- → Juniper
- → Blog post layout
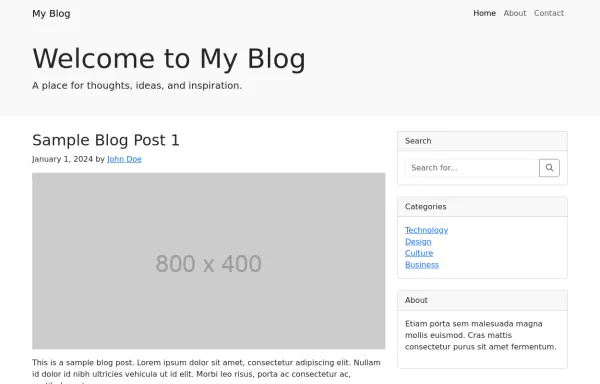
Blog post layout
Minimal and clean blog post layout
This bootstrap css example is contributed by Juniper, on 21-Oct-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example is blog template
Author Juniper
More Examples
-
1 year ago2.8kv.5.3
-
1 year ago2.6kv.5.3
-
7 months ago755v.4.6
-
Interactive Star Rating
A dynamic star rating component where users can select their rating by clicking on stars. The rating can range from 1 to 5 stars, offering immediate visual feedback on hover and selection.
8 months ago1.4kv.5.3 -
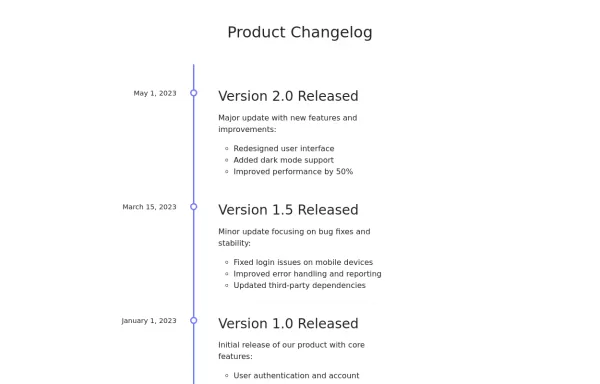
Clean Timeline Changelog
clean and beautiful changelog example
1 year ago2.9kv.5.3 -
Interactive Service Cards | Bootstrap 5.3
Modern Bootstrap 5.3 component with elegant card rotations and hover animations. Perfect for featuring services, products, or team members
1 year ago7kv.5.3 -
Interactive image carousel using Bootstrap 5
Full-width carousel with automatically sliding images
1 year ago3.3kv.5.3 -
6 months ago2.7kv.5.3
-
Bootstrap tabs
tab navigation
1 year ago2.1kv.5.3 -
1 year ago16.2kv.5.3
-
1 year ago3.8kv.5.3
-
1 year ago1.4kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent