- → Bruno Dezan
- → Collapsible Sidebarteste
Collapsible Sidebarteste
This bootstrap css example is contributed by Bruno Dezan, on 16-Apr-2025. Component is made with bootstrap css v.5.3. It is responsive. similar terms for this example is drawer
Author Bruno Dezan
More Examples
-
9 months ago5.1kv.5.3
-
Interactive Right-Side Menu
A sleek and responsive right sidebar featuring user profile, navigation, and activity feed with modern design elements
1 year ago9.4kv.5.3 -
10 months ago6.8kv.5.3
-
8 months ago4.5kv.5.3
-
Interactive left-Side Menu test
will need to be responsive
9 months ago5.3kv.5.3 -
1 year ago48.7kv.5.3
-
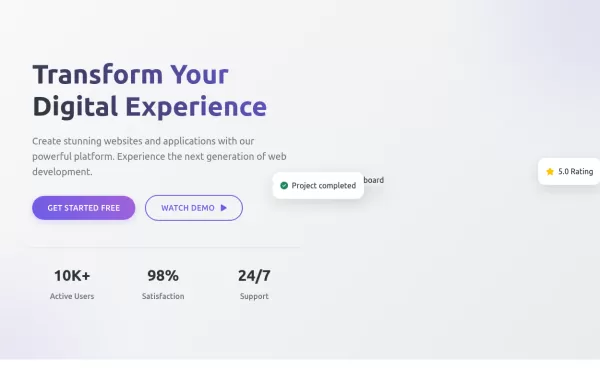
Hero Section with Animations
Interactive hero section with animated elements, key statistics, and modern styling
1 year ago6.3kv.5.3 -
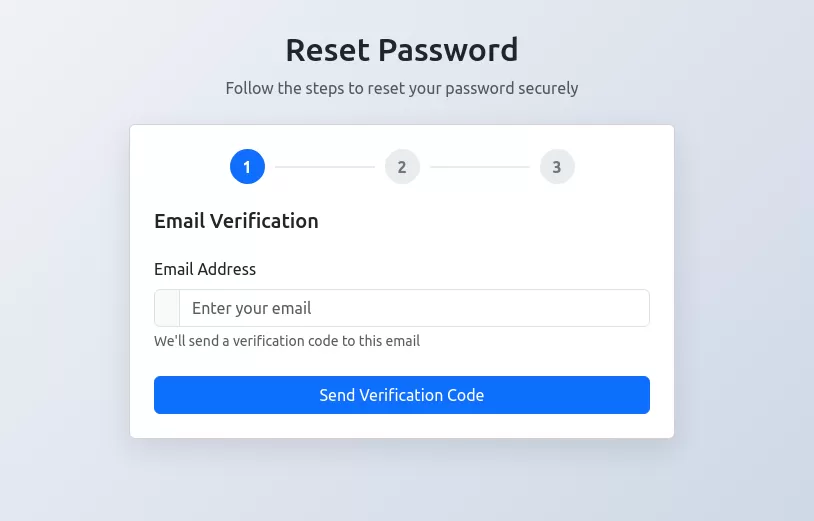
Password Reset Form
Multi-step password reset form with email verification, code validation, and password strength meter built with Bootstrap 5.3.
1 year ago6.4kv.4.6 -
Call-to-Action Example
Call-to-Action section with bootstrap 5
1 year ago1.4kv.5.3 -
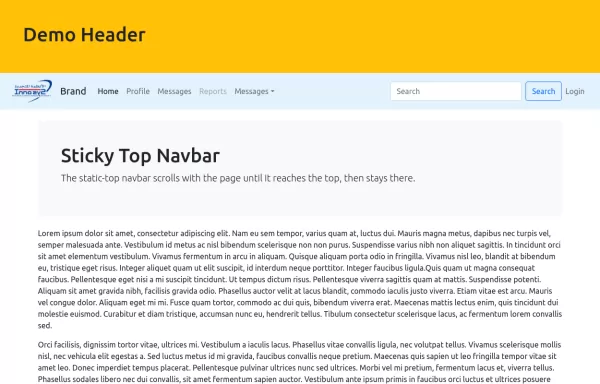
Navbar
a responsive navbar with search and sticky ans Header
1 year ago3.6kv.5.3 -
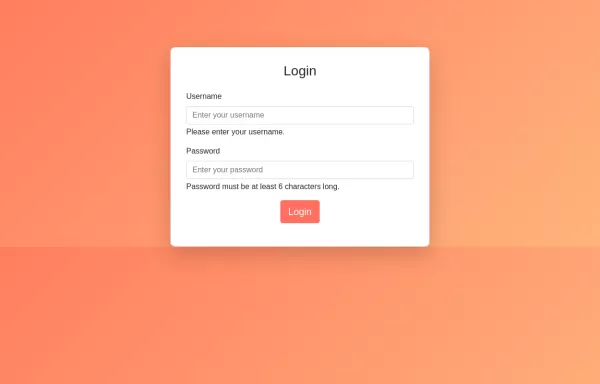
Login Form with input field validation, and display error or success messages using only HTML, CSS, and Bootstrap, you can follow this approach.
HTML: Form Structure: Contains fields for username and password with validation attributes (required, minlength). Feedback Messages: Placeholder div for dynamic error messages. CSS: Background Gradient: Applied to the body. Card Styling: Rounded corners and centered layout. Button Styling: Custom colors for the submit button. Validation Styling: Borders and error message styling. JavaScript: Validation Logic: Basic client-side validation to check if fields are empty or meet minimum length requirements. Feedback Messages: Display appropriate error or success messages based on validation.
1 year ago7.3kv.4.6 -
Stats cards using Bootstrap 5
BS5 stat cards
1 year ago12kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent