- → Mason Ashford
- → Interactive Star Rating
Interactive Star Rating
A dynamic star rating component where users can select their rating by clicking on stars. The rating can range from 1 to 5 stars, offering immediate visual feedback on hover and selection.
This bootstrap css example is contributed by Mason Ashford, on 23-Nov-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example is Vote
Author Mason Ashford
More Examples
-
Interactive Star Rating
A dynamic star rating component where users can select their rating by clicking on stars. The rating can range from 1 to 5 stars, offering immediate visual feedback on hover and selection.
8 months ago1.4kv.5.3 -
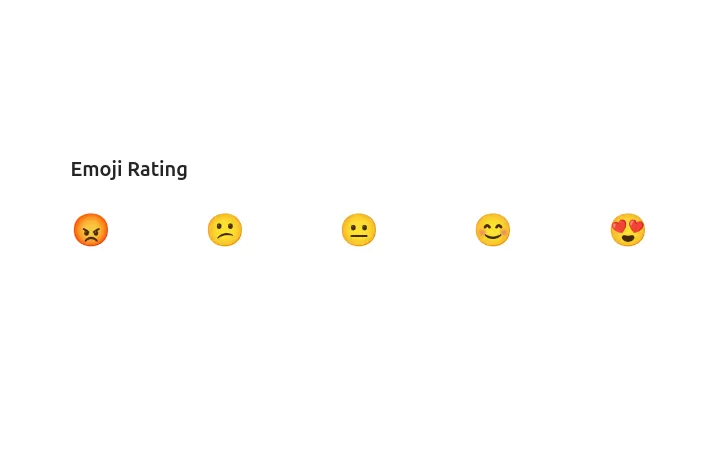
Emoji Rating
An alternative, fun way for users to rate with emojis ranging from angry to love. Hovering over the emojis gives a playful animation effect, encouraging user interaction.
1 year ago2.6kv.5.3 -
Rating section
Rating section fit form for taking user ratings and reviews
1 year ago3.4kv.5.3 -
Beautiful Rating Component
Take user ratings with this form card
1 year ago1.9kv.5.3 -
1 year ago4.5kv.5.3
-
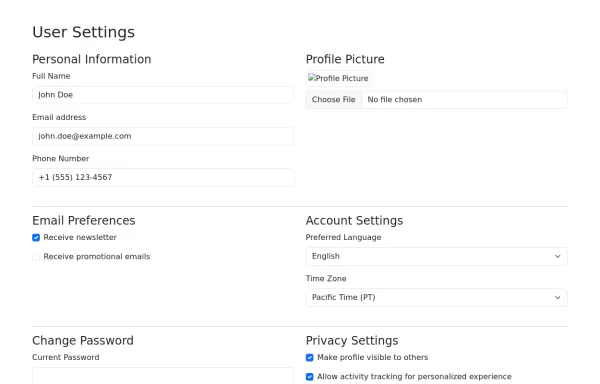
User Settings Form
form with following sections - Personal Information - Profile Picture - Email Preferences - Account Settings - Change Password - Privacy Settings
1 year ago4.9kv.5.3 -
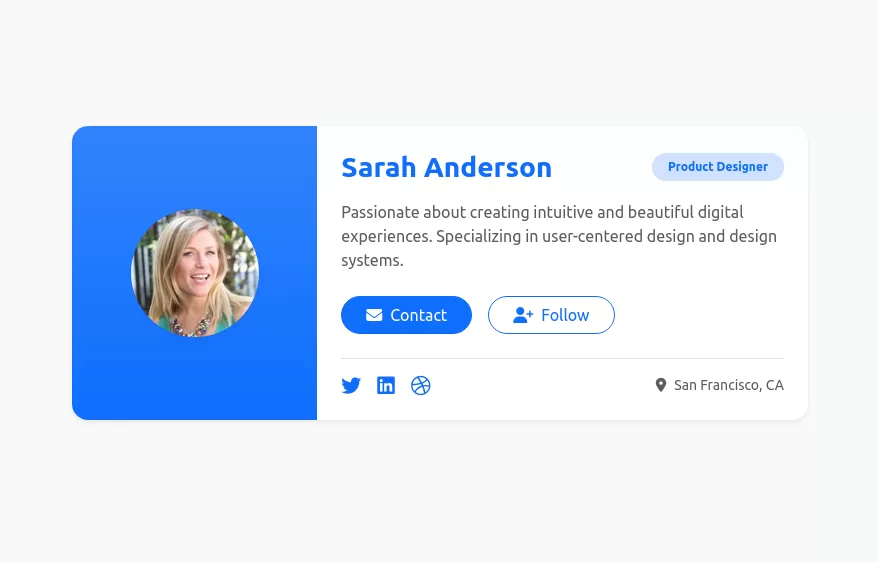
User profile card
Responsive author card
1 year ago7.1kv.5.3 -
1 year ago7kv.4.6
-
1 year ago1.4kv.5.3
-
1 year ago2.8kv.5.3
-
1 year ago8.7kv.5.3
-
Footer
Simple footer with social icons
1 year ago13.6kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent