- → Ankit khedkar
- → Responsive Dashboard Statistics Cards
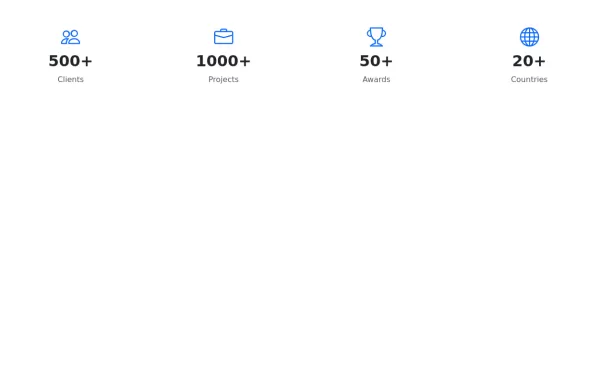
Responsive Dashboard Statistics Cards
This bootstrap css example is contributed by Ankit khedkar, on 27-Oct-2024. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example are Info, Show info, Statistics
Author Ankit khedkar
More Examples
-
Stats card made with boostrap 4.6
Minimal admin stats card
1 year ago3.4kv.4.6 -
Stats section
Show your product/website stats beautifully
1 year ago2.1kv.4.6 -
1 year ago4.4kv.5.3
-
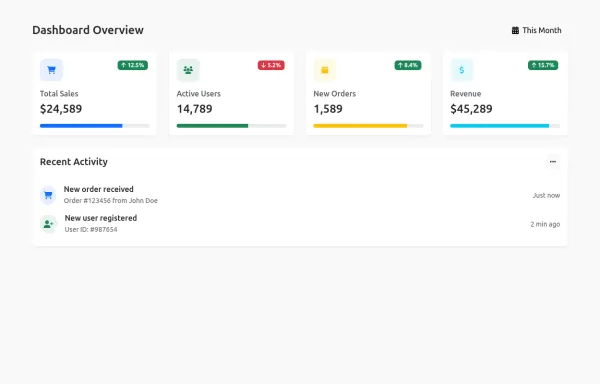
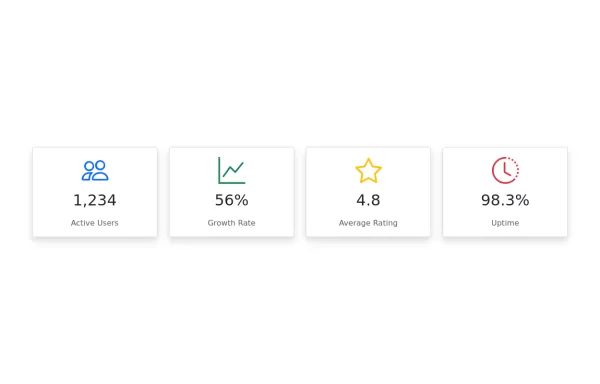
Modern Dashboard Analytics Card
A sleek, modern dashboard component featuring animated metric cards with progress indicators and trend badges. Perfect for displaying key business metrics like revenue, users, and orders with visual progress tracking.
1 year ago4.3kv.5.3 -
1 year ago3.5kv.5.3
-
Beautiful Stats Section
App stats section with icons. with hover effect
1 year ago2kv.5.3 -
Simple stats section
Minimalist stats example made with bootstrap 5
1 year ago1.4kv.5.3 -
Stats cards using Bootstrap 5
BS5 stat cards
1 year ago12.2kv.5.3 -
1 year ago25.4kv.5.3
-
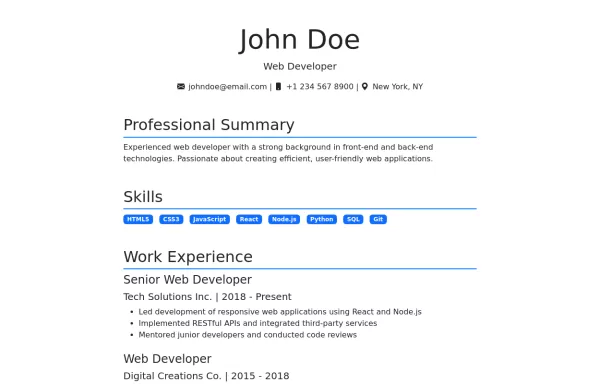
Resume template
Simple and elegant resume template
1 year ago969v.5.3 -
Scroll Animation
Scroll Animation
11 months ago2.9kv.4.6 -
CTA block
Beautiful CTA section with a form
1 year ago1.7kv.4.6
Didn't find component you were looking for?
Search from 300+ componenent