- → Riz Mohammad
- → Beautiful Stats Section
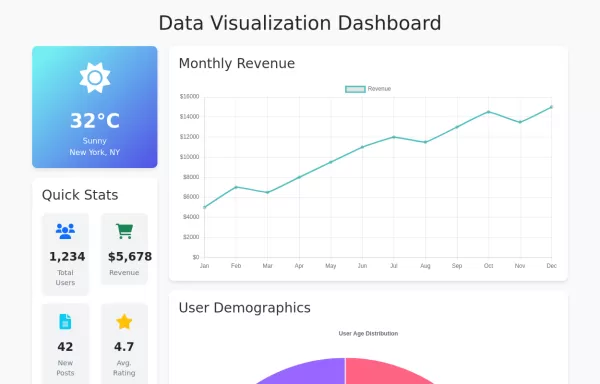
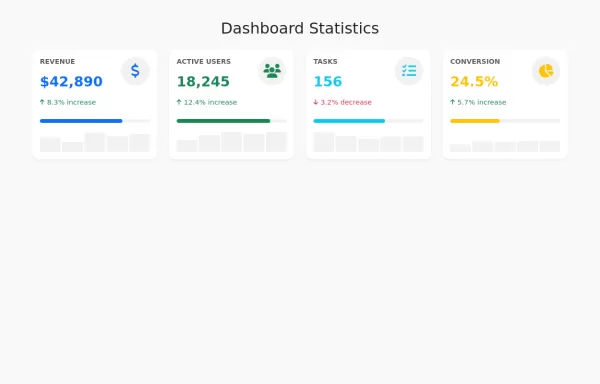
Beautiful Stats Section
App stats section with icons.
with hover effect
This bootstrap css example is contributed by Riz Mohammad, on 17-Jul-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example are Info, Show info, Statistics
Author Riz Mohammad
More Examples
-
1 year ago3.4kv.5.3
-
Simple stats section
Minimalist stats example made with bootstrap 5
1 year ago1.3kv.5.3 -
Stats section
Show your product/website stats beautifully
1 year ago2.1kv.4.6 -
Stats cards using Bootstrap 5
BS5 stat cards
1 year ago12.1kv.5.3 -
1 year ago7kv.5.3
-
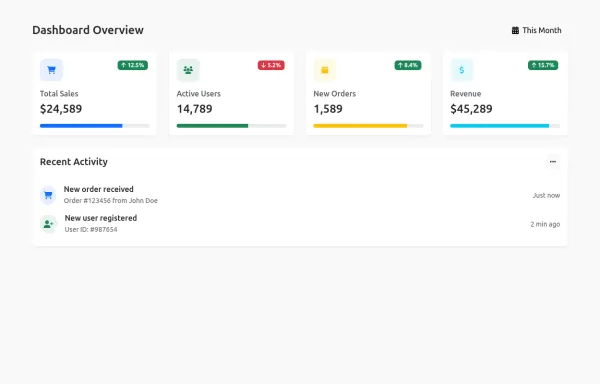
Modern Dashboard Analytics Card
A sleek, modern dashboard component featuring animated metric cards with progress indicators and trend badges. Perfect for displaying key business metrics like revenue, users, and orders with visual progress tracking.
1 year ago4.3kv.5.3 -
Stats card made with boostrap 4.6
Minimal admin stats card
1 year ago3.3kv.4.6 -
1 year ago4.3kv.5.3
-
Newsletter Form
Rounded newsletter form
1 year ago2.9kv.5.3 -
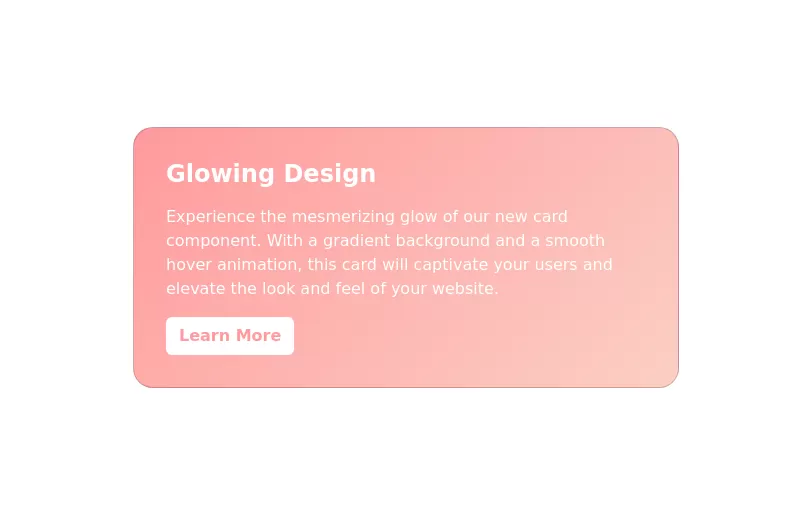
Glowing Card
glowing effect and smooth hover animation
1 year ago3.5kv.5.3 -
Coming Soon Page
Coming Soon landing page example made with Bootstrap 5
1 year ago1.3kv.5.3 -
1 year ago1.9kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent