- → Juniper
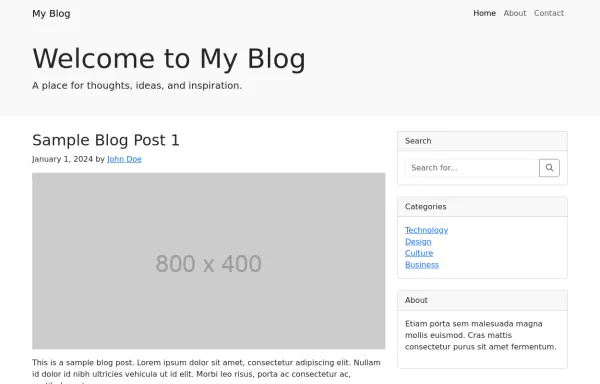
- → Responsive blog home layout
Responsive blog home layout
This bootstrap css example is contributed by Juniper, on 21-Oct-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example is blog template
Author Juniper
More Examples
-
7 months ago752v.4.6
-
1 year ago2.8kv.5.3
-
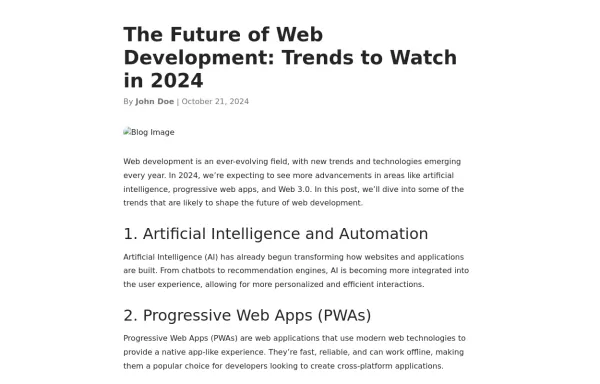
Blog post layout
Minimal and clean blog post layout
1 year ago3.6kv.5.3 -
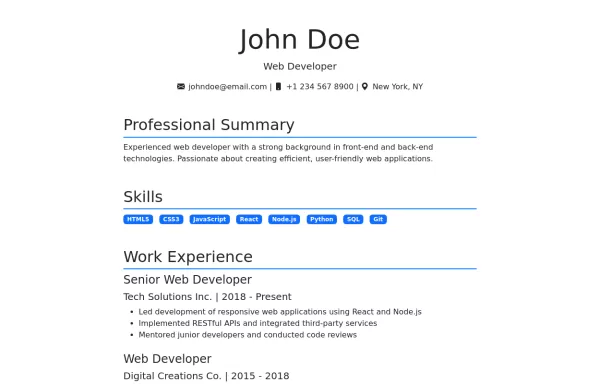
Resume template
Simple and elegant resume template
1 year ago932v.5.3 -
Stats card made with boostrap 4.6
Minimal admin stats card
1 year ago3.3kv.4.6 -
1 year ago6.7kv.5.3
-
Error page template
Modern and clean 404-page template made with Bootstrap
1 year ago8.7kv.5.3 -
1 year ago3.4kv.5.3
-
1 year ago1.2kv.4.6
-
Logo cloud
Showcase your partners
1 year ago1.8kv.5.3 -
1 year ago2.2kv.4.6
-
Spinner buttons
Loading spinner buttons
1 year ago2.1kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent