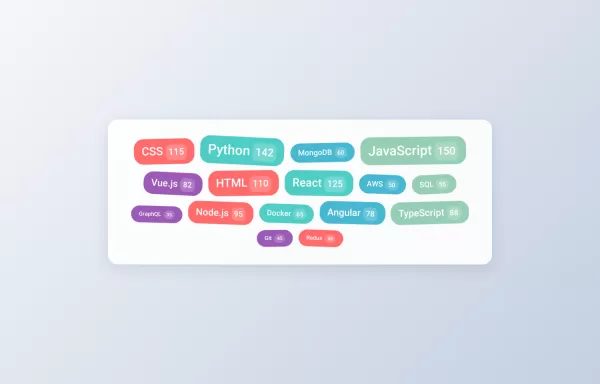
Interactive Tag Cloud
With: Hover animations Click Effects Random rotation Count badges Smooth transitions
1 year ago2.2kv.5.3 -
Logo cloud
Showcase your partners
1 year ago1.8kv.5.3 -
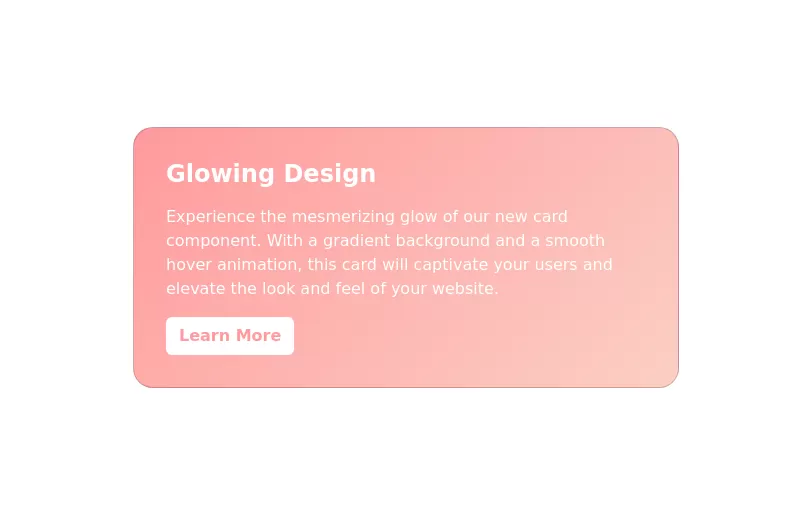
Glowing Card
glowing effect and smooth hover animation
1 year ago3.5kv.5.3 -
1 year ago6kv.5.3
-
1 year ago1.4kv.5.3
-
404 page template
with an animated illustration and a button to redirect to the homepage
1 year ago3.7kv.5.3 -
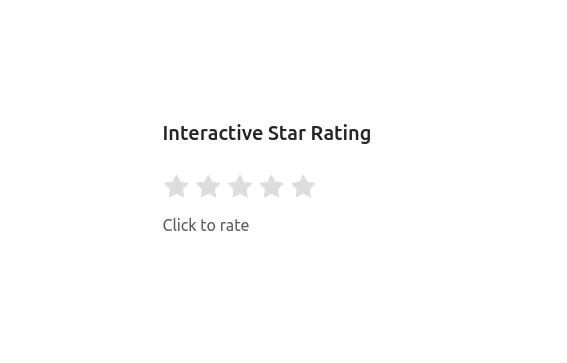
Interactive Star Rating
A dynamic star rating component where users can select their rating by clicking on stars. The rating can range from 1 to 5 stars, offering immediate visual feedback on hover and selection.
1 year ago13kv.5.3 -
Responsive Bootstrap Navbar with Mobile Toggle and Remix Icons
This responsive Bootstrap 5 navbar features a clean and modern design, enhanced with Remix Icons for login and cart functionality. It includes a desktop navigation layout with a logo, links, search bar, and action buttons, while the mobile version adapts seamlessly with a toggle menu. Ideal for e-commerce or multipage websites seeking a sleek and user-friendly header layout.
8 months ago2.3kv.5.3 -
1 year ago940v.5.3
-
Bootstrap tabs
tab navigation
1 year ago2.1kv.5.3 -
1 year ago1.8kv.5.3
-
1 year ago4.3kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent