- → Anonymous
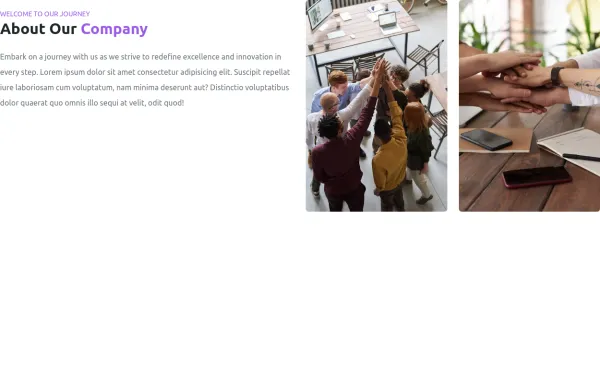
- → Animated hero section
Animated hero section
This bootstrap css example is contributed by Anonymous, on 20-Mar-2024. Component is made with bootstrap css v.5.3. It is responsive.
Author Anonymous
More Examples
-
5 months ago986v.5.3
-
1 year ago6.4kv.5.3
-
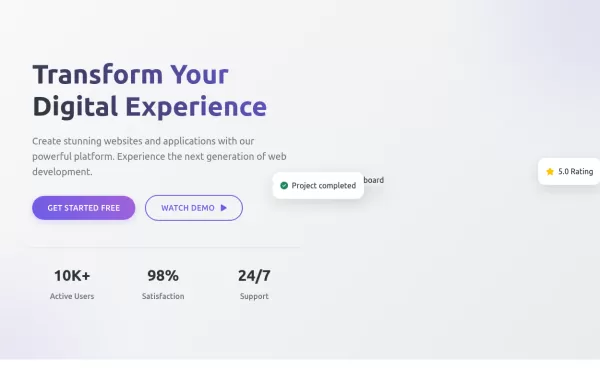
Hero Section with Animations
Interactive hero section with animated elements, key statistics, and modern styling
1 year ago6.3kv.5.3 -
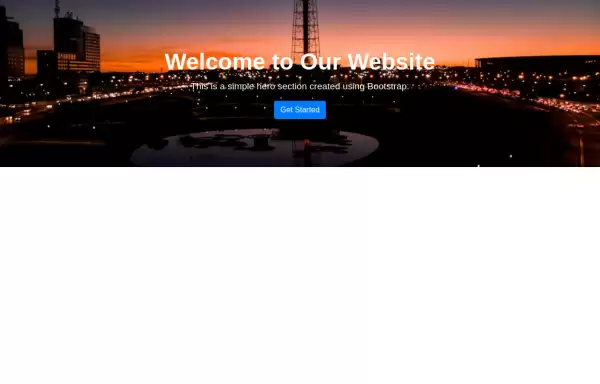
Basic hero
Hero section with background image
1 year ago3.9kv.4.6 -
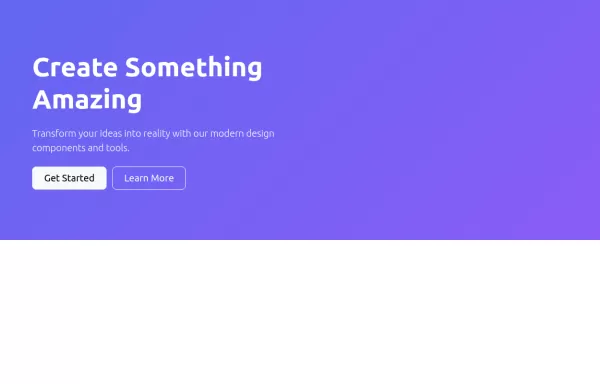
Gradient Hero Section
A visually stunning hero section with a gradient background and a call-to-action button.
1 year ago4.7kv.5.3 -
Simple hero
Hero section with a linear gradient
1 year ago2.3kv.4.6 -
1 year ago2.9kv.5.3
-
HTML and CSS for Hero Section
Explanation: HTML: Hero Section: Uses a background image with a gradient overlay. Hero Content: Centered with a title, subtitle, and a call-to-action button. CSS: Hero Section Styling: Full viewport height with a gradient overlay for better text readability and a background image. Hero Content Styling: Centered with responsive padding and font sizes. Button Styling: Custom button colors and hover effects. Background Image: Placeholder URL: Replace 'https://via.placeholder.com/1920x1080' with the actual URL of your hero image
1 year ago2.8kv.4.6 -
1 year ago11.8kv.5.3
-
4 months ago834v.5.3
-
4 months ago1.7kv.5.3
-
Testimonial
with auto-scrolling testimonial cards
1 year ago6.6kv.5.3
Didn't find component you were looking for?
Search from 300+ componenent