- → Riz Mohammad
- → Blog template
Blog template
This bootstrap css example is contributed by Riz Mohammad, on 16-Jul-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example is blog template
Author Riz Mohammad
More Examples
-
1 year ago2.6kv.5.3
-
Blog post layout
Minimal and clean blog post layout
1 year ago3.7kv.5.3 -
7 months ago755v.4.6
-
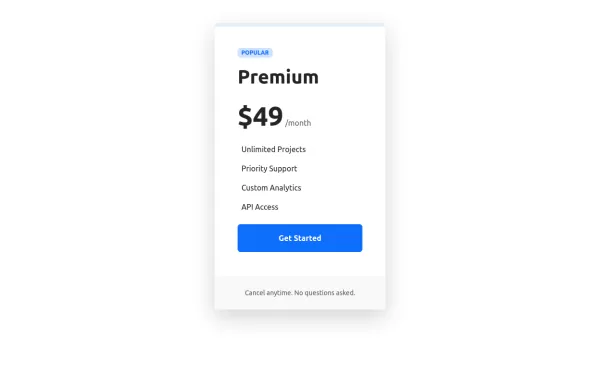
Professional Bootstrap Pricing Table
Beautiful pricing component built with Bootstrap 5.3, featuring interactive hover effects, mobile-responsive layout, and professional design elements.
1 year ago4.7kv.5.3 -
1 year ago3.5kv.5.3
-
1 year ago5kv.5.3
-
6 months ago2.8kv.5.3
-
1 year ago3.8kv.5.3
-
1 year ago2.3kv.5.3
-
1 month ago107v.5.3
-
1 year ago2.7kv.5.3
-
HTML and Bootstrap for Registration Form
HTML: Personal Information Section: Includes fields for full name, email, date of birth, bio, and profile image. Company Information Section: Includes fields for company name, company size (using a dropdown), and location. Submit Button: A button to submit the form. CSS: Background Gradient: Applied to the body. Card Styling: Styled with rounded corners and padding. Button Styling: Custom colors for the submit button. Validation Styling: Highlight invalid fields and display error messages. JavaScript: Validation Logic: Checks if required fields are filled and updates the feedback area with error or success messages. Dynamic Feedback: Updates the form with success or error messages based on validation.
1 year ago7.8kv.4.6
Didn't find component you were looking for?
Search from 300+ componenent