- → Ben Kremer
- → Interactive left-Side Menu test
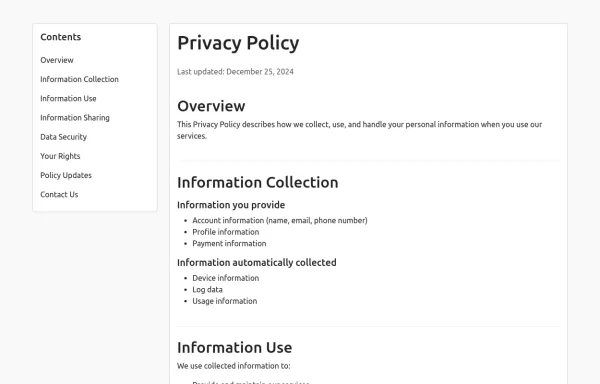
Interactive left-Side Menu test
will need to be responsive
This bootstrap css example is contributed by Ben Kremer, on 18-Apr-2025. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example is drawer
Author Ben Kremer
More Examples
-
1 year ago49.1kv.5.3
-
Interactive Right-Side Menu
A sleek and responsive right sidebar featuring user profile, navigation, and activity feed with modern design elements
1 year ago9.4kv.5.3 -
10 months ago6.8kv.5.3
-
9 months ago5.1kv.5.3
-
9 months ago3.8kv.5.3
-
8 months ago4.6kv.5.3
-
1 year ago3.2kv.5.3
-
Form Wave
Form Wave
11 months ago1.4kv.4.6 -
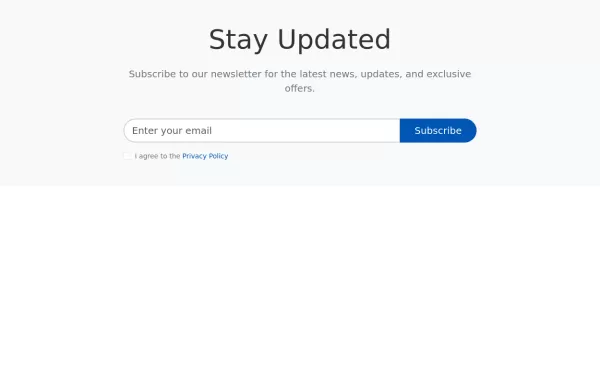
Newsletter Form
Rounded newsletter form
1 year ago2.9kv.5.3 -
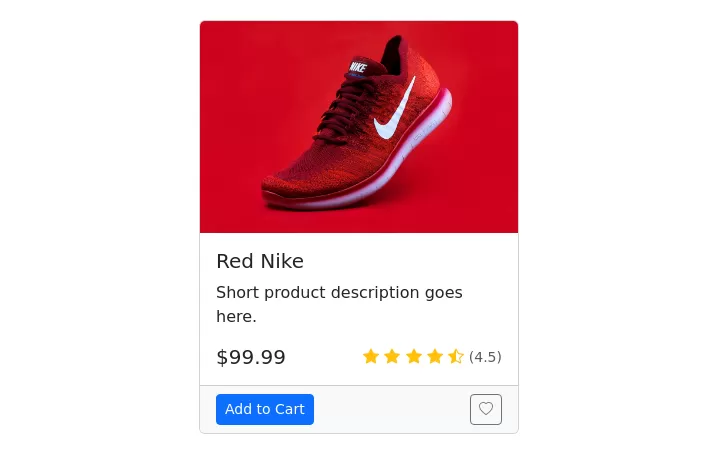
Product Card
A product card layout for an e-commerce website with an image at the top
1 year ago15.7kv.5.3 -
Professional Bootstrap Pricing Table
Beautiful pricing component built with Bootstrap 5.3, featuring interactive hover effects, mobile-responsive layout, and professional design elements.
1 year ago4.7kv.5.3 -
1 year ago2.6kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent