- → Ankit khedkar
- → Logo cloud
Logo cloud
Showcase your partners
This bootstrap css example is contributed by Ankit khedkar, on 17-Jul-2024. Component is made with bootstrap css v.5.3. It is responsive.
Author Ankit khedkar
More Examples
-
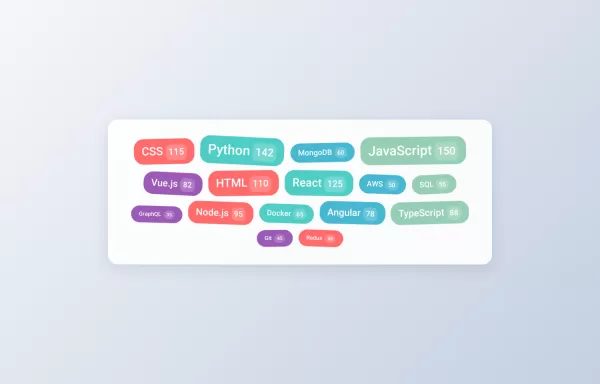
Interactive Tag Cloud
With: Hover animations Click Effects Random rotation Count badges Smooth transitions
1 year ago2.1kv.5.3 -
1 year ago2kv.5.3
-
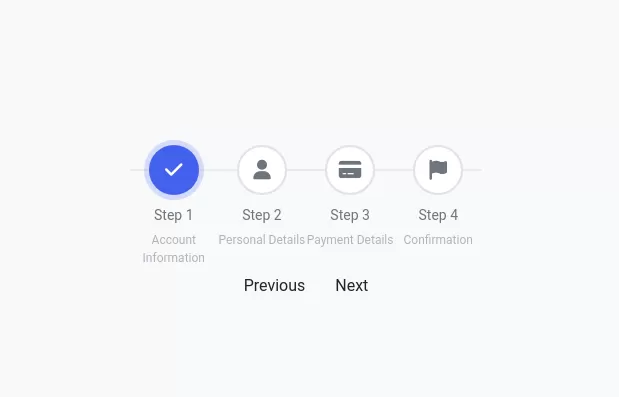
Horizontal Steps (Interactive)
Stepper component with Navigation buttons
1 year ago6.8kv.5.3 -
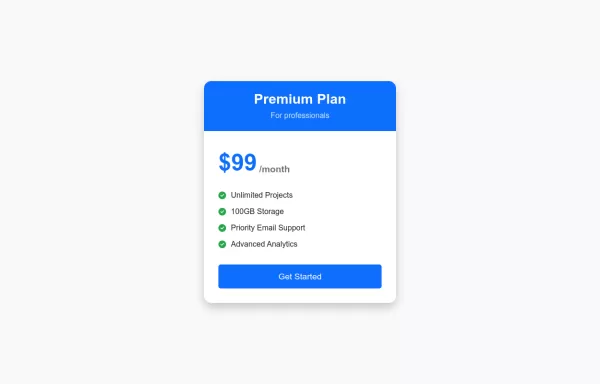
Pricing card
Product pricing card made with bootstrap 5
1 year ago1.1kv.5.3 -
FAQ example with bootstrap 4
Simple Frequently Asked Questions section
1 year ago3.6kv.4.6 -
Simple hero
Hero section with a linear gradient
1 year ago2.2kv.4.6 -
1 year ago1.4kv.4.6
-
Scroll Animation
Scroll Animation
10 months ago2.8kv.4.6 -
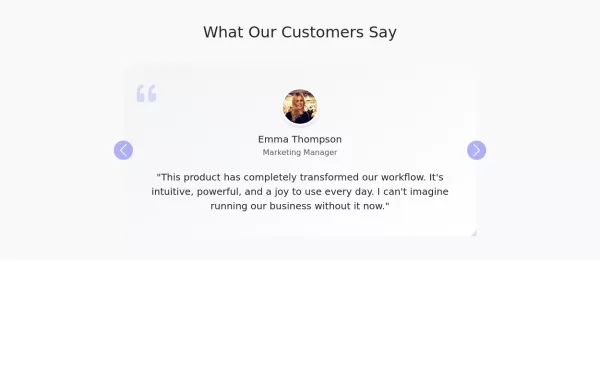
Elegant testimonial carousel
Interactive testimonial carousel with user avatars
1 year ago3.2kv.5.3 -
1 year ago12.3kv.5.3
-
Expanding Search Bar - Bootstrap 5
Expand search bar on click
1 year ago5.6kv.5.3 -
Countdown timer
Countdown timer with js
1 year ago12.3kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent