- → Ankit khedkar
- → Mobile App Landing Page with Bootstrap 5
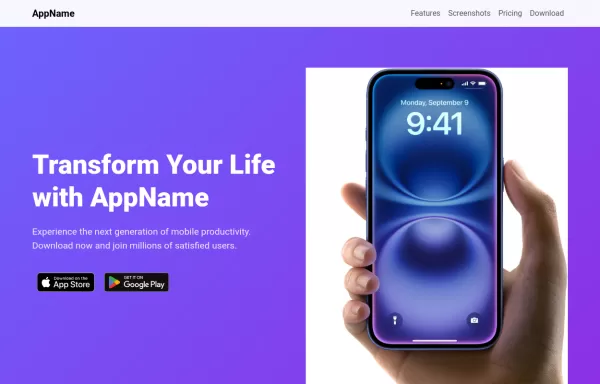
Mobile App Landing Page with Bootstrap 5
This bootstrap css example is contributed by Ankit khedkar, on 01-Oct-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example is Front page
Author Ankit khedkar
More Examples
-
Mobile App Landing Fage template
Free mobile app landing page template with Bootstrap
1 year ago1.5kv.5.3 -
1 year ago1.6kv.5.3
-
Landing Page
Simple labding page made with boottrap 5
1 year ago1.3kv.5.3 -
1 year ago25.1kv.5.3
-
1 year ago2.4kv.4.6
-
1 year ago2.9kv.5.3
-
1 year ago5kv.5.3
-
1 year ago2.9kv.5.3
-
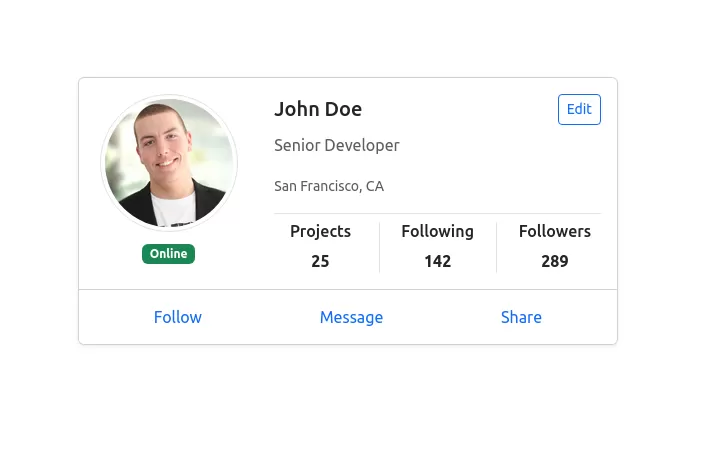
Bootstrap user profile
User profile card made with bootstrap
1 year ago7kv.5.3 -
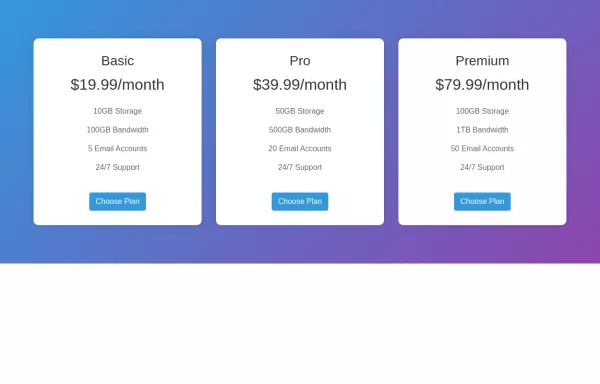
Pricing card
Product pricing card made with bootstrap 5
1 year ago1.1kv.5.3 -
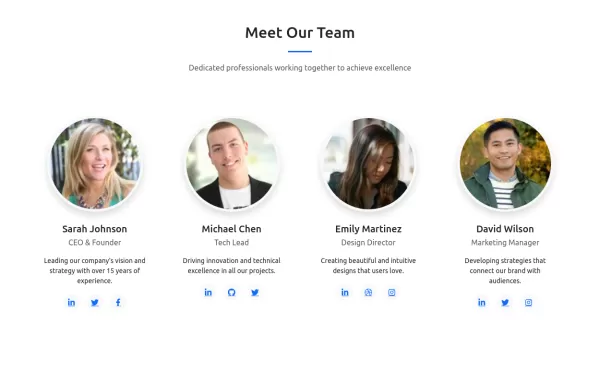
Features section
Showcase features with icons
1 year ago1.3kv.4.6 -
Author box
minimal author box with author image
1 year ago2.1kv.4.6
Didn't find component you were looking for?
Search from 300+ componenent