- → Asmath
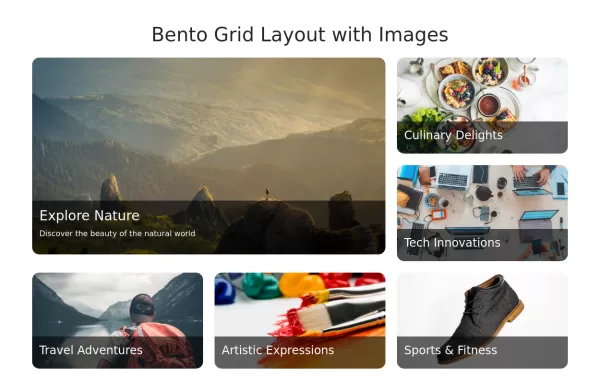
- → Basic landing page with bootstrap
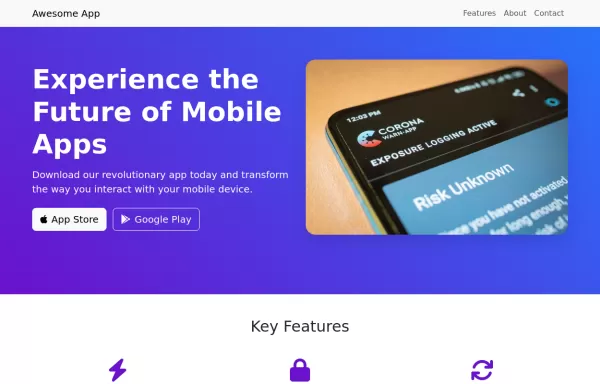
Basic landing page with bootstrap
This bootstrap css example is contributed by Asmath, on 26-Dec-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example is Front page
Author Asmath
More Examples
-
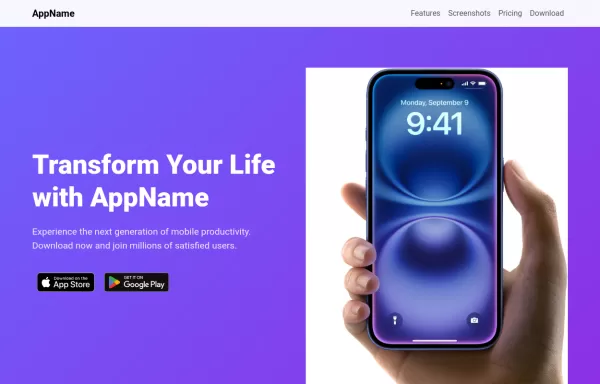
Mobile App Landing Fage template
Free mobile app landing page template with Bootstrap
1 year ago1.5kv.5.3 -
Landing Page
Simple labding page made with boottrap 5
1 year ago1.3kv.5.3 -
1 year ago2.6kv.5.3
-
404 page template
with an animated illustration and a button to redirect to the homepage
1 year ago3.8kv.5.3 -
1 year ago4kv.5.3
-
Social media buttons
Beautiful and simple social media buttons
1 year ago4.2kv.5.3 -
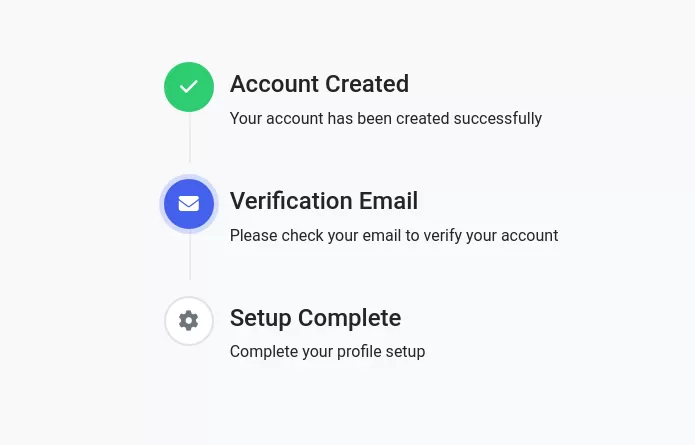
Vertical Stepper (Interactive)
Stepper component with Navigation buttons
1 year ago7.1kv.5.3 -
1 year ago3.2kv.5.3
-
Navbar Specials
Navbar with special design
1 year ago2.2kv.5.3 -
Basic hero
Hero section with background image
1 year ago4kv.4.6 -
1 year ago2.7kv.5.3
-
Minimal Team Section
On hover reveal colors
1 year ago1.9kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent