- → Mishti
- → Stats card made with boostrap 4.6
Stats card made with boostrap 4.6
Minimal admin stats card
This bootstrap css example is contributed by Mishti, on 25-Jun-2024. Component is made with bootstrap css v.4.6. It is responsive. similar terms for this example are Info, Show info, Statistics
Author Mishti
More Examples
-
Simple stats section
Minimalist stats example made with bootstrap 5
1 year ago1.3kv.5.3 -
1 year ago7kv.5.3
-
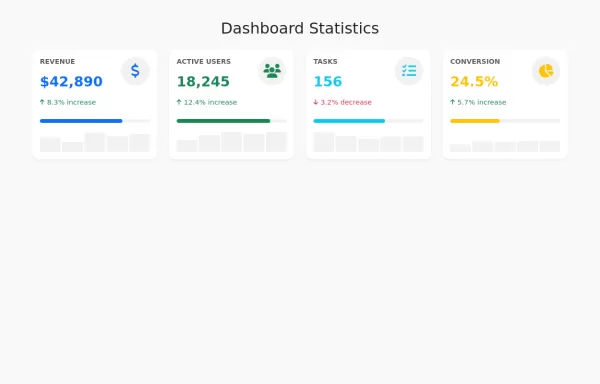
Stats section
Show your product/website stats beautifully
1 year ago2.1kv.4.6 -
1 year ago4.3kv.5.3
-
Stats cards using Bootstrap 5
BS5 stat cards
1 year ago12.1kv.5.3 -
Beautiful Stats Section
App stats section with icons. with hover effect
1 year ago2kv.5.3 -
1 year ago3.4kv.5.3
-
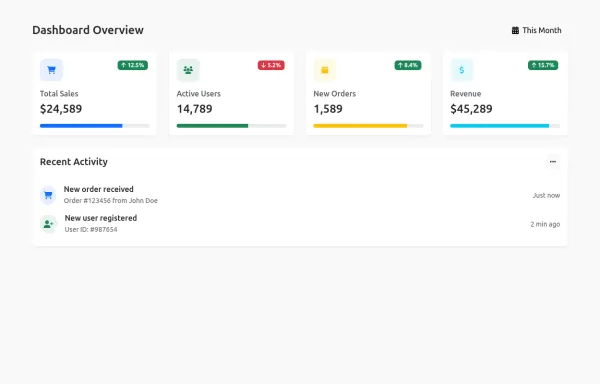
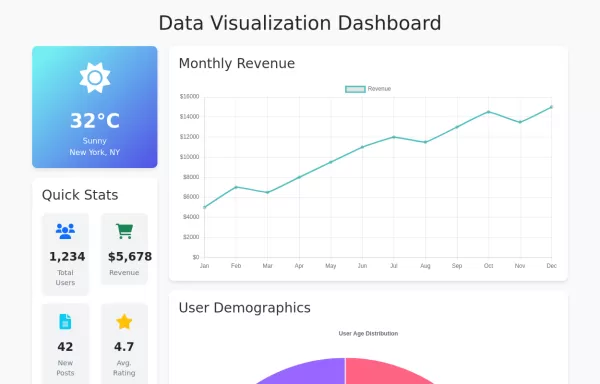
Modern Dashboard Analytics Card
A sleek, modern dashboard component featuring animated metric cards with progress indicators and trend badges. Perfect for displaying key business metrics like revenue, users, and orders with visual progress tracking.
1 year ago4.3kv.5.3 -
navbar
navbar 2 line
1 year ago1.7kv.4.6 -
9 months ago5.1kv.5.3
-
1 year ago3.4kv.5.3
-
1 year ago7.2kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent